Книга: HTML: Популярный самоучитель
Меню
Разделы на этой странице:
Меню
При создании форм можно использовать еще один достаточно удобный элемент управления, позволяющий выбрать одну или несколько альтернатив из списка – меню (или список параметров). Этот элемент управления добавляется на форму использованием трех HTML?элементов: SELECT, OPTGROUP и OPTION. Хотя обязательно использовать только первый и последний из них.
Начнем с HTML?элемента SELECT – он является контейнером пунктов меню, задается при помощи парных тегов <SELECT> и </SELECT> и поддерживает следующие атрибуты:
• name – имя меню, которое также используется как название параметра при отправке формы;
• size – задает количество строк, одновременно видимых пользователем;
• multiple – булев атрибут, позволяет разрешить выделение нескольких пунктов меню одновременно;
• disabled – булев атрибут, деактивирует меню;
• title – текст подсказки для меню;
• tabindex – номер при перемещении между элементами управления при помощи табуляции.
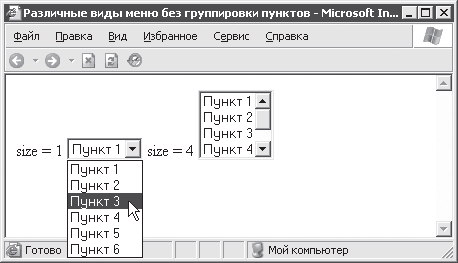
Элемент управления меню может представляться различными браузерами по?разному: в виде списка, в виде раскрывающегося списка, в виде раскрывающегося меню, наконец. Рассмотрим представление меню браузером Internet Explorer. В зависимости от значения атрибута size меню может выглядеть так, как показано на рис. 9.5.

Рис. 9.5. Внешний вид меню
Если использовать атрибут multiple, то Internet Explorer покажет меню простым списком даже при значении size равном 1: в раскрывающемся списке несколько пунктов сразу выбрать нельзя.
Ниже приведен фрагмент текста HTML?документа, создающий два меню, показанных на рис. 9.5 (согласитесь, что задание меню сходно с заданием списков) (пример 9.4).
Пример 9.4. Два простых меню
size = 1
<SELECT name = "menu1">
<OPTION value = "1.2">Пункт 1
<OPTION value = "1.2">Пункт 2
<OPTION value = "1.3">Пункт 3
<OPTION value = "1.4">Пункт 4
<OPTION value = "1.5">Пункт 5
<OPTION value = "1.6">Пункт 6
</SELECT>
size = 4
<SELECT name = "menu2" size = "4">
<OPTION value = "2.1">Пункт 1
<OPTION value = "2.2">Пункт 2
<OPTION value = "2.3">Пункт 3
<OPTION value = "2.4">Пункт 4
<OPTION value = "2.5">Пункт 5
<OPTION value = "2.6">Пункт 6
</SELECT>
В тексте примера вы видите также упомянутый ранее HTML?элемент OPTION. Итак, этот элемент используется для задания отдельных пунктов меню. Он задается парными тегами <OPTION> и </OPTION> (закрывающий тег необязателен), между которыми помещается текст пункта меню. Имеет следующие атрибуты:
• value – текст, который будет отправлен с формой при выборе пункта меню;
• selected – булев атрибут, позволяет выделить пункт меню по умолчанию (не следует устанавливать для нескольких пунктов одно меню, если не установлен атрибут multiple);
• disabled – булев атрибут, запрещает выбор пункта меню (правда, в реализации меню списками, как в Internet Explorer, это сделать довольно сложно, поэтому разработчики браузера особенно не мучились и не реализовали этот атрибут).
Теперь осталось рассмотреть, для чего нужен третий HTML?элемент – OPTGROUP. Так вот, элемент OPTGROUP используется для группировки пунктов меню. Группы создаются заключением HTML?элементов OPTION, определяющих пункты меню одной группы, в парные теги <OPTGROUP> и </OPTGROUP>. Параметры группы можно настроить с использованием следующих атрибутов HTML?элемента OPTGROUP:
• label – строка с подписью для группы;
• disabled – запретить выбор пунктов меню, принадлежащих этой группе (аналогично атрибуту disabled для элемента OPTION).
Ниже приведен пример разбиения пунктов меню на группы для двух меню (пример 9.5).
Пример 9.5. Группировка пунктов меню
size = 1
<SELECT name = "menu1">
<OPTGROUP label = "Группа1">
<OPTION value = "1.1.1">Пункт 1.1
<OPTION value = "1.1.2">Пункт 1.2
<OPTION value = "1.1.3">Пункт 1.3
</OPTGROUP>
<OPTGROUP label = "Группа2">
<OPTION value = "1.2.1">Пункт 2.1
<OPTION value = "1.2.2">Пункт 2.2
<OPTION value = "1.2.3">Пункт 2.3
</OPTGROUP>
</SELECT>
size = 4
<SELECT name = "menu2" size = "4">
<OPTGROUP label = "Группа1">
<OPTION value = "2.1.1">Пункт 1.1
<OPTION value = "2.1.2">Пункт 1.2
<OPTION value = "2.1.3">Пункт 1.3
</OPTGROUP>
<OPTGROUP label = "Группа2">
<OPTION value = "2.2.1">Пункт 2.1
<OPTION value = "2.2.2">Пункт 2.2
<OPTION value = "2.2.3">Пункт 2.3
</OPTGROUP>
</SELECT>
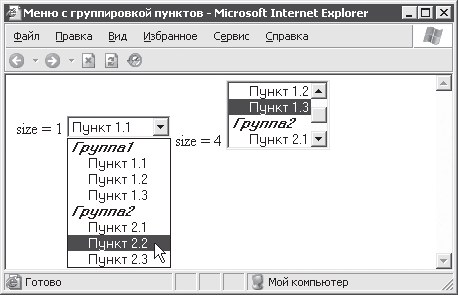
Меню, описанные в примере 9.5, выглядят так, как показано на рис. 9.6.

Рис. 9.6. Внешний вид меню с группированными пунктами
- 10.5. Транзакции и пути доступа меню
- 2.5.3. Настройки панели задач и меню Пуск
- Еще о создании пользовательских меню
- Как разобраться в меню Пуск? Все так запутанно…
- На Панели быстрого запуска возле кнопки меню Пуск вмещается всего три значка. Как увеличить ее емкость?
- Восстановление системы через меню загрузки
- Как удалить ненужные команды из контекстного меню?
- Можно ли отредактировать меню Отправить?
- В Диспетчере задач пропали все вкладки, кнопки и пункты меню
- Как сделать, чтобы меню Пуск не сворачивалось после щелчка кнопкой мыши?
- Не отображаются скрытые файлы. При установке переключателя в положение Показывать скрытые файлы и папки ничего не происх...
- Из меню Пуск пропала кнопка Выход из системы. Как ее вернуть?




