Книга: Веб-дизайн
ЛОГОТИПЫ
ЛОГОТИПЫ
Термин «логотип» в этой книге применяется к любым графическим и/или шрифтовым знакам, символам и эмблемам, которые могут принадлежать фирмам, организациям, проектам и событиям, отдельным людям, товарам и услугам. Важность этого, казалось бы, узкоспециального дизайнерского жанра именно для веб–дизайна объясняется просто: большинство страниц и сайтов в современном Интернете совсем не нуждаются в обильной, «агрессивной», рекламного типа графике, а многие некоммерческие сайты просто не могут позволить себе иметь такого рода оформление (хотя качество дизайна, строго говоря, от плотности графики на единицу площади не зависит, стоимость и трудоемкость его определяются не в последнюю очередь именно этим параметром). Поэтому не что иное как логотип очень часто служит основой, лейтмотивом, главным (а на страницах, оформленных в академическом стиле, нередко и единственным) графическим элементом веб–страницы. В масштабах сайта логотип, повторяющийся на каждой странице, может к тому же служить осью, скрепляющей воедино дизайн сайта.
Это, однако, лишь относительно прикладной аспект искусства логотипа. Для начинающего дизайнера важнее то, что работа над логотипом — великолепное упражнение, прекрасно развивающее вкус, позволяющее набить руку в практической работе с материалом (в первую очередь с формой и шрифтом) и нащупать свой собственный авторский стиль. Можно даже сказать, что дизайн логотипов — квинтэссенция дизайна как такового, так как жанр этот почти не позволяет пользоваться хоть сколько–нибудь «живописными», полифоническими приемами (которые дизайн по большей части заимствует из других визуальных искусств) и заставляет ограничиваться геометричной, стилизованной, абстрактной графикой, почти не зависящей от размера, цвета и текстуры. Один и тот же логотип должен хорошо смотреться и на экране компьютера, и на фирменном бланке, и на черно–белой странице факса, и на корпусе авторучки. Собственно говоря, только необходимость концентрироваться на дизайне сайтов заставляет меня рассматривать логотипы наравне с другими видами специализированной веб–графики; в общей теории дизайна логотипы заслуживали бы как минимум отдельной главы.
Слегка преувеличивая, можно сказать, что логотип — это чистая форма в роли носителя информации. Все остальные аспекты композиции если и имеют значение для восприятия, то не более чем в роли украшении. Например, если вам не удается сделать знак полностью независимым от цветового аспекта (т. е. обеспечить его узнаваемость в строго черно–белом варианте), нужно по крайней мере освободиться от цветовых составляющих тона и насыщенности, оставив только яркость — т. е. сделав так, чтобы логотип выглядел прилично в серой (или иной монохромной) шкале. С другой стороны, если еще лет десять назад подавляющее большинство логотипов были изначально монохромными и лишь потом, если необходимо, раскрашивались (не больше чем в два цвета), у современного дизайнера цветовой свободы значительно больше. Отчасти это — результат удешевления качественной цветной печати и возрастания удельного веса Интернета в рекламной стратегии современной фирмы, отчасти же, очевидно, — следствие все сильнее ощущающегося дефицита оригинальных и узнаваемых силуэтных форм. На современный взгляд достаточно абстрактной для роли логотипа может выглядеть и композиция из двух или трех цветов, не сводимая напрямую к монохромному изображению. Однако большинство запретных для этого жанра приемов, таких как любые неплоскоцветные текстуры или «фотографическая» трехмерность, и сейчас остаются «табу» в профессиональном дизайне (хотя нередки в логотипах любителей, — что, кстати, говорит о размывании в массовом сознании понятия о логотипе как отдельном жанре со своими требованиями и ограничениями).

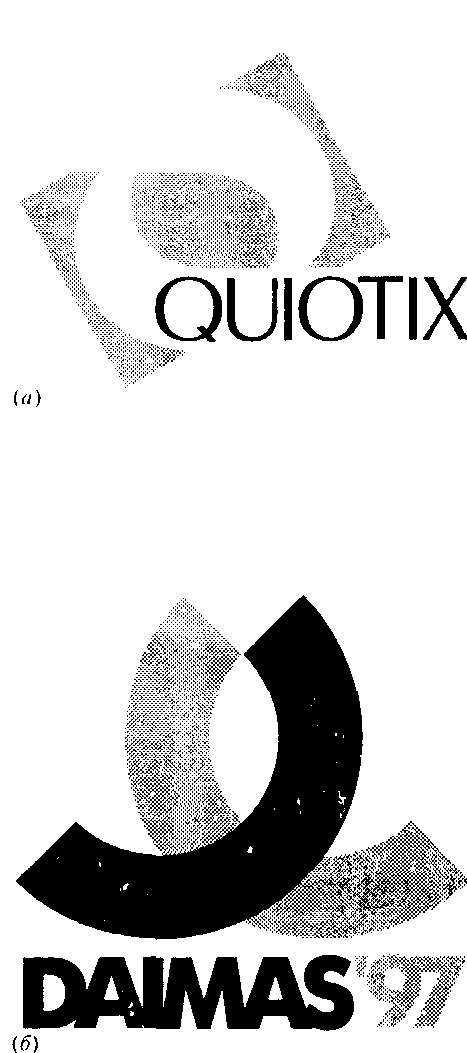
Рис. 61 «Скрытый смысл» логотипа: фигура, которой нет (и), и борьба симметричных противоположностей (б)
Диалектика формы. Два основных требования к любому логотипу, определяющие его маркетинговый потенциал, а в конечном счете и художественную ценность, — это узнаваемость (точнее, легкость запоминания и последующего узнавания) и оригинальность. Как и положено основополагающим принципам, узнаваемость (которая в первую очередь определяется простотой и внутренней логикой композиции) и оригинальность (т. е. необычность и даже «неправильность») кажутся на первый взгляд трудно совместимыми. Только противоречие между ними, однако, и способно стать животворящим началом, диалектическим «двигателем» композиции.
Логотип останавливает взгляд только тогда, когда заключенная в нем скрытая информация, доступная лишь думающему, осмысленному взгляду, контрастирует с видимой простотой графики. Как смех (если верить психологам) возникает в тот момент, когда объем получаемой сознанием информации резко превышает ожидаемый, так и логотип производит впечатление только тогда, когда в нем есть форма «с секретом», носитель пусть небольшого, но парадокса — геометрического, топологического, семантического. Роль скрытого смысла может играть, например, контраст, многоаспектность которого (стр. 161) распознается не сразу, а также имитация трехмерности или подразумеваемое движение — свойства и в самом деле парадоксальные для по определению плоской и статической фигуры.
Важное понятие «скрытого смысла» стоит пояснить на паре примеров. Логотип на рис. 81, а пользуется очень распространенным приемом «доказательства от противного»: форма пустот и вырезов в главной фигуре подразумевает наличие некоей другой фигуры — «пуансона», по форме которого были проделаны эти вырезы и в котором к тому же угадывается намек на очертания буквы «Q» (заглавной буквы названия компании). Фигура эта задает нам задачку, пусть и очень несложную, и интеллектуальное удовлетворение от ее решения составляет значительную часть эстетического удовлетворения от самого логотипа. На рис. 61, б скрытый смысл также многоаспектен; он заключается прежде всего в симметрии равноправных элементов (отношения «право–лево»), контрастирующей с иерархией наложения их друг на друга (отношения «ближе–дальше»), в не сразу замечаемой правильности формы обоих полукружий (прямолинейные участки контура в каждом из них лежат на одной прямой), а также в цветовой координации двух частей фигуры с двумя частями текста. Вообще же, классификация многочисленных разновидностей «скрытого смысла» и построение на этой основе общей теории логотипа — отдельная большая тема, ждущая еще своих исследователей…
На единицу площади. Требование внешней простоты имеет еще одно проявление, специфическое именно для дизайна логотипов: знак обязан быть сколь возможно компактным, цельным, переносимым и вписываемым в любой контекст. Отсюда пристрастие авторов логотипов к расположению текста по окружности (вспомним, что окружность имеет минимальный периметр при заданной площади, стр.79), общей симметрии и достаточной плотности композиции. Современные работы этого жанра нередко отступают от перечисленных канонов, однако и сейчас почти все хорошие логотипы выглядят чуть старомодно на фоне доминирующей в дизайне моды на расплывчатость, дырявость и асимметрию. Впрочем, во многих случаях этот привкус старомодности совсем не является недостатком — логотипы призваны отражать лучшие качества своих владельцев, а кому же не хочется выглядеть солидной фирмой с многолетними традициями?
Про что картинка? Не забыли ли мы еще одно важное практическое требование к логотипу — иллюстративность, необходимость соотносить смысловую нагрузку знака с тем объектом (или субъектом) реального мира, которому этот знак принадлежит? Если понимать эту иллюстративность буквально, то в большинстве случаев она оборачивается полнейшей противоположностью оригинальности — и в самом деле, логотип в виде книги (пусть и стилизованной) для издательства или изображение автомобиля в качестве логотипа автомобилестроительной компании вряд ли удовлетворят даже самых наивных заказчиков (исключения, такие как «яблочко» фирмы Apple, редки и только подтверждают правило). Выбор темы логотипа по иллюстративному принципу может послужить лишь отправной точкой творческого процесса; большинство же логотипов, в том числе и самые известные, прекрасно обходятся совершенно абстрактными формами без малейшего намека на что бы то ни было материальное. Неким компромиссом, в достаточной мере абстрактным и в то же время не лишенным иллюстративности, может служить первая буква или аббревиатура названия фирмы в качестве основы графической части знака.

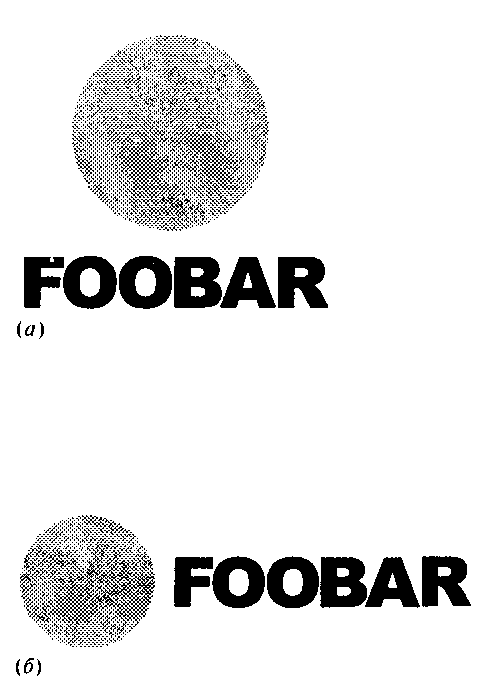
рис. 62 Чаще всего встречающиеся варианты композиции логотипа
С другой стороны, не столь прямолинейно подражательные формы, нередко отсылающие сразу к нескольким объектам или явлениям и обычно непонятные без некоторых размышлений или без знания сферы деятельности владельца знака, вполне могут служить носителем того самого «скрытого смысла», без которого не бывает хорошего логотипа. Подобный же контраст между беспредметной геометричностью формы и реальностью ее информационного наполнения придает определенную художественную ценность, например, дорожным знакам или указателям в аэропорту. Вообще, абстрактная символика, пронизывающая всю окружающую нас визуальную среду, — одно из важнейших дизайнерских открытий двадцатого века, для многих из нас определяющее, пусть подсознательно, само понятие «современности».
Символ и слово. Композиционно большинство логотипов состоят из двух частей: графического знака и подписи (обычно названия компании). Психологическая модель восприятия информации человеком, прямо противоположная знаменитому «в начале было слово», требует размещения текста справа или снизу от графики — так, чтобы текст этот воспринимался именно как подпись, на которую обращают внимание уже после изображения. Из двух стандартных вариантов расположения — текст под графикой (рис. 62, а) и текст справа от графики (б) — сейчас популярнее второй, подчеркнуто асимметричный, более контрастный и динамичный. У этих двух основных схем есть множество вариаций, в которых текст так или иначе «прорастает» в графику, образуя с ней единое целое.
Расположение текста по окружности вокруг графики именно благодаря своей симметрии, наоборот, выглядит весьма уравновешенно, солидно и старомодно; этот прием часто используется для логотипов конференции и мероприятии, названия которых обычно достаточно длинны для того, чтобы их можно было свернуть в кольцо (при этом в центре располагается не только графическая часть знака, но и сокращенное наименование, а иногда и год проведения конференции).
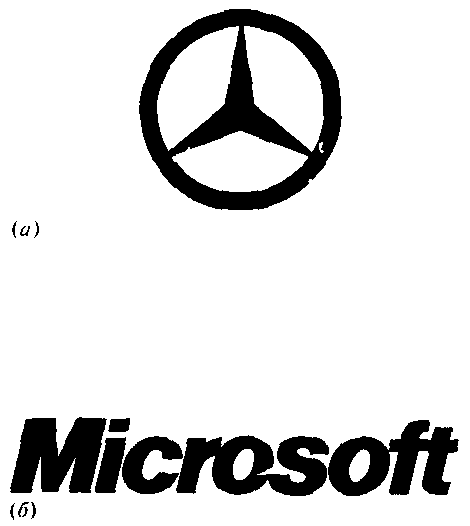
Многие логотипы, созданные десятилетия назад, обходятся вообще без текста (точнее говоря, они могут сопровождаться названием компании, но оно не является их неотъемлемой частью). В те времена окружающая человека дизайн–среда не была еще заселена столь плотно, как сейчас, и в повседневной жизни логотипы встречались значительно реже. Поэтому, скажем, фирма Mercedes Benz могла рассчитывать, что ее простейшая, с минимумом «скрытого смысла» трехлучевая звездочка, вписанная в круг (рис. 63, в), будет эффективно работать на образ компании без лишних напоминаний о том, кому именно принадлежит этот знак. К сожалению, запас простых геометрических форм и их комбинаций, пригодных на роль символа, не бесконечен. Поэтому в последнее время ощутимой стала противоположная тенденция — текстовые логотипы без какой бы то ни было графики. Так, логотип Microsoft (рис. 63, б) состоит лишь из названия, набранного специально приспособленным для этой цели шрифтом с единственным украшением — маленьким треугольным вырезом в букве «о» (в малых кеглях этот вырез незаметен и логотип опознается исключительно по шрифту).
Можно сказать, что чисто графический знак идеально подходит для Mercedes Benz no той же причине, по которой текстовый логотип работает для компании Microsoft. В первом случае действует примерно такая мотивация: «Мы настолько знамениты, что любой узнает наш знак даже без подписи», а во втором: «Уровень нашей компании общеизвестен, так что незачем пытаться поразить потребителя какой–то небывалой графикой». Для обычных же, средней руки компаний оптимальным остается традиционный подход, комбинирующий в едином логотипе графическую и текстовую части.

Рис. 63 Чисто графические (а) и чисто текстовые (б) логотипы, как правило, не богаты «скрытым смыслом», но некоторые из них становятся важной частью окружающего нас дизайн–ландшафта благодаря неутомимой деятельности их владельцев
Аспекты логотипа. Нам остается рассмотреть особенности применения в логотипах основных дизайнерских материалов (стр. 77). Положительные рекомендации, которые можно дать желающему попробовать себя в создании логотипов, немногочисленны и весьма общи. С другой стороны, жанр этот налагает на дизайнера немало конкретных и довольно жестких ограничений, которые удобнее всего классифицировать по перечисленным в гл. II аспектам дизайн–композиции.
Форма. Как я уже говорил, форма в логотипе — главный носитель информации как в художественном, так и в смысловом ее аспектах. Форма графики в логотипе, как правило, должна быть заметно проще очертаний расположенных в том же знаке букв текста; «скрытый смысл» знака, хотя и не должен сразу же бросаться в глаза, не может прятаться в тех особенностях формы, которые обнаруживаются только с помощью линейки или транспортира. Важно также помнить о принципе ограничения пропорций сверху (стр. 83) — принципе, особенно актуальном именно для логотипов, которым приходится работать в разных, в том числе и очень мелких, размерах.
Это не значит, конечно, что в логотипе не должно быть нюансировки (стр. 171), — наоборот, нюансы, компенсирующие всевозможные иллюзии восприятия, необычайно важны именно для логотипов, которые обязаны оставаться безупречно правильными и при беглом взгляде, и при сколь угодно долгом рассматривании. Более того, в особо ответственных случаях приходится делать версии одного логотипа с разными наборами нюансов, предназначенные для разных размеров или разных цветовых решений. Так, логотип AT&T (рис. 67 на стр.275) существует в нескольких вариантах для разных размеров и для позитивного (темным по светлому) и негативного (светлым по темному) начертаний; эти варианты отличаются количеством и формой горизонтальных полосок, из которых складывается изображение шара.
По адресу www.att.com/identity/standards/graphic/ сама фирма AT&T дает всем заинтересованным дизайнерам очень детальные и поучительные инструкции: как выбрать один из вариантов логотипа, какие схемы его раскраски допустимы, как правильно разместить знак на странице, и даже — какие ошибки типичны для дизайнеров, работающих с этим логотипом…
Хотя абстрактность (в достаточно широком понимании) для логотипа обязательна, она не ведет к ограниченности репертуаром фигур школьной геометрии. Поскольку набор таких фигур и их комбинаций невелик и почти исчерпан, приметой современности стали логотипы, смело отбрасывающие каноны прямолинейности и геометрической простоты и стремящиеся вместо этого к простоте психологической, которая прекрасно уживается с аморфностью (стр. 100). Так, логотип фирмы Lucent Technologies (рис. 64) представляет собой, несмотря на всю натуралистическую экспрессию и далекую от идеального круга форму «мазка кистью», не менее абстрактную реализацию идеи круга, чем самый что ни на есть математически правильный круг.

Lucent Technologies
Рис. 64 «Красное колесо» фирмы Lucent призвано символизировать оригинальность и новаторский дух ее разработок
Конечно, далеко не любая аморфность способна быть носителем абстрактного начала. Более того, не случайно
именно бесформенность в сознании непрофессионала выступает как прямая противоположность традиционно понимаемой геометрической символике. Рискну предположить, что единственное свойство, позволяющее подчеркнуто антигеометричной аморфной фигуре выполнять функцию абстрактного символа, — это рукотворность, безошибочно опознаваемая искусственность, «след руки» художника. Рукотворная аморфность всегда несет привкус небрежности, торопливости, особой грубоватой эстетики. Но до тех пор, пока в характере формы рукотворная экспрессия доминирует над безлично–натуральными проявлениями расплывчатости, размытости или разбрызгивания, простота этой формы определенно работает на общее ощущение символизма. Можно сказать, что искусство логотипа, повторяя в общих чертах эволюцию других изобразительных искусств, прошло за последние десятилетия путь от барокко вензелей и виньеток, через аскетизм раннего авангарда («Черный квадрат» Малевича), к свободе и нарочитой небрежности абстрактного экспрессионизма (полотна Поллока и Ротко).
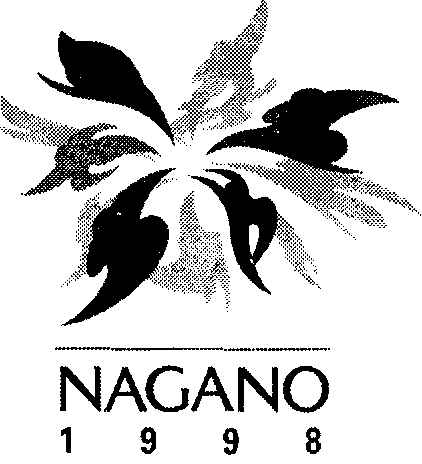
Пожалуй, единственная форма, удовлетворяющая требованию рукотворности и притом достаточно интересная визуально, — это имитация мазка грубой кистью, образец которой мы и видим в логотипе Lucent. Менее удачный пример — лепестки цветка на официальной эмблеме Олимпиады в Нагано (рис. 65), несущие явственный элемент аморфности и хаотичности, но именно из–за отсутствия рукотворного начала едва вытягивающие на роль логотипа. Формы эти не есть абстракция цветка, а лишь в какой–то мере стилизованное его изображение. Обратите также внимание, что аморфность формы ни в коем случае не должна распространяться на текстурный аспект графики: если геометрически более простые формы допускают использование двух и более цветов, то аморфные объекты обязаны компенсировать сложность очертаний строгой одноцветностью, а нелинейность их контура не должна сочетаться с какой бы то ни было размытостью или неоднородностями внутри поверхности. С этой точки зрения серые тени под разноцветными лепестками в эмблеме Нагано хотя и не пользуются размытостью, как подобало бы падающим теням, тем не менее ведут к еще большему «дребезжанию» композиции, делая ее едва ли пригодной на роль знака.

рис. 65 Эмблемы олимпийских игр всегда были характерными представителями дизайна своего времени
Шрифт. Требование цельности и простоты делает практически невозможным создание логотипа с участием двух и более разных шрифтов. Единственное исключение — чисто текстовый логотип, в котором отсутствие графики позволяет сконцентрироваться на сложных отношениях пары контрастирующих шрифтов (как в заголовке журнала «Internet», см. рис. 36, а на стр.137). В то же время разные части текста знака могут противопоставляться по цвету или начертанию одного и того же шрифта; обычно отношения между элементами текста как–то координируются с отношениями внутри графической части знака. Как вы уже знаете, самая естественная вариация начертания — изменение насыщенности рубленых (стр. 125), и именно пара начертаний обычной и повышенной насыщенности одного рубленого шрифта — одно из самых употребительных шрифтовых решений в современных логотипах.
Хотя у рубленых шрифтов есть важное преимущество читабельности в малых кеглях и хорошей сочетаемости с любой графикой, вполне приемлемы в логотипах и простые по рисунку и прозрачные для восприятия (стр. 129) шрифты с засечками. Нужно лишь учитывать, что эти последние налагают более суровые ограничения на графическую часть знака: чтобы контраст между текстом и графикой звучал достаточно отчетливо, форма не должна содержать сложных криволинейных контуров и мелких деталей (рис. 66). С рублеными же шрифтами требование это не столь категорично, и нередко можно видеть даже примеры «перевернутого» контраста, когда формы графической части кажутся явно сложнее очертаний рубленых букв (как в логотипе Lucent на рис. 64, в котором из–за насыщенности графики мелкими деталями никакой шрифт с засечками не смог бы ужиться).

Рис. 66 Использование в логотипе шрифты с засечками требует от графической части особой лаконичности
Что же касается декоративных шрифтов (стр. 125), которые, казалось бы, просто созданы для логотипов, те же самые законы единства заставляют пользоваться ими с большой осторожностью — и, скорее всего, только для чисто текстовых логотипов, в которых особенности начертаний букв могут стать единственным графическим мотивом, отчасти заменяющим отсутствующую графику. Если же необычный шрифт сопровождается графическими формами, эти последние не должны быть ни сложными, ни простыми, а должны в точности соответствовать по характеру рисунка самому шрифту, буквально «вырастать» из него. Удачные примеры логотипов с декоративными шрифтами крайне немногочисленны — даже при тщательном соблюдении единства стиля графики и текста результат, скорее всего, на современный взгляд будет казаться несколько вычурным и нарочитым.
В употреблении строчных и заглавных логотипы следуют общей тенденции — стиль «все строчные» в большинстве случаев выглядит более современно, чем выделение заглавной первой буквы названия и тем более первой буквы каждого слова. Стиль «все заглавные» выглядит на этом фоне привлекательной золотой серединой, особенно если учесть, что благодаря отсутствию выносных элементов надпись заглавными буквами легче стыкуется с графикой. Из других параметров набора текста изредка применяются вариации кернинга, чаще всего тесное сближение и даже частичное наложение букв друг на друга. Все сказанное на стр.139 о недопустимости изменений пропорций текстовых строк в полной мере относится и к логотипам. Помните, что в этом жанре у вас есть шанс создать нечто гораздо более долговечное, чем обычная дизайн–композиция, — так что стоит ли соблазняться дешевыми приемами?
Цвет. Я уже упоминал, что хороший логотип не должен существенно зависеть от цветового аспекта. Нельзя, конечно, требовать, чтобы знак хорошо смотрелся при любой взятой с потолка раскраске, но во всяком случае он должен сохранять узнаваемость и художественные достоинства не только с подобранным дизайнером цветовым решением, но и в серой шкале, а в идеале и в двухцветном черно–белом варианте.
Большинство логотипов используют только один цвет на все элементы или же два цвета, один из которых — черный или белый. Существенно реже встречаются композиции с двумя контрастирующими или поддерживающими друг друга «цветными» цветами (стр. 110). В логотипах нельзя пользоваться неочевидными оттенками — слишком темными, слишком светлыми или слабо насыщенными, так как их характерные особенности вряд ли выживут при многочисленных трансформациях, через которые придется пройти вашему логотипу.
Наконец, нужно также учитывать цветовой охват модели CMYK (стр. 63) — даже если вы делаете логотип для веб–сайта, вполне вероятно, что заказчик захочет потом распечатать его, безнадежно испортив слишком яркий и насыщенный цвет, принципиально невоспроизводимый на бумаге.
Но и это не все. Еще одно цветовое ограничение носит, пожалуй, субъективный характер, однако не становится от этого менее серьезным. Логотип, который должен быть по возможности замкнутым и самодостаточным объектом, отторгает многие тона цветового спектра из–за их открытости, обращенности к зрителю, явственно ощущаемого потенциала развития и, следовательно, неустойчивости. Это относится в первую очередь к теплым тонам, которые у большинства зрителей ассоциируются с объектами живыми, органическими и потому противостоящими тому абстрактному началу, которое лежит в основе любого логотипа. Собственно говоря, при строго традиционном подходе к выбору цвета допустимым оказывается лишь один–единственный цвет — синий и его ближайшие соседи по цветовому кругу.
Конечно, никто не мешает вам попробовать для вашего логотипа какой–нибудь необычный, подчеркнуто «несиний» цвет. Однако предлагать этот цвет в качестве окончательного можно лишь в том случае, если вы знаете, что вы сами будете работать с этим логотипом на страницах сайта и, следовательно, сможете позаботиться об активной поддержке цвета знака в цветовой гамме всей композиции. Кроме того, приготовьтесь к возражениям со стороны заказчика, которые почти наверняка вызовет у него любой цвет, кроме синего. Я бы рекомендовал поэтому отложить цветовое решение до окончательного согласования формы знака, а для первоначального представления заказчику ваших вариантов пользоваться только шкалой серых и синими тонами.
Текстура. В логотипах безусловно недопустимы ни фотографика, ни какие бы то ни было материальные текстуры, ни «скульптурная» трехмерность (стр. 293): композиция, использующая эти виды текстур, может быть визуалом или заголовком, но не логотипом в собственном смысле этого слова. Дело здесь не только в том, что сложные текстуры с трудом воспроизводимы на бумаге и не выдерживают цветовой редукции; главная причина — в отсутствии в них элемента благородной рукотворности, обработанности, обдуманности, который только и способен создать в логотипе «скрытый смысл», доступный опять–таки только разумному взгляду. «Небо с облаками» может служить фоном, не несущим никакой смысловой нагрузки (или же наполняемым смыслом по произволу зрителя), но абсолютно немыслимо в таком концентрированном сгустке смысла, как логотип.

Рис. 67 Логотип AT&T был создан в 1982 г., в самом начале повальной моды на имитацию трехмерности, и именно этот прием лежит в основе его «скрытого смысла»
Репертуар текстур логотипа ограничен, таким образом, плоским цветом и геометрическими текстурами с не слишком мелкими деталями (не забывайте о принципе ограничения пропорции сверху). Как мы только что видели, требование простоты формы относится скорее к простоте ее восприятия, а не к объективной сложности фигуры, и «психологически простая» форма вполне может оказаться геометрически очень сложной, иррегулярной, несводимой к элементарным составляющим. Простота текстуры, наоборот, — требование скорее формальное, и плоский цвет вполне может служить для выражения совсем не плоских свойств и отношений фигур. Так, в логотипе фирмы AT&T (рис. 67) с помощью плоскоцветных полосок передано ощущение выпуклости шара — иными словами, типично фотографическая текстура реализована совсем не фотографическими методами.
Хотя фотографические текстуры не могут быть частью логотипа как такового, их контраст с его принципиальной плоскоцветностью делает их эффектным украшением того же самого логотипа в составе дизайн–композиции. Неяркая размытая тень, подстеленная под логотип, именно благодаря текстурному контрасту является одним из самых популярных приемов оформления заголовков и логотипов в веб–графике.
- Надписи и логотипы: что это?
- Люди не любят логотипы
- Я люблю логотипы, вызывающие улыбку
- 21 Мелодия
- Глава 1 Компьютер – с какой стороны к нему подходить
- Логотип со слоганом или миссией
- Глава 10 Работаем над коротким текстом Вам, копирайтеры
- 1.1. Феноменология и психология знака
- V. Операции над указателями
- Предисловие
- Решение
- 3.2. Некоторые операции над списками




