Книга: ASP.NET MVC Framework
Шаблоны по умолчанию
Разделы на этой странице:
Шаблоны по умолчанию
Для работы с шаблонами по умолчанию ASP.NET MVC предлагает несколько стандартных методов расширения:
? Html.LabelFor — производит рендеринг описательной информации для данных модели. По умолчанию выводит название поля модели;
? Html.DisplayFor — производит рендеринг значений данных модели в соответствии с их типом;
? Html.EditorFor — производит рендеринг элементов управления с данными модели для возможности редактирования.
Примечание
Кроме перечисленных стандартных методов расширения, в будущем планируется добавить методы: ValidationMessageFor, TextAreaFor, TextBoxFor, HiddenFor, DropDownListFor для соответствующей поддержки валидации и элементов управления в различных представлениях.
************************
Для всех этих методов расширения есть дополнительные методы LabelForModel, DisplayForModel и EditorForModel, которые являются сокращенным вариантом своих аналогов. Эти методы предназначены для рендеринга всей модели данных целиком без указания параметров.
Рассмотрим вариант рендеринга модели с помощью стандартных методов расширения. Для этого сформируем следующее представление (листинг 9.4).
Листинг 9.4. Модифицированное представление
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<TemplatedHelpersProj ect.Models.Product> " %>
<asp:Content ContentPlaceHolderID="TitleContent"
runat="server">
Info
</asp:Content>
<asp:Content ContentPlaceHolderID="MainContent"
runat="server">
<div>
<fieldset>
<legend>Информация</legend>
<dl>
<dt><%= Html.LabelFor(x => Model.Name) %></dt>
<dd><%= Html.DisplayFor(x => Model.Name) %></dd>
<dt><%= Html.LabelFor(x => Model.Cost) %></dt>
<dd><%= Html.DisplayFor(x => Model.Cost) %></dd>
<dt><%= Html.LabelFor(x => Model.Description) %></dt>
<dd><%= Html.DisplayFor(x => Model.Description) %></dd>
</dl>
</fieldset>
</div>
</asp:Content>
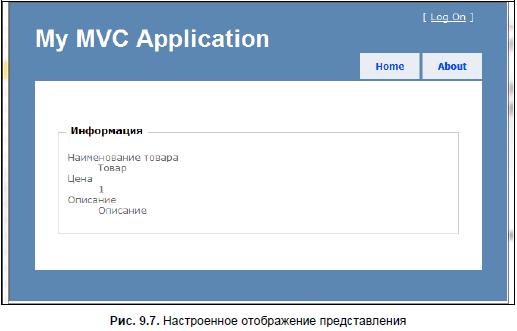
Результат работы данного кода представлен на рис. 9.7.
Обратите внимание, что с использованием методов Html.LabelFor и Html.EditorFor для каждого элемента модели мы получили возможность осуществлять рендеринг данных в таком виде, в котором нам бы этого хотелось. Вместо стандартной разметки с использованием <div>, которая производится при автоматическом рендеринге всей модели, мы использовали тег <dl> для представления только той ее части, которая нужна нам.

- Шаблон: значение по умолчанию
- Административные шаблоны
- Встроенные шаблоны
- Ответный файл, используемый по умолчанию (csc.rsp)
- Выражения в значениях по умолчанию для доменов
- Значения переменных по умолчанию
- 3. Значения по умолчанию
- Параметры по умолчанию
- Часть III. Шаблоны разработки через тестирование
- Настройки по умолчанию
- Удалил драйвер видеокарты, а потом еще и отключил устройство по умолчанию SVGA. После перезагрузки увидел черный экран… ...
- Можно ли указать использование по умолчанию вместо C:Program Files другого каталога для установки программ?




