Книга: CSS3 для веб-дизайнеров
Добавим поворот
Добавим поворот
Допустим, нам нужно поворачивать фотографию, когда на нее наводят курсор, одновременно с этим масштабируя ее, как и ранее. Мы можем добавить преобразование rotate к правилу :hover:
ul.gallery li a: hover img {
-webkit-transform: scale(1.5) rotate(-10deg);
-moz-transform: scale(1.5) rotate(-10deg);
-o-transform: scale(1.5) rotate(-10deg);
transform: scale(1.5) rotate(-10deg);
-webkit-box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
box-shadow: 4px 4px 10px rgba(0, 0, 0, 0.5);
}
Мы по-прежнему увеличиваем фотографию в состоянии hover, но также поворачиваем ее на 10 градусов влево преобразованием rotate (рис. 4.05). Оно работает в Safari, Chrome, Firefox и Opera. Отрицательные значения от –1deg до –360deg поворачивают элемент против часовой стрелки; положительные значения от 1deg до 360deg – по часовой стрелке.

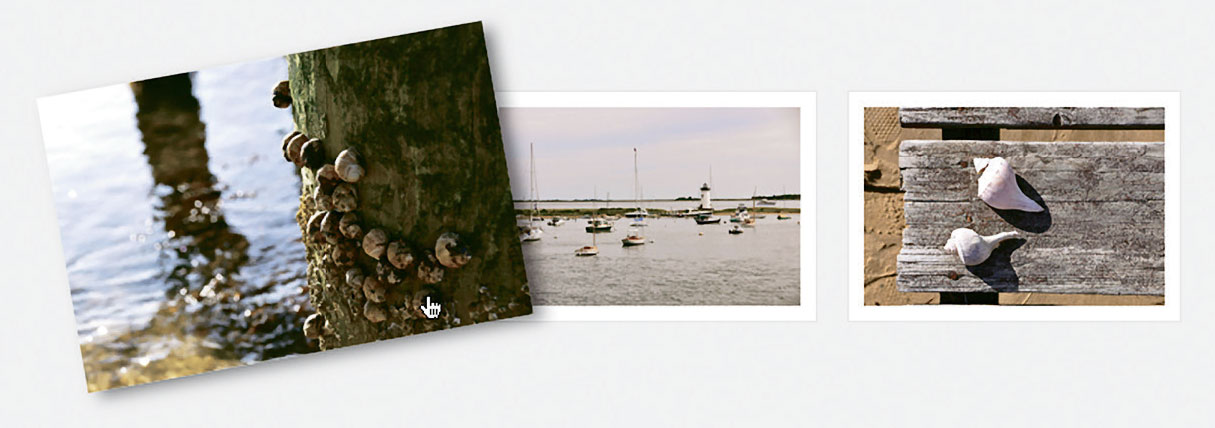
Рис. 4.05. Фото в состоянии hover, увеличенное и повернутое влево при помощи преобразования rotate
Кроме того, можно было бы поворачивать фотографии по-разному (задавая каждой фотографии свой угол поворота), чтобы каждая выглядела так, будто бы ее не глядя кинули на стол. Затем ее точно так же можно поворачивать и масштабировать в состоянии :hover (рис. 4.06).

Рис. 4.06. С помощью rotate можно представить фотографии разбросанными по странице.
В этой небольшой книге я подчеркиваю, что самое подходящее место для использования CSS3 – уровень взаимодействия, но это не означает, что нельзя пользоваться этими приемами в стандартном представлении дизайна. Важно, чтобы используемые приемы не были критичными для пользователя и чтобы сайт выглядел приемлемо в менее современных браузерах.
Например, если браузер не поддерживает преобразование rotate и фотографии выглядят ровными, в этом нет беды. Сайт по-прежнему будет выглядеть работающим.
- Поворот, кручение, сдвиг
- Поворот в сторону развития взаимоотношений
- Добавим text-shadow
- Добавим анимацию
- Добавим переход
- Добавим стиль
- Нет поворота? Паника ни к чему
- Поворот экрана
- Поворот системы координат
- Инструмент Rotate View (Поворот холста)
- Глава 10 А теперь добавим к звуку изображение
- 6.3.2.1. Поворот




