Книга: HTML: Популярный самоучитель
Многострочное текстовое поле
Многострочное текстовое поле
Теперь рассмотрим, как вставить в форму более продвинутый элемент управления для редактирования текста – многострочное текстовое поле. Этот элемент управления обозначается HTML?элементом TEXTAREA и задается парными тегами <TEXTAREA> и </TEXTAREA>.
Главным отличием этого элемента управления от обычного текстового поля, кроме возможности ввода текста, состоящего из большого количества строк, является то, что начальное значение не задается атрибутом value, а записывается между тегами <TEXTAREA> и </TEXTAREA>.
При отображении в текстовом поле форматирование текста сохраняется точно так же, как при использовании HTML?элемента PRE.
В целом для настройки элемента TEXTAREA используются те же атрибуты, что и для настройки элемента INPUT со значением атрибута type, равным text или password. Однако размер элемента управления задается не атрибутом size, а с помощью следующих атрибутов:
• rows – задает количество строк, которые отображаются без необходимости вертикальной прокрутки;
• cols – задает максимальное количество символов в строке текстового поля, отображаемое без переноса.
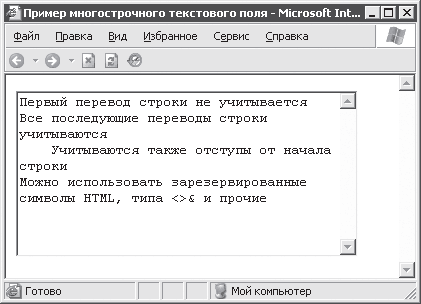
Многострочное текстовое поле выглядит так, как показано на рис. 9.3 (в браузере Internet Explorer).

Рис. 9.3. Многострочное текстовое поле
Для создания приведенного на рисунке текстового поля использовался следующий фрагмент кода (пример 9.2).
Пример 9.2. Создание многострочного текстового поля
<TEXTAREA name = «txtText» rows = 10 cols = 40>
Первый перевод строки не учитывается
Все последующие переводы строки учитываются
Учитываются также отступы от начала строки
Можно использовать зарезервированные символы HTML, типа <>& и прочие
</TEXTAREA>
- Шесть рычагов полезности
- От исключительной полезности к стратегическому ценообразованию
- От полезности, цены и издержек – к внедрению
- 5.2. Ономастическое поле
- 5 Текстовое представление данных: ясные протоколы лежат в основе хорошей практики
- Каждый раз после загрузки Windows запускаются разные бесполезные приложения, а возле часов появляются лишние значки. Что...
- Приложение 2 Полезные программы
- 5.1. Полезные команды
- 8.3. Полезные команды
- Листинг 11.11. Три полезных способа кэширования графических ресурсов
- Некоторые полезные рекомендации по веб-сайту
- Инициализаторы полей




