Книга: HTML: Популярный самоучитель
Снова кнопки
Снова кнопки
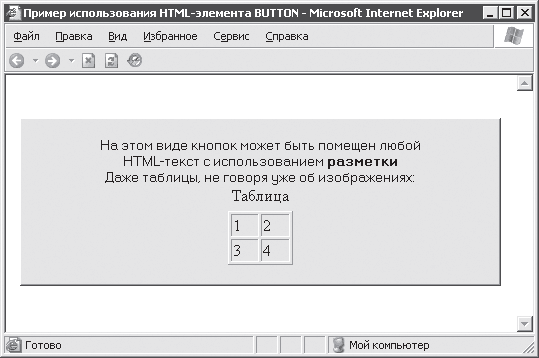
В HTML предусмотрен отдельный элемент BUTTON на случай, если разработчику формы не хватит возможностей обычных командных кнопок. При помощи этого HTML?элемента создаются кнопки, на которые можно поместить практически все, за исключением разве что других форм, фреймов и некоторых других особых HTML?элементов. Такая кнопка выглядит в браузере Internet Explorer так, как показано на рис. 9.4.

Рис. 9.4. Кнопка с расширенными возможностями
Новый вид кнопок используется аналогично кнопкам, создаваемым HTML?элементом INPUT со значением атрибута type, равным button. Новые кнопки отличаются от своего аналога, прежде всего, созданием: для задания HTML?элемента BUTTON используются парные теги <BUTTON> и </BUTTON>, между которыми помещается форматированный текст. Так, за создание кнопки, показанной на рис. 9.4, отвечает следующий HTML?код (пример 9.3).
Пример 9.3. Создание кнопки BUTTON
<BUTTON name = «cmbSomeButtton» type = «button»>
<BR>
На этом виде кнопок может быть помещен любой<BR>
HTML-текст c использованием <STRONG>разметки</STRONG><BR>
Даже таблицы, не говоря уже об изображениях:
<TABLE border = 1>
<CAPTION>Таблица</CAPTION>
<TR><TD>1<TD>2
<TR><TD>3<TD>4
</TABLE>
<BR>
</BUTTON>
Внимание!
В тексте между тегами <BUTTON> и </BUTTON> правильного HTML-документа не должны задаваться другие HTML-элементы, обладающие возможностями гиперссылок. В лучшем случае, если браузер это предусматривает, то такие HTML-элементы будут просто игнорироваться. В худшем же случае, если браузер не переносит HTML-документ с ошибками, то его поведение вообще сложно предугадать.
Специфичным в настройке кнопки, создаваемой HTML?элементом BUTTON, является использование атрибута type для задания типа кнопки: submit (отправка формы при нажатии), reset (сброс значений элементов управления формы при нажатии) или button (пользовательская кнопка, связываемая со сценарием). Кроме того, доступны атрибуты name, title, disabled, tabindex и accesskey, использование которых полностью аналогично использованию атрибутов элемента INPUT.
Следует особо рассмотреть атрибут value. Его использование только для подписи кнопки становится бессмысленным. Однако в спецификации HTML 4.01 говорится, что предполагается отправка значения этого атрибута вместе с прочими данными формы (видимо при нажатии соответствующей кнопки, имеющей значение атрибута type, равное submit, тогда задание значения атрибута value является весьма полезным для определения на сервере того, какую именно кнопку нажал пользователь).
- И снова про транзакции
- Не нажимайте на бесполезные кнопки
- 1.2. Предмет коммуникации как основа планирования кампаний по продвижению
- Использование кнопки Автосумма
- Письмо-ответ на обоснованную претензию
- Основания для выполнения проекта
- Исчезла Панель задач – нет часов, свернутых программ, кнопки Пуск
- Как разместить значки возле кнопки Пуск?
- На Панели быстрого запуска возле кнопки меню Пуск вмещается всего три значка. Как увеличить ее емкость?
- В Диспетчере задач пропали все вкладки, кнопки и пункты меню
- Как одним щелчком кнопки мыши закрыть несколько окон одновременно?
- Диски С: и D: невозможно открыть простым щелчком кнопки мыши. Появляется сообщение Не найден файл file.exe. Что делать?




