Книга: CSS3 для веб-дизайнеров
Добавим анимацию
Добавим анимацию
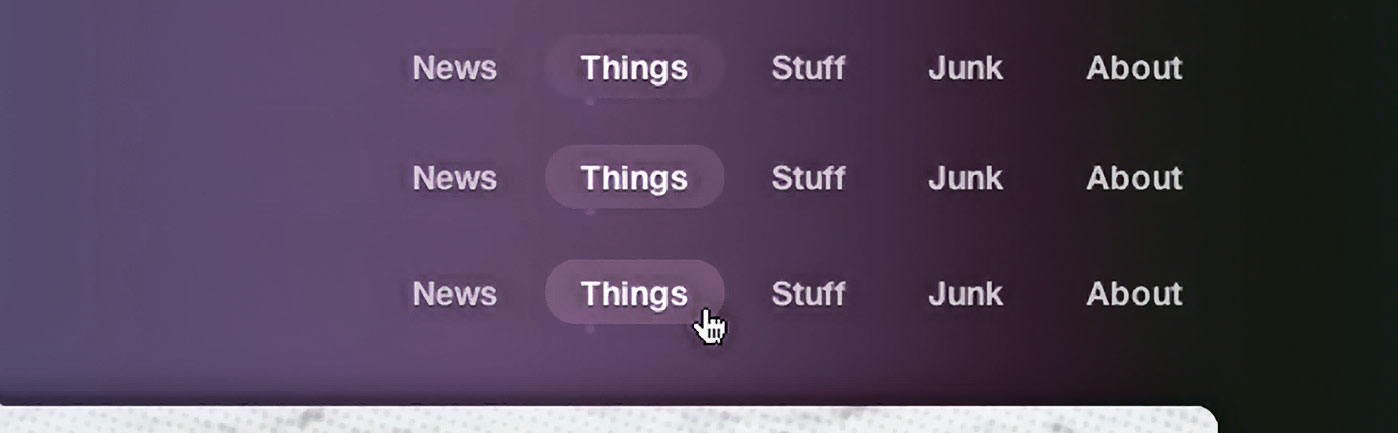
Вспомним изученное во второй главе и добавим переход в состояния :hover и :focus у ссылок в меню. Такой эффект смягчит появление фона: он будет постепенно всплывать позади текста. Переход также сгладит смену цвета текста от полупрозрачного белого до полностью белого (рис. 3.15).

Рис. 3.15. Представьте себе, как постепенно изменяются значения свойств, когда действует переход
В этом примере мы напишем код перехода, работающий в Safari, Chrome, Firefox (4.0) и Opera, и самым последним добавим свойство transition без префикса – для свежих версий существующих браузеров и для новых браузеров.
#nav li a {
padding: 5px 15px;
font-weight: bold;
color: #ccc;
color: rgba(255, 255, 255, 0.7);
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
-webkit-border-radius: 14px;
-moz-border-radius: 14px;
border-radius: 14px;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
#nav li a: hover,
#nav li a: focus {
color: #fff;
background: rgba(255, 255, 255, 0.15);
}
Помните, что свойства перехода выставляются для обычного состояния элемента, на который накладывается переход. Переходы построены таким способом, чтобы они реагировали не только на состояние :hover, но и на :focus и :active.
В коде анимации используется значение all, чтобы отследить все свойства, которые изменяются в состояниях :hover и :focus, – в этом примере color и background. Ту же анимацию можно было бы получить другим способом, перечислив все свойства через запятую:
-webkit-transition:
color 0.3s ease-in-out,
background 0.3s ease-in-out;
-moz-transition:
color 0.3s ease-in-out,
background 0.3s ease-in-out;
-o-transition:
color 0.3s ease-in-out,
background 0.3s ease-in-out;
transition:
color.3s ease-in-out,
background.3s ease-in-out;
Легко заметить, что значение all более компактно и эффективно, когда нужно анимировать несколько изменений одного элемента.




