Книга: CSS3 для веб-дизайнеров
Исчезающий гном
Исчезающий гном
Для последнего элемента списка мы возьмем гнома и сделаем так, чтобы он частично исчезал. Почему-то кажется, что для гнома это чрезвычайно естественный поступок.
Будем использовать свойство opacity, чтобы просто и быстро составить стиль для состояния hover этого изображения, делая его существенно более тусклым. Поскольку переход уже определен для изменения всех свойств изображения, изменение значения opacity будет анимироваться в браузерах, которые поддерживают переходы, и будет выглядеть как плавное исчезновение нашего маленького друга.
Объявление просто:
ol#things li#things-5 a: hover img {
opacity: 0.4;
}
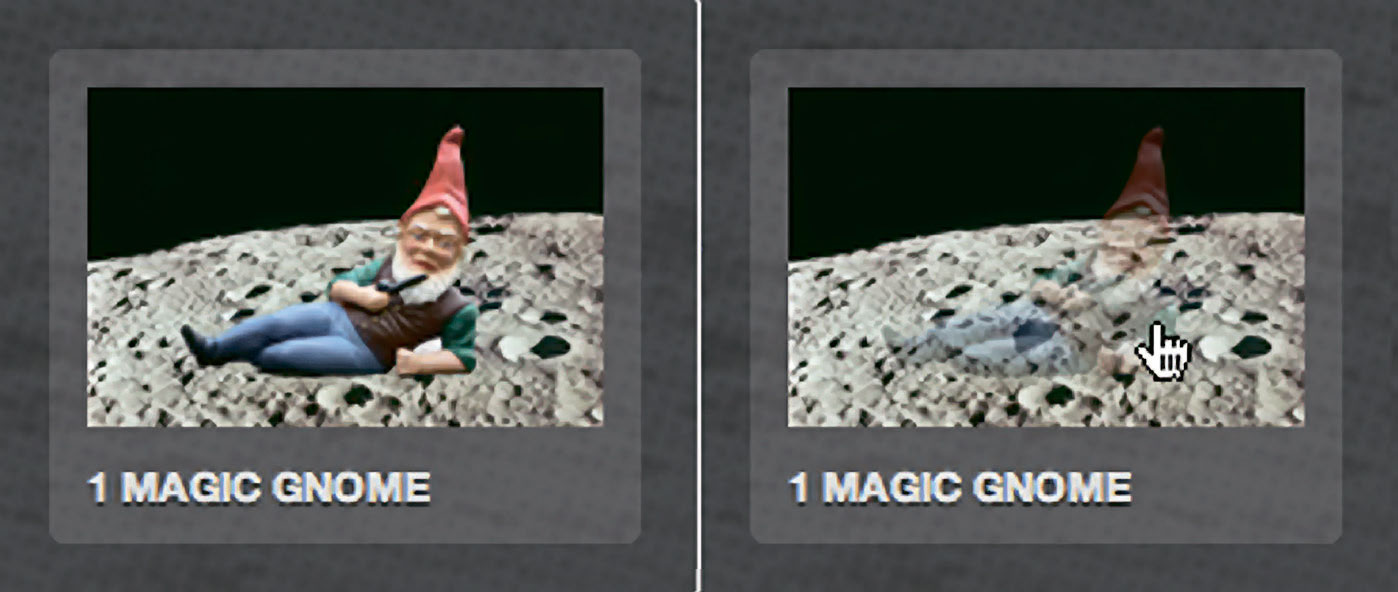
На рис. 4.23 показано, как в состоянии :hover гном растворяется в 40% непрозрачности.
Помните: если нужно, чтобы этот эффект точно так же работал в Internet Explorer, можно использовать хак с проприетарным свойством filter, описанный в третьей главе.

Рис. 4.23. Гном почти исчезает за счет уменьшения opacity в состоянии: hover




