Книга: E-mail маркетинг для интернет?магазина. Инструкция по внедрению
Верстка
Верстка
Когда макет согласован (выслан вам в графическом формате psd, cdr и т. п.), наступает этап верстки.
Ее может выполнить тот же дизайнер – если владеет соответствующими навыками html/css. За верстку можете взяться вы сами (если умеете), а можете привлечь отдельного специалиста. Последний вариант предпочтительнее, ведь задача не самая простая.
Верстка шаблона должна быть в первую очередь кросс-e-mail. Возможно, вы слышали о кроссбраузерности – в случае с e-mail это почти то же самое, однако помимо различных браузеров шаблон должен корректно отображаться и в разных почтовых клиентах[3]:
• mail;
• yandex;
• rambler;
• gmail;
• outlook.
Верстка для e-mail отличается от традиционной верстки веб-страниц. Многие возможности css не поддерживаются почтовиками, поэтому предпочтение приходится отдавать простой табличной html-верстке.
При этом каждый почтовый клиент имеет свои особенности: например, gmail может по умолчанию не загружать картинки, а outlook разных годов выпуска по-разному трактовать, а иногда и игнорировать одни и те же html-теги. Все это нужно учитывать при верстке, «подгоняя» код под требования основных почтовых клиентов.
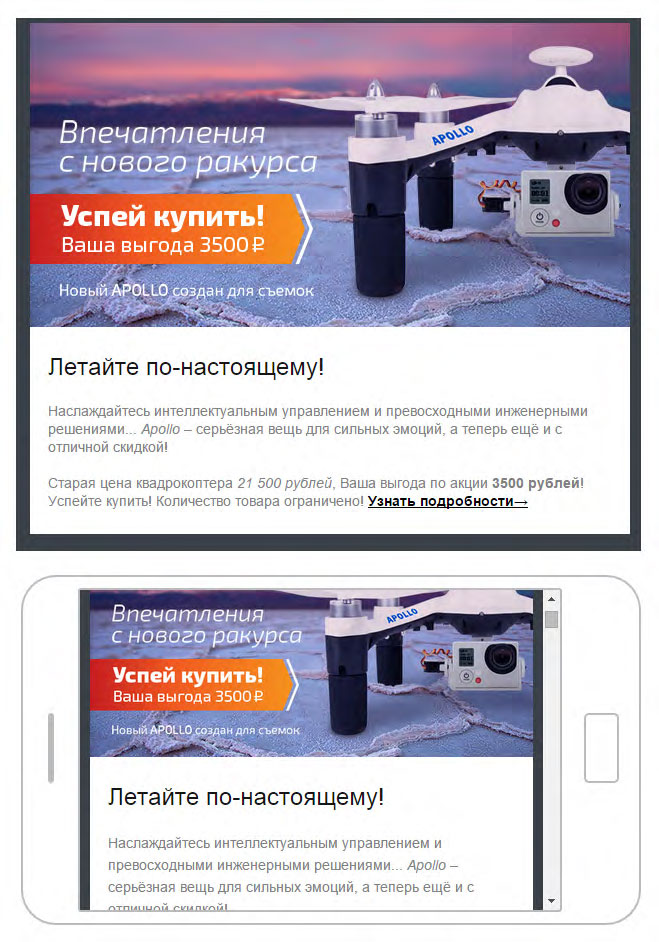
Помимо кросс-email верстку шаблона стоит делать также адаптивной. Все чаще почту просматривают на экранах смартфонов, диагональ которых меньше, чем у компьютеров или планшетов. Отсюда необходимость адаптировать содержание писем под меньшие размеры – путем масштабирования изображений и текстов, а также перестановки блоков местами:

Для этого при верстке шаблона прописываются дополнительные строки кода.
Наконец, шаблон желательно верстать блоками, то есть таким образом, чтобы его можно было легко переделывать в конкретные письма – с помощью копирования, перестановки и удаления отдельных частей. Каждый блок шаблона (например, с текстом или картинкой) в таком случае стоит делать независимым, так, чтобы его изменение не сказалось на остальных частях. А чтобы его удобно было находить в коде, начало и конец блока необходимо отмечать соответствующими комментариями:

Чтобы учесть все эти нюансы, хорошо, если вы составите отдельное задание на верстку шаблона, где укажете все требования (кросс-e-mail, адаптивность и блочную структуру), а также снабдите задачу необходимыми пояснениями и примерами. Образец ТЗ на верстку вы найдете в приложении 5Б.
Если вы работаете с покупным шаблоном, задача несколько упрощается: как правило, он уже сверстан под e-mail и мобильные устройства. Остается вставить туда свои картинки и тексты, а также внести прочие мелкие изменения, подгоняя шаблон под новый дизайн, но не меняя базовых вещей в коде.
Готовую верстку необходимо внедрить в рассылочный сервис. Обычно сервисы предоставляют возможность импорта шаблона кодом. Но некоторые снабжены также особенными блочными html-редакторами (например, такой редактор есть в MailChimp). Они позволяют создавать и перемещать части письма посредством пользовательского интерфейса.
Тогда шаблон стоит внедрять в сервис с учетом особенностей редактора: предоставить верстальщику доступ к аккаунту, а в задании указать соответствующее требование – верстка шаблона под конкретный рассылочный сервис.
Во время приемки верстку необходимо прогнать через все основные почтовые клиенты и устройства (смартфоны и планшеты с iOS и Android). Задачу упрощают специальные тестировочные сервисы: например, для проверки кросс-e-mail – litmus.com, для проверки адаптивности – viewlike.us.
Если в процессе тестирования выявлены недостатки, составьте их полный перечень и перешлите верстальщику на исправление в обычном порядке. Добиться корректного отображения верстки в разных почтовых клиентах/на разных устройствах очень важно. Если не решить эту задачу на этапе разработки шаблона, ее придется решать снова и снова – во время подготовки каждой отдельной e-mail кампании.




