Книга: ASP.NET MVC Framework
Создание шаблонов
Создание шаблонов
Существует большая вероятность того, что один и тот же рендеринг одного и того же типа данных вам предстоит выполнить в разных представлениях. Для того чтобы поддержать такой сценарий, ASP.NET MVC предлагает разработчику создать один-единственный шаблон рендеринга типа данных, а затем использовать его во всех необходимых местах.
Для того чтобы создать шаблон представления типа данных, необходимо в папке нужного контроллера в папке представлений Views создать одну из папок: DisplayTemplates или EditorTemplates. DisplayTemplates должна содержать шаблоны для рендеринга представлений для просмотра, а EditorTemplates — для редактирования. Папки DisplayTemplates и EditorTemplates содержат частичные представления *.ascx, наименование которых соответствуют типам данных, с которыми необходимо работать.
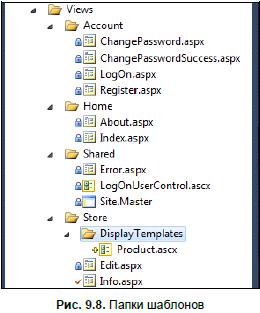
Например, на рис. 9.8 в папке Views/Store представлена папка DisplayTemplates, которая содержит частичное представление Product.ascx. Это означает, что для рендеринга данных типа Product при работе в контроллере storeController будет использоваться шаблон Product.ascx.
Содержимое Product.ascx представлено в листинге 9.5.

Листинг 9.5. Содержимое Product.ascx
<%@ Control Language="C#"
Inherits="System.Web.Mvc.ViewUserControl<TemplatedHelpersProj ect.Models. Product>"
%>
<div>
<fieldset>
<legend>ИНформация</legend>
<dl>
<dt>
<%= Html.LabelFor(x => Model.Name) %>
</dt>
<dd>
<%= Html.DisplayFor(x => Model.Name) %>
</dd>
<dt>
<%= Html.LabelFor(x => Model.Cost) %>
</dt>
<dd>
<%= Html.DisplayFor(x => Model.Cost) %>
</dd>
<dt>
<%= Html.LabelFor(x => Model.Description) %>
</dt>
<dd>
<%= Html.DisplayFor(x => Model.Description) %>
</dd>
</dl>
</fieldset>
</div>
Как вы можете убедиться, шаблон Product.ascx соответствует той разметке, которую мы создавали для рендеринга в листинге 9.4. Однако если теперь модифицировать код листинга 9.4 до простого варианта <%= Html.DisplayFor (x => Model) %>, то результат останется неизменным, т. к. механизм ASP.NET MVC, обнаружив имеющийся шаблон Product.ascx, использует его для рендеринга представления модели с типом Product.
- Создание корня документа:
- Создание узлов
- Практическая работа 36. Использование шаблонов и тем
- Глава 3 Создание и применение шаблонов
- Создание и правка шаблонов HTML
- Создание схемы набора шаблонов:
- Использование типов содержимого и столбцов
- Использование файлов занятий
- Папка _layouts
- Удаление документов
- Удаление библиотеки
- Глава 2 Джинн из смартфона




