Книга: Macromedia Flash Professional 8. Графика и анимация
Объект TextField и его свойства и методы
Разделы на этой странице:
Объект TextField и его свойства и методы
И поля ввода, и динамические текстовые блоки представляются одинаково — как экземпляры объекта TextField. Они также создаются самим Flash для каждого поля ввода или динамического текстового блока, помещенного на рабочий лист и имеющего имя.
Оператор typeof для специального текстового блока возвращает строку "object", т. е. специальный текстовый блок имеет объектный тип данных.
Объект TextField имеет множество свойств и методов. Мы опишем только некоторые из них; полное описание этого объекта приведено в интерактивной справке Flash.
Прежде всего, объект Text Field поддерживает свойства _х, _у, _xmouse, _ymouse, _height, _width, _alpha и _rotation, знакомые нам по объекту movieclip. Кроме того, он обладает свойствами enabled, _visible, tabEnabled и tablndex, которые поддерживаются также объектом Button.
Да-да, как и в случае кнопок, мы можем назначать для полей ввода номера в порядке обхода с помощью сценария вида:
txtNamel.tablndex = 0;
txtName2.tablndex = 1;
txtEmail.tablndex = 2;
btnOK.tablndex = 3;
btnCancel.tablndex = 4;
или панели Accessibility (см. главу 20).
Свойство type объекта Text Field служит для задания вида данного экземпляра объекта Text Field, т. е. определяет, будет это поле ввода или динамический текстовый блок. Это свойство имеет строковый тип: значение "input" превращает экземпляр объекта Text Fie id в поле ввода, а значение "dynamic" — в динамический текстовый блок. Свойство доступно как для чтения, так и для записи, а это значит, что мы можем превращать поля ввода в динамические текстовые блоки и наоборот.
Свойство text позволяет получить или задать текст, находящийся в поле ввода или динамическом текстовом блоке. Оно имеет строковый тип.
Пример выражения со свойством text:
txtName.text = "Vasya Pupkin";
Нужно только помнить, что это свойство возвращает текст без тегов HTML, если таковые в нем присутствовали.
Свойство variable позволяет задать переменную, с которой будут связаны поле ввода или динамический текстовый блок. Свойство имеет строковый тип. Задав переменную, мы сможем получать и задавать содержимое поля ввода или текстового блока, просто обратившись к этой переменной:
var name: String = "";
txtName.variable = "name";
name = "Vasya Pupkin";
Свойство html позволяет разрешить или запретить вводить в поле ввода или динамический текстовый блок текст, отформатированный с помощью тегов HTML. Оно имеет логический тип: значение true разрешает вводить HTML-текст, а значение false — запрещает.
Свойство htmlText используется для получения или задания значения поля ввода или динамического текстового блока в том случае, если ввод HTML-текста разрешен.
txtName.html = true;
txtName.htmiText = "<B>Vasya</B> <I>Pupkin</I>";
Подробнее о поддержке тегов HTML в текстовых блоках рассказано в интерактивной справке Flash.
Свойство maxChars позволяет задать максимальное количество символов, которое может быть введено в поле ввода пользователем. (Количество символов, помещаемое в это поле ввода из сценариев, в любом случае не ограничено.) Это свойство принимает неотрицательные числовые значения; значение null отменяет ограничение на количество вводимых символов.
Доступное только для чтения свойство length возвращает количество символов, введенное в поле ввода.
Свойство multiline имеет логический тип и позволяет сделать поле ввода или динамический текстовый блок многострочным. Для этого достаточно присвоить этому свойству значение true. А присвоение значения false вновь делает поле ввода или динамический текстовый блок однострочным.
Свойство password позволяет превратить обычное поле ввода в поле ввода пароля. Для этого достаточно присвоить этому свойству логическое значение true. Присвоение значения false вновь делает поле ввода обычным.
Свойство selectable позволяет сделать поле ввода или динамический текстовый блок выделяемым; при этом пользователь сможет выделять текст, находящийся в данном поле или текстовом блоке, и копировать его в буфер обмена Windows. Это свойство имеет логический тип: значение true разрешает пользователю выделять текст, а значение false — запрещает.
Свойство wordwrap используется в том случае, если необходимо, чтобы текст в поле ввода или динамическом текстовом блоке переносился по строкам. Оно имеет логический тип: значение true устанавливает автоматический перенос строк текста, значение false его отменяет.
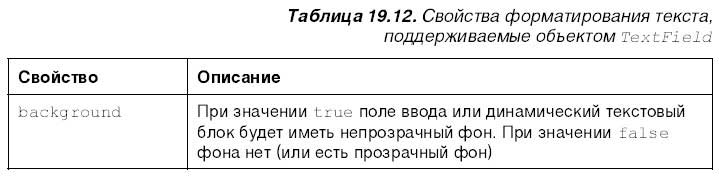
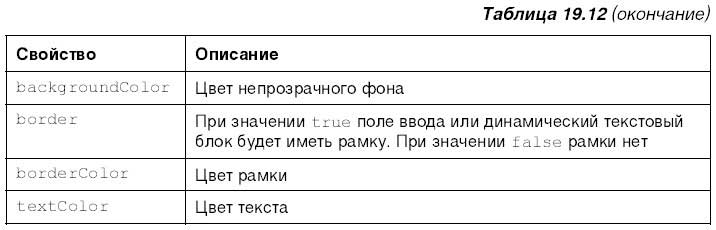
Помимо описанных, объект Text Field поддерживает несколько свойств, задающих форматирование текста. Все эти свойства перечислены в табл. 19.12.


Обработка событий, возникающих в текстовых блоках
Обработка событий, возникающих в текстовых блоках, выполняется не так, как в клипах и кнопках. Специфика заключается в том, что к текстовому блоку невозможно привязать сценарий. Поэтому нам придется пойти другим путем.
Давайте для примера создадим обработчик события, возникающего при изменении содержимого поля ввода. Для этого напишем функцию, содержащую код этого обработчика:
function txtNameChanged() {
needToSave = true;
}
Пусть она просто присваивает логической переменной needToSave значение true. Впоследствии мы можем использовать это значение, чтобы проверить, изменил ли пользователь какие-то данные в поле ввода.
Мы только что создали функцию-обработчик события. Ее следует поместить в сценарий, привязанный к первому кадру анимации основного фильма, чтобы Flash сразу же ее прочитал.
Да, но как собственно привязать ее к текстовому блоку? Очень просто. Объект TextField поддерживает набор свойств, соответствующих поддерживаемым им событиям. Мы просто присвоим написанную нами функцию нужному свойству, вот так:
_root.txtName.onChanged = txtNameChanged;
Да, такие "фокусы" считаются стандартными в языке ActionScript! А свойство onChanged, соответствующее событию, происходящему при изменении содержимого поля ввода, получит тип данных "функция".
На заметку
Оператор typeof при передаче ему в качестве параметра функции или переменной, которой присвоена функция, вернет строку "function".
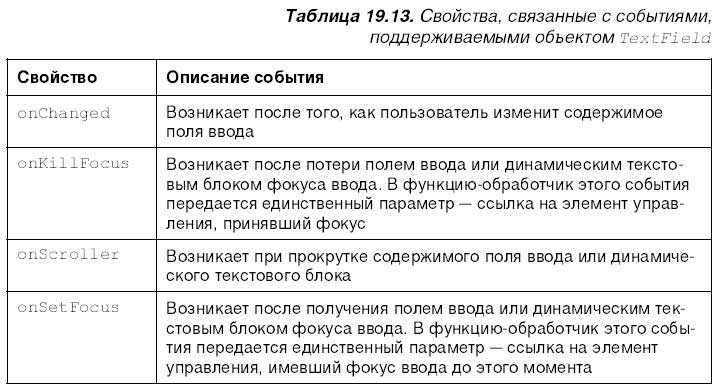
Всего объект TextField поддерживает четыре события. Связанные с ними свойства, которым нужно присвоить соответствующую функцию-обработчик, перечислены в табл. 19.13.

На заметку
Свойства, соответствующие событиям, поддерживают также объекты movieClip и Button. Их описание можно найти в интерактивной справке Flash.
Использование перехватчиков событий
Мы уже знаем два способа обработки событий. Первый способ — это использование для написания сценариев-обработчиков событий специальных действий (onClipEvent и on). Второй способ — это присвоение соответствующему свойству функции, которая будет вызываться в ответ на это событие и, таким образом, станет его обработчиком. Первый способ компактнее, но работает не для всех объектов, второй же не столь компактен, но зато универсален (именно с его помощью обрабатываются события в текстовых блоках).
Однако Flash предоставляет нам еще один способ обработки нужного события — с использованием так называемого перехватчика событий (в терминологии Flash — "listener", "слушатель"). Это экземпляр объекта object, содержащий особые свойства, соответствующие обрабатываемым им событиям. Этим свойствам присваиваются функции-обработчики соответствующих событий, после чего перехватчик особым образом привязывается к экземпляру объекта, события которого нужно обработать.
В случае текстового блока с помощью перехватчика могут быть обработаны события onchanged и onScroller. (Это значит, что перехватчик должен содержать свойства onchanged и onScroller.) Вот пример сценария, создающего такой перехватчик (предположим, что функции обработки нажатия клавиш fOnChanged и fOnScroller уже описаны):
myListener = new Object ();
myListener.onchanged = fOnChanged;
myListener.onScroller = fOnScroller;
Изначально объект object не содержит свойств onchanged и onScroller. Они будут созданы в экземпляре этого объекта myListener, который мы только что создали, и будут "принадлежать" только этому экземпляру.
Для привязки перехватчика к текстовому блоку используется метод addListener объекта Text Field. Этот метод принимает единственный параметр — ссылку на перехватчик.
txtName.addListener(myListener);
Это выражение привязывает созданный нами перехватчик к полю ввода txtName.
Один и тот же перехватчик можно привязать сразу к нескольким текстовым блокам:
txtName2.addListener(myListener);
txtFamily.addListener(myListener);
Это значит, что события, происходящие в разных текстовых блоках, можно обрабатывать с помощью одного комплекта функций-обработчиков. Иногда это бывает полезно, особенно если обработчики, привязанные к разным текстовым блокам, делают одно и то же.
Чтобы "отвязать" от текстового блока ненужный более перехватчик, воспользуемся методом removeListener. Этот метод в качестве единственного параметра также принимает ссылку на перехватчик.
txtName.removeListener(myListener);
Теперь останется только совсем удалить ненужный перехватчик:
delete myListener;
Создание и удаление текстовых блоков из сценариев
Flash также позволяет создавать и удалять текстовые блоки с помощью особых сценариев. Сейчас мы выясним, как это делается.
Для создания поля ввода или динамического текстового блока используется метод createTextField объекта movieClip. Формат его вызова таков:
<Клип>.createTextField(<Имя>, <Порядок перекрытия>, <Х>, <Y>,
<Ширина>, <Высота>);
Первый параметр задает имя создаваемого поля ввода или динамического текстового блока в строковом виде, а второй — его порядок перекрытия. Третий и четвертый параметры задают соответственно горизонтальную и вертикальную координаты верхнего левого угла создаваемого текстового блока относительно клипа, в котором он создается. Последние два параметра задают размеры — ширину и высоту — текстового блока. И координаты, и размеры задаются в пикселах.
Нужно помнить, что с помощью этого метода создается динамический текстовый блок, т. е. свойство type соответствующего экземпляра объекта TextField сразу же получит значение "dynamic". Чтобы преобразовать этот экземпляр в поле ввода, нужно присвоить свойству type строку "input". Например:
_root.createTextField("txtName", 0, 100, 100, 200, 50);
_root.txtName.type = "input";
_root.txtName.variable = "Name";
Этот сценарий создает поле ввода txtName и привязывает его к переменной Name.
Для удаления созданного с помощью метода createTextField текстового блока используется метод removeTextField объекта TextField:
_root.txtName.removeTextField();
Внимание!
С помощью действия или метода removeText Field можно удалить только те текстовые блоки, которые созданы из сценариев. Текстовые блоки, созданные вручную, не могут быть удалены таким образом.
Использование объекта Selection
Flash также предоставляет возможность управления текстовым курсором и выделением текста в текстовых блоках. Для этого предназначен объект selection, единственный экземпляр которого по имени selection создается самим Flash.
Метод get Focus этого объекта возвращает в строковом виде имя переменной, привязанной к текстовому блоку, имеющему в данный момент фокус ввода. Если к текстовому блоку не привязана переменная или если фокус ввода имеет кнопка или клип, то возвращается путь (также в строковом виде). Если ни один текстовый блок, ни одна кнопка и ни один клип не имеют фокуса, возвращается значение null.
Для того чтобы дать какому-либо текстовому блоку (а также кнопке или клипу) фокус ввода, нужно вызвать метод set Focus. В качестве единственного параметра этому методу передается путь в строковом виде:
Selection.setFocus("_root.txtName");
Selection.setFocus("_root.btnOK");
Чтобы снять фокус ввода со всех элементов управления, достаточно передать методу setFocus в качестве параметра значение null.
С помощью объекта selection мы можем получить позицию текстового курсора в поле ввода. Для этого достаточно вызвать не принимающий параметров метод get Caret index, который вернет нам номер символа, на котором стоит курсор. (Не стоит забывать, что нумерация символов начинается с нуля.) Если же ни одно поле ввода не имеет фокуса, возвращается значение — 1.
Методы getBeginindex и getEndindex возвращают номера соответственно начального и конечного символа выделенного в текстовом блоке фрагмента текста. Если ничего не выделено, также возвращается значение — 1.
Можно выделить нужный фрагмент текста, воспользовавшись методом setSelection. Первый параметр этого метода должен иметь значение, равное номеру первого символа выделяемого фрагмента, а второй параметр — значение, равное номеру последнего символа. Вот так:
Selection.setSelection(10, 30);
Чтобы просто поставить текстовый курсор в требуемую позицию, нужно передать методу setSelection номер нужного символа и в первом, и во втором параметре:
Selection.setSelection(10, 10);
Объект selection поддерживает одно-единственное событие onSetFocus, возникающее при перемещении фокуса ввода. Обработка этого события возможна только с помощью перехватчика. Например:
myListener = new Object ();
myListener.onSetFocus = fOnSetFocus;
Selection.addListener(myListener);
Это пример создания и привязки перехватчика к объекту selection. Функция fOnsetFocus выполняет собственно обработку события onset Focus; определение этой функции было опущено.
- 1.1. Введение в объектно-ориентированное программирование
- 11.2. СВОЙСТВА ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
- ЧАСТЬ IV. База данных и ее объекты.
- Ничего, кроме правды: поведение потребителей
- 1.1.1. Что такое объект
- Практическая работа 53. Запуск Access. Работа с объектами базы данных
- Роль товарной категории и установление цены
- Глава 7 Чего нужно опасаться при моделировании бизнес-процессов. Проектные риски моделирования бизнеспроцессов
- Физические объекты
- Иерархия объектов в InterBase
- Категорийный менеджмент. Курс управления ассортиментом в рознице
- Имена объектов длиной 68 символов




