Книга: Веб-дизайн
ПЕРВАЯ СТРАНИЦА
ПЕРВАЯ СТРАНИЦА
Возвращаясь к обсуждавшимся на стр.182 проблемам стиля и отношения к пользователю, я прежде всего должен признаться, что известное противоречие между прикладной функцией сайта (привлечение заказчиков) и эстетическими представлениями его автора не стало в данном случае поводом к каким бы то ни было конфликтам. Мне не приходилось как–либо сдерживать «творческие порывы» или бояться опасаясь отпугнуть посетителей художественной «заумью». Если с эстетической точки зрения сайт этот (как и любой другой) можно критиковать, то по крайней мере своим отношением к зрителю и читателю я старался не подавать повода к малейшему недовольству.
Как это ни странно, но именно тот факт, что это мой собственный проект, за который мне ни перед кем не нужно отчитываться, заставлял меня быть особенно осторожным в выборе художественных средств и нетерпимым ко всему, что может быть воспринято как дешевая «загадочность» или претенциозность. Интересен в этом отношении текстовый аспект сайта. Большинство сайтов, имеющих хоть какое–то отношение к дизайну, отличаются чрезвычайным немногословием и нарочитой недоговоренностью формулировок. Навигация на таких сайтах, как правило, и без того затрудненная нестандартным дизайном, превращается иногда в утомительную головоломку из–за невозможности понять, на какой странице вы находитесь и что хочет сказать ею автор сайта. Психология «хэппенинга», уместная в объектах чистого искусства, превращается в позу в том случае, когда работа дизайнера должна выполнять не только эстетическую функцию.
Карты на стол. Стремясь составить свои саитом контраст этой моде на загадочность, я постарался исключить малейшую возможность непонимания, сжато и удобопонятно изложив основные сведения о своей студии на первой же странице сайта. С точки зрения дизайна задача избежать визуальной монотонности при таком необычно большом количестве текста была трудной, но вполне разрешимой.
Противопоставление светло–оливковых надписей, набранных крупным жирным рубленым (Arial Black), блокам черного мелкого курсива шрифта с засечками (Monotype Garamond Italic, тот же самый, что и в логотипе), повторяясь четыре раза справа от основного визуала–фотографии, задает ритм чередования фрагментов текста и вводит два основных шрифта и два основных цвета, которые будут использоваться в заголовках и навигации по всему сайту. (Светлое начертание шрифта Frutiger, которым набрана надпись «Dmitry Kirsanov Studio» на сплэш–странице, оказалось неустойчивым в отрыве от логотипа, поэтому на внутренних страницах сайта оно используется только в «колонтитуле» вверху каждой страницы и в строке копирайта справа внизу — т. е. в непосредственной близости от элементов, построенных на основе логотипа и с его цветами.)
«Все это хорошо, — скажете вы, — но не стал ли сайт от этого слишком уж откровенным и потому скучным?» Действительно, даже чисто рекламные, но все же рассчитанные на неторопливое и неоднократное прочтение материалы (буклеты, веб–сайты) обязаны иметь хоть что–то под своей блестящей поверхностью — какой–то сюжет, интригу, «скрытый смысл», требующий для своего обнаружения некоторого усилия мысли. Разумеется, эти глубинные слои должны работать на содержимое верхнего информационного слоя, делать более явной его структуру, облегчать его восприятие и делать его более интересным, а вовсе не обязательно «загадочным».
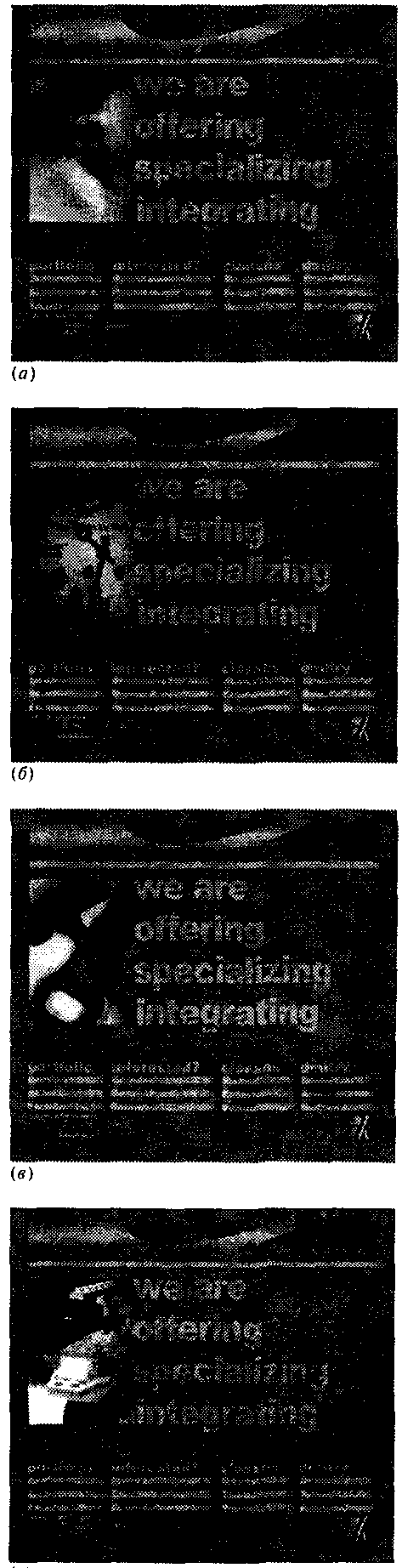
Есть такая «подкорка» и в дизайне моего сайта. Я постарался, однако, ограничить «пир подсознания» графической составляющей дизайна, оставив текст страницы оплотом однозначности. Фотографические визуалы, занимающие в композиции ключевое положение слева от описания компании и сменяющие друг друга в зависимости от положения мыши (рис. 80), были подобраны таким образом, чтобы протянуть смысловые связи между четырьмя фрагментами описательного текста справа и четырьмя разделами навигационной панели внизу.
Итак, вот авторская интерпретация (лишь одна из возможных) главных смысловых связей страницы:
? Глаз — «we are» — «portfolio»: «Смотрите, кто мы такие и что мы можем делать».
? Часы — «offering» — «interested?»: «Если вы заинтересованы, не тратьте время, напишите нам, чтобы обсудить наши предложения».
? Инструменты — «specializing» — «classes»: «Учитесь пользоваться дизайнерскими инструментами».
? Игрушечный самолет — «integrating» — «dmitry»: «Познакомьтесь с автором и с его творчеством в разных жанрах».
Возвращаясь к дизайну, перечислим основные отношения баланса и поддержки, визуально скрепляющие страницу:
? Одна сплошная светлая горизонтальная полоса вверху страницы (под «Dmitry Kirsanov Studio») уравновешивается тремя пунктирными параллельными полосами в навигационной панели внизу.
? Зона вытянутых по вертикали градиентов вверху страницы сменяется доминированием горизонтальных градиентов в центре и внизу.
? Широкая виньетка в самом верху, составленная из элементов логотипа, начинает собой диагональ, сходящую к выполняющей роль «подписи» копии логотипа в правом нижнему углу. Эта «зеленая» диагональ пе–олин зеленый другой направо рссекается с «текстовой» диагональю, протянутой от описания компании в правой половине центральной части к навигационной панели и далее к левому нижнему углу (в котором расположен перевешивающий все другие по информационной насыщенности раздел portfolio и список latest additions).

рис. 80 Четырехчленная структура страницы иллюстрируется четырьмя фотографическими визуалами, сменяющими друг друга «перекатыванием» (стр. 213)
- Часть первая Наука о скрытых мотивах поведения
- ЧАСТЬ ПЕРВАЯ Концепции
- Глава первая. Большая загадка
- Помогает или мешает продажам ваша домашняя страница?
- 2. Первая нормальная форма (1NF)
- Часть первая Открытие
- При запуске Internet Explorer загружается какая-то непонятная страница. Как ее отключить?
- Урок 3.3. Работа с веб-страницами и файлами из Интернета
- Ваша первая программа на Bash
- Шаг 6. Страница подписки и первое автописьмо
- Работа на страницах документа




