Книга: HTML: Популярный самоучитель
Стандартные элементы управления
Разделы на этой странице:
Стандартные элементы управления
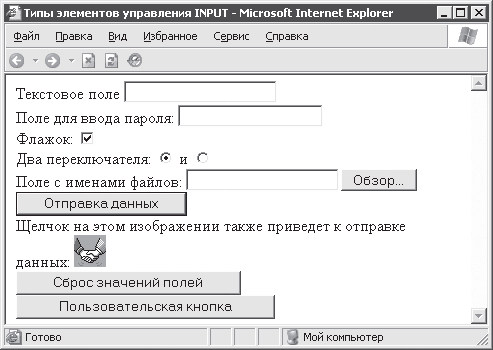
Стандартными являются все элементы управления, которые можно поместить на HTML?форму. Просто нужно как?то объединить и назвать элементы управления, которые используются чаще всего: однострочное текстовое поле, поле для ввода пароля, флажки, переключатели, кнопки (как пользовательские, так и выполняющие стандартные действия), поля имен файлов. Все упомянутые элементы управления отображаются браузером Internet Explorer так, как показано на рис. 9.2.

Рис. 9.2. Стандартные элементы управления
Для обозначения всех этих элементов управления используется один HTML?элемент – INPUT. Элемент задается одиночным тегом <INPUT> и имеет следующие атрибуты:
• type – принимает строку, задающую тип элемента управления (по умолчанию используется строка text, и создается, соответственно, поле для ввода текста), возможные значения и специфика работы соответствующих элементов управления рассмотрены далее;
• name – используется для задания имени элементу управления (строка, которая, помимо идентификации элемента управления, добавляется в данные, отсылаемые серверу);
• value – начальное значение для полей ввода текста и полей для указания имен файлов, также используется как надпись таких элементов управления, как кнопки; необязательно для всех элементов управления, кроме флажков и переключателей;
• checked – булев атрибут, если он установлен, то флажок или переключатель считается (и отображается браузером) установленным (см. рис. 9.1);
• disabled – булев атрибут, установка которого не позволяет пользователю работать с элементом управления;
• readonly – булев атрибут, позволяет запретить изменение состояния элемента управления (работает только для текстовых полей и поля выбора файла, так что для остальных элементов управления лучше использовать атрибут disabled, однако при этом данные деактивированных элементов управления не отправляются серверу);
• size – задает размер элемента управления (единицы измерения и действие специфичны для разных элементов управления);
• maxlenth – задает максимальную длину текста, который может быть введен в текстовые поля (положительное численное значение);
• src – для элемента управления image задает расположение используемого изображения;
• title – описание элемента управления (может отображаться браузерами как всплывающая подсказка);
• align – задает горизонтальное выравнивание элемента управления, работает так же, как и для любого другого HTML?элемента, поддерживающего этот атрибут;
• tabindex – номер элемента управления при навигации при помощи табуляции;
• accesskey – горячая клавиша для элемента управления (для перехода к элементу управления нужно нажать Alt и заданную клавишу).
После того как дано начальное описание элемента INPUT, можно проанализировать текст HTML?документа с формой, показанной на рис. 9.2 (пример 9.1).
Пример 9.1. Пример использования HTML-элемента INPUT
<TITLE>Типы элементов управления INPUT</TITLE>
<FORM action="..." method="post" enctype = "multipart/form-data">
Текстовое поле <INPUT type="text" name="type_text"><BR>
Поле для ввода пароля: <INPUT type="password" name="type_password"
alt = "asfdsvdf"><BR>
Флажок: <INPUT type="checkbox" name="type_check" value = "chk1"
checked><BR>
Два переключателя: <INPUT type="radio" name="type_radio" value="1"
checked>
и <INPUT type="radio" name="type_radio" value="2"><BR>
Поле с именами файлов: <INPUT type = "file" name = "type_file"><BR>
<INPUT type = "submit" value = "Отправка данных"><BR>
Щелчок на этом изображении также приведет к отправке данных:
<INPUT type = "image" src = "submit.gif""><BR>
<INPUT type = "reset" value = "Сброс значений полей"><BR>
<INPUT type = "button" value = "Пользовательская кнопка">
</FORM>
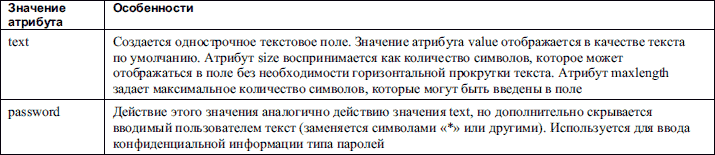
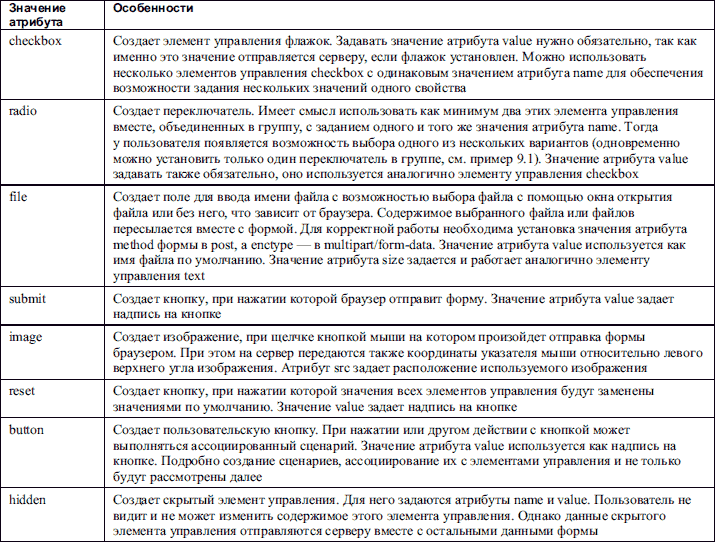
В приведенном примере использованы все возможные значения атрибута type, кроме значения hidden. Поскольку использование каждого из значений атрибута type налагает различные ограничения на использование других атрибутов HTML?элемента INPUT, то целесообразно рассмотреть влияние каждого значения подробно. Для краткости особенности использования каждого значения сведены в таблицу (табл. 9.1).
Таблица 9.1. Значения атрибута type


Атрибут size упоминался только для элементов управления, имеющих в своем составе текстовые поля. Это потому, что хотя для остальных элементов управления этот атрибут и должен принимать значения в пикселах и задавать соответствующую ширину этих элементов управления, но трудно найти браузер, который бы это поддерживал.
- Элементы управления ActiveX и другие
- 9.2. Элементы управления формы
- Элементы управления HTML-страницы
- Основные "рычаги" управления производительностью
- Категорийный менеджмент. Курс управления ассортиментом в рознице
- 6.4. Рабочий лист Excel и его структурные элементы
- Стандартные потоки: stdin, stdout, stdeir, stdaux, stdprn.
- 1. Системы управления базами данных
- 4.4. Логические элементы и синтез логических схем
- 4.7 Структурные элементы SAN
- 4.8 Методы управления Fibre Channel
- 7.9 Будущее управления хранилищами по версии ассоциации SNIA: стандарты SMI




