Книга: Веб-дизайн
ЛОГОТИП
ЛОГОТИП
Простая и наглядная система отношений делает логотип идеальным пособием для изучения закономерностей дизайна. Однако начну я свой рассказ о www.kirsanov.comс создания логотипа не только по этой причине (и даже не потому, что логотип — первое, что посетитель видит на этом сайте). Дело в том, что, как и многие другие, сайт этот почти целиком вырос, как из зародыша, из своего логотипа.
Из не относящихся впрямую к дизайну исходных данных, с которыми я приступал к этой работе, стоит отметить желание иметь максимально общий по смыслу логотип, не отсылающий к какой бы то ни было конкретной области деятельности. Коротко говоря, мне нужен был логотип самого Дмитрия Кирсанова, а не его дизайн–студии. Тот факт, что владелец этого знака имеет какое–то отношение к дизайну, должен быть заметен только благодаря качеству логотипа как объекта дизайна, а не по какому–то специфически дизайнерскому символу или метафоре.
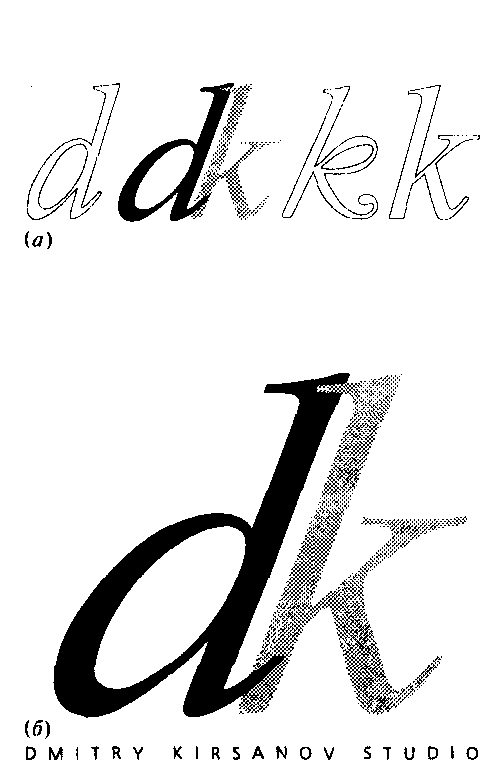
Такому условию, очевидно, лучше всего удовлетворяют чисто текстовые логотипы, позволяющие автору проявить профессионализм в, пожалуй, самой благодарной для этого области — в шрифте. Из всех возможных вариантов написания своего имени я остановился на паре инициалов, в которых текстовая основа сочетается с достаточным (благодаря краткости надписи) простором для графических и шрифтовых поисков. Несмотря на внешнюю простоту знака (рис. 77), создание его было совсем не простым делом.
Основная визуальная идея логотипа, его «скрытый смысл» был найден очень быстро. После того как в векторном редакторе напечатана строка текста, первое побуждение дизайнера обычно состоит в том, чтобы сдвинуть буквы теснее, сменив установленные по умолчанию расстояния между буквами текстового набора на значительно более плотный заголовочный набор (операция тренинга, стр.141). Стремясь сблизить буквы «d» и «k» насколько это возможно, я сразу же заехал засечками этих букв друг на друга и сообразил, что это можно обыграть, раскрасив буквы в разный цвет и сплетя их засечки.
По–видимому, этот несложный эффект является в данной композиции если не единственно возможным, то, по крайней мере, самым приемлемым украшением. Непрофессиональные текстовые логотипы часто грешат претенциозными искажениями форм букв, для которых к тому же в большинстве случаев берутся сверхдекоративные шрифты. Именно поэтому простота найденного эффекта, элегантный, но не вычурный шрифт и отсутствие искажении однозначно засчитываются этому знаку в плюс.

Рис. 77 Генезис логотипа www.kirsanov.com
Даже неискушенный в тонкостях дизайна зритель, вероятно, почувствует, что что–то более замысловатое, чем переплетение засечек (бывшее, кстати, стандартным приемом в популярных в прошлые века вензелях), вряд ли подошло бы этой паре букв. В данном случае есть и еще одно обстоятельство: несвойственная старинным вензелям геометричность и даже парадоксальность сопряжения букв (чем–то напоминающая работы художника Эшера) контрастирует с теплым гуманистическим очерком шрифта — курсива классической антиквы (стр. 127).
Именно подбор и обработка букв и заняли большую часть времени этого проекта, — хотя результаты этой кропотливой работы, возможно, совсем не бросаются в глаза. Моей целью было не украсить или расцветить буквы логотипа, а наоборот, сделать их по возможности прозрачными для восприятия, убрать малейшие следы вычурности или нарочитости. Иначе говоря, я хотел приблизиться к идеалу очертании гуманистического курсива, — но так, чтобы идеальность его была заметна только вдумчивому взгляду.
За основу я взял шрифт Monotype Garamond Italic — один из лучших образцов поздней классической антиквы. Буква «d» из этого шрифта не потребовала почти никаких изменений; я лишь увеличил ее наклон и немного растянул по горизонтали. Кроме того, я удлинил и изменил форму ее засечек, чтобы лучше приспособить ее к эффекту «сплетенных букв».
Гораздо сложнее было подобрать подходящую букву «k». В Monotype Garamond эта буква, с петлей и кокетливым завитком, совершенно выбивалась из того стиля, к которому я стремился (рис. 77, я), не говоря уж о ее гораздо большем, чем у «d», наклоне (в готовом логотипе обе буквы наклонены на среднее арифметическое углов «d» и «k» в этом шрифте). После ряда безуспешных попыток я вынужден был срезать боковые штрихи у буквы «k» из шрифта Times Roman Italic (на рисунке справа) и пересадить их на ствол той же буквы в Monotype Garamond. Разумеется, прививка элементов переходного шрифта (стр. 129) на гуманистическую основу потребовала значительной гуманизации этих заимствований. Как видно на рис. 77, острые углы подверглись сглаживанию, прямые линии расслабились и немного обвисли, — так что контур буквы стал достаточно мягким, обтекаемым и живым.

рис. 78 (см. цветную вкладку, стр.335)
В реальных дизайнерских композициях граница между логотипом и его окружением зачастую бывает размытой. Так, на сплэш–странице моего сайта (рис. 78 на цветной вкладке) надпись «Dmitry Kirsanov Studio», хотя и не относится в полном смысле слова к логотипу, образует с ним единое целое. Помимо своей основной информативной функции (сообщить посетителю, как называется сайт, на который он попал), надпись эта играет и важную эстетическую роль. Прямой рубленый шрифт, заглавные буквы, а также находящиеся на границе читаемости мелкий размер и слабый контраст правой части этой надписи с фоном (использован популярный прием визуального принижения важного по смыслу заголовка, стр.202) составляют сильный контраст с очертаниями логотипа, который в таком соседстве начинает казаться значительно крупнее, четче, «строчнее» и «курсивное», чем он есть на самом деле.
- Надписи и логотипы: что это?
- Логотип со слоганом или миссией
- Разоблаченный логотип, или Психогеометрия
- Глава 4 Подзаголовок, подпись к рисунку, слоган, логотип
- Логотип
- Люди не любят логотипы
- ЛОГОТИПЫ
- Luke's Lobster: куда делся логотип
- 4. Заработок для художникови дизайнеров: продаем логотип
- «Говорящий логотип» : чем вы занимаетесь
- 1. Идея, основанная на названии товара или на логотипе
- 2.2. Практическая разработка фирменного стиля компании 51




