Книга: CSS3 для веб-дизайнеров
Оформление состояний hover и focus
Оформление состояний hover и focus
Добавим изменение цвета текста и фона для состояния :hover каждой ссылки. Мы вновь применим RGBA, чтобы задать тексту полупрозрачный белый фон.
#nav li a {
padding: 5px 15px;
font-weight: bold;
color: #ccc;
color: rgba(255, 255, 255, 0.7);
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);
}
#nav li a: hover,
#nav li a: focus {
color: #fff;
background: rgba(255, 255, 255, 0.15);
}
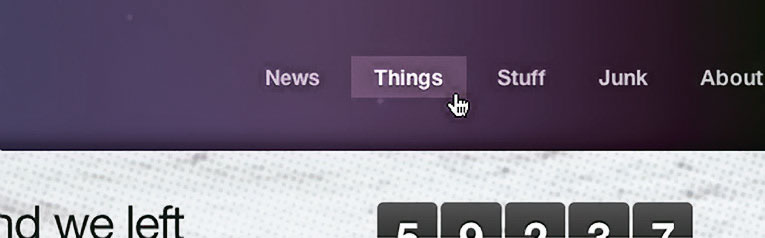
В состоянии :hover цвет текста меняется на непрозрачный белый; добавляется фон белый фон с непрозрачностью в 15%. Тот же стиль задается для состояния: focus. Посетители сайта, пользующиеся клавиатурой для перемещения между элементами, увидят изменение цвета текста, когда переводят фокус на ссылку.
Рис. 3.13 показывает ссылки в новом состоянии :hover (и :focus). Браузеры, поддерживающие RGBA, отобразят полупрозрачный белый фон позади яркого белого текста.

Рис. 3.13. Состояние: hover – теперь с полупрозрачный фоном, полученным с применением RGBA
- 1.3. Оформление UISwitch
- 1.7. Оформление UISlider
- 18.1.3. Оформление тела запроса
- Сокрытие вкладки Оформление
- 6.4. Оформление складского перемещения
- §14. Звуковое оформление
- Как изменить оформление рабочего стола?
- Повторное использование анимации для кнопки в состоянии hover
- Глава 2 Ввод и оформление текста
- 4.5.2. Оформление отчета комиссионера
- 5.4.2. Оформление отчета комитенту
- Решение проблемы долговременных состояний в многопоточной среде




