Книга: CSS3 для веб-дизайнеров
Откидное кресло
Откидное кресло
Хорошее кресло откидывается назад. Мы можем имитировать это поведение посредством ранее упомянутого преобразования rotate.
Добавим преобразование, которое будет слегка поворачивать кресло влево. Мы будем использовать браузерные префиксы для WebKit, Mozilla и Opera и завершим объявление свойством transform – для будущих браузеров.
ol#things li#things-4 a: hover img {
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
transform: rotate(-15deg);
}
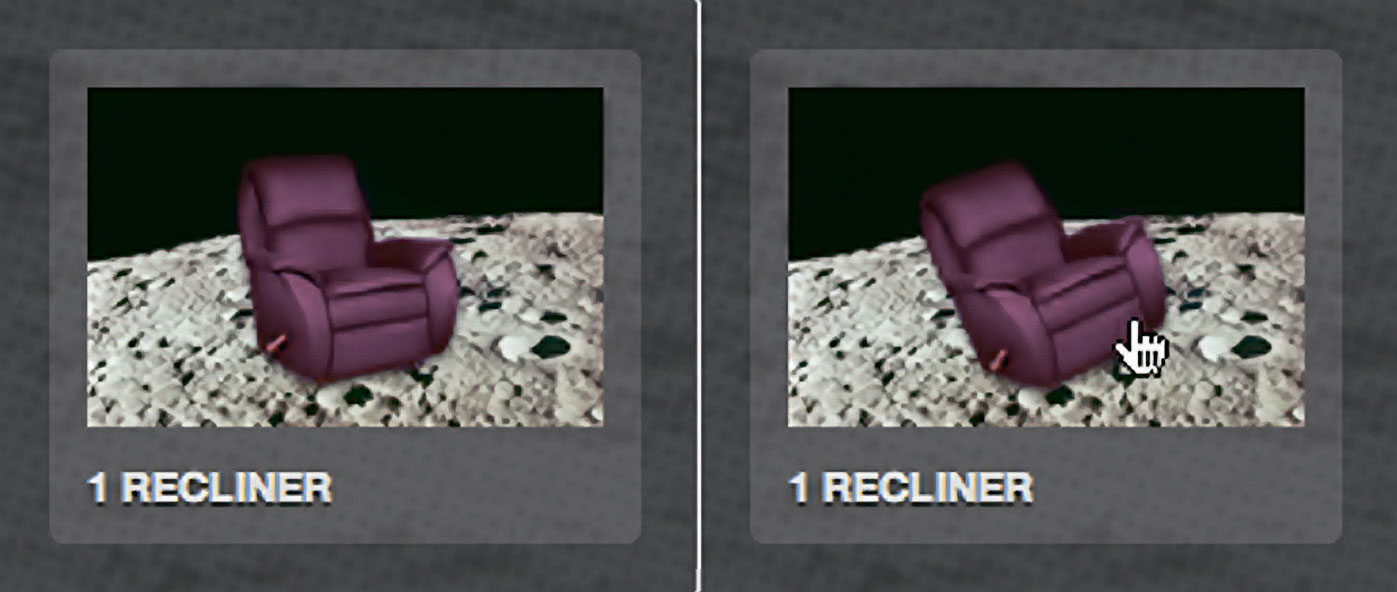
Мы использовали отрицательное значение, чтобы сдвинуть изображение влево (против часовой стрелки), и, как прежде, переход сгладит этот небольшой поворот, завершая иллюзию комфортного бархатного кресла на Луне (рис. 4.22).

Рис. 4.22. Кресло откидывается влево с помощью отрицательного параметра у преобразования rotate




