Книга: Интернет-разведка. Руководство к действию
Из чего состоит сайт
Из чего состоит сайт
Прежде, чем перейти к описанию языка запросов поисковых машин, рассмотрим, из каких элементов, с которыми предстоит работать пауку, состоит обычно сайт.
Надо сказать, что язык HTML достаточно прост и логичен. Он представляет собой способ разбивки текста с помощью специальных элементов – тегов, которые определяют структуру и внешний вид текста при просмотре его в браузере. О тегах следует знать, что они всегда парные и что они бывают открывающими (обозначают начало определенного форматирования) и закрывающими (обозначают его окончание). Закрывающий тег – такой же по написанию, как открывающий, но перед ним стоит косая черта.
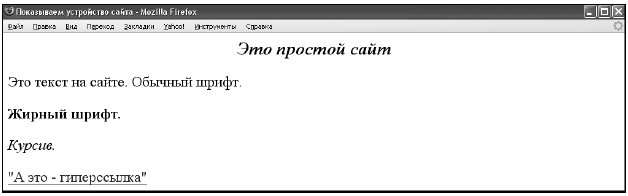
Приведем пример очень простого сайта (рис. 1).

Рис. 1. Пример сайта, как его видно в браузере Мозилла Файрфокс.
Наверху страницы, изображенной на рисунке, то есть не в тексте сайта, а на верхнем поле рамки страницы, рядом с круглым значком браузера, расположена надпись: «Показываем устройство сайта». Она находится в так называемом заголовке страницы (который заключен между открывающим тегом <TITLE> и закрывающим тегом </TITLE>). Обращаем ваше внимание на то, что это заголовок именно всей страницы, а не текста.
Посередине представленного рисунка жирным курсивом выведено: «Это простой сайт». Данная надпись – и есть заголовок текста. Шрифт фразы «Это простой сайт» по размеру превосходит шрифт текста на сайте, он специально выделен как заголовок текста. При разметке с помощью HTML этот текст расположен ниже тега <TITLE>, но при этом вместе с тегом <TITLE> находится внутри тега <Head>. То есть содержимое, заключенное в <TITLE>, – это часть того, что находится в <Head>. Такое расположение дает дополнительную возможность пауку лучше определять ключевые слова на сайте. Ведь если слова вынесены в заголовок текста или, тем более, всей страницы, вероятность того, что страница и текст посвящены теме, формулируемой этими словами, повышается.
Ниже фразы «Это простой сайт» приведены четыре варианта написания основного текста сайта:
– обычный;
– жирный (пишется под тегом <B>);
– курсив (пишется под тегом <i>);
– текстовая гиперссылка (пишется под тегом <A HREF=http://www.url. ru>«Текст гиперссылки»</A>).
Основной текст сайта, вне зависимости от того, каким вариантом шрифта он написан, располагается внутри тега <BODY>. Именно содержимое тега <BODY> представляет собой основной объект для паука и рассматривается им как текст страницы (собственно, это действительно текст страницы).
Чтобы увидеть внутреннюю разметку сайта, надо в браузере Мозилла Файрфокс навести курсор на любой незанятый текстом участок поля и нажать правую кнопку мыши. В всплывающем меню следует выбрать пункт «Просмотр исходного кода страницы».
Применительно к сайту, который мы рассматривали на рис. 1, этот исходный код будет выглядеть следующим образом:
<HTML>
<HEAD>
<TITLE>
Показываем устройство сайта:
</TITLE>
<CENTER>
<B><I>
<SPAN large»>Это простой сайт</SPAN>
</CENTER>
</B></I>
</HEAD>
<BODY>
<P>
Это текст на сайте. Обычный шрифт.
</P>
<P>
<B>
Жирный шрифт.
</B>
</P>
<P>
<I>
Курсив. </I>
</P>
<A HREF=http://www.url.ru>«А это – гиперссылка»</A>
</BODY>
</HTML>
Здесь можно увидеть все элементы, описанные нами выше. Кроме того, в исходном коде видны теги <P>, которые обеспечивают расположение текста в новой строке и с промежутком по отношению к тексту, расположенному в предыдущей строке.
Разметка HTML по умолчанию не предполагает переноса текста и его форматирования. Поэтому текст, не содержащий никаких тегов, воспроизводится подряд, но с соблюдением пробелов между словами. Для того чтобы текст оказался написан не просто в новой строке, а с промежутком относительно находящейся выше строки, используется, как мы уже показали, тег <P>, а для того, чтобы текст был написан в новой строке, но без промежутка между выше– и нижерасположенной строками, применяется тег <BR>.
Начало сайта, созданного с помощью разметки HTML, отмечено тегом <HTML>, а его окончание – тегом </HTML>.
- Аватар клиента. Из чего он состоит
- 3. Заработок для фотографов: заработать на фото – сайты фотобанков
- Кроссбраузерность вашего сайта
- Вот как мы можем повлиять на коммерческий фактор (иными словами, повысить доверие посетителей к сайту)
- 1.3.1. Индексирование сайта в поисковых системах
- Часть I Скрываем свое местонахождение и посещаем заблокированные сайты
- Из чего состоит ПК
- Сайт p2p.wrox.com
- Favicon – делаем сайт более заметным для пользователей
- Из чего состоит компьютер?
- Взимается ли с меня плата за посещение сайтов?
- У некоторых сайтов адрес начинается с www. Что это обозначает?