Книга: CSS3 для веб-дизайнеров
Перспектива: масштабирование и позиционирование
Перспектива: масштабирование и позиционирование
С газонокосилкой мы сделаем две вещи:
1) увеличим ее с помощью преобразования;
2) сдвинем ее вниз и вправо.
Эти два изменения в сочетании с переходом создадут эффект приближения газонокосилки в сторону зрителя (осторожно!). Он совсем незначительный, но простой и эффективный.
Мы будем сдвигаться на 5 пикселей вниз и на 10 пикселей вправо. Также мы добавим преобразование, чтобы увеличить газонокосилку на 20%.
ol#things li#things-2 a: hover img {
top: 25px;
left: 60px;
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2);
}
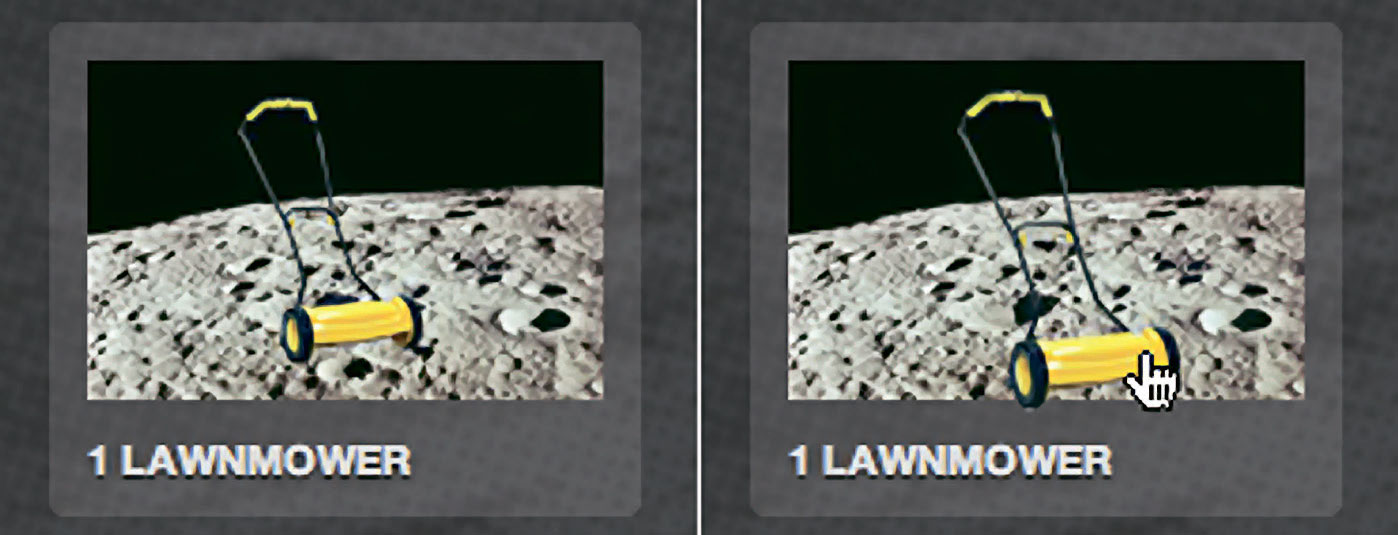
На рис. 4.20 показаны обычное и активное состояния картинки. Иллюзия приближающейся газонокосилки закончена.

Рис. 4.20. Позиционирование и масштабирование в сочетании дают псевдотрехмерный эффект
- Глава 7. Масштабирование и автоматизация бизнеса
- Часть V. Масштабирование
- Глава 9. Масштабирование Agile
- Часть 6. Масштабирование продаж
- Выбор целевых сегментов и позиционирование
- 4 Стратегия, креативность и большая перспектива
- Методологическая перспектива
- Двойственная перспектива
- 17.12. Масштабирование фигур, нарисованных в графических контекстах
- 17.15. Анимирование и масштабирование видов
- Масштабирование бизнеса
- 7.1. Масштабирование бизнеса




