Книга: HTML, XHTML и CSS на 100%
5.7. Управление пространством внутри фрейма
5.7. Управление пространством внутри фрейма
По умолчанию браузер отображает фреймы с полосой чистого пространства (полями) между содержимым и границей фрейма, равной 10 пикселов. Управлять этим пространством фрейма можно с помощью атрибутов marginheight и marginwidth. Атрибут marginwidth определяет высоту свободного пространства слева и справа от содержимого фрейма, а marginheight – сверху и снизу соответственно. Задавая величины полей, надо использовать оба атрибута, так как браузер может автоматически сократить размеры тех полей, которые вы не указали, до наименьшего значения. Значения этих атрибутов всегда должны указываться в абсолютных значениях (пикселах), а минимальное значение равняется одному пикселу.
<frame marginheight=45 marginwidth=1>
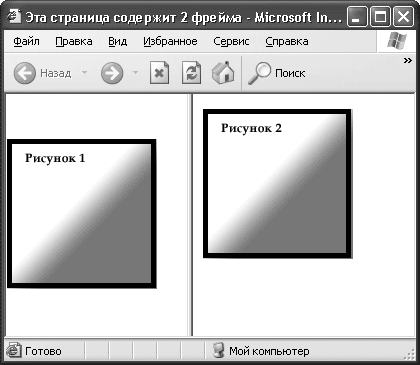
Рассмотрим пример HTML-документа, который содержит всего два фрейма (листинг 5.4). Изменим поля первого фрейма, а поля второго оставим по умолчанию. Чтобы разница была заметна невооруженным взглядом, в каждый фрейм загрузим изображения.
Листинг 5.4. Изменение полей фрейма
<html>
<head>
<title>Эта страница содержит 2 фрейма</title>
<head>
<frameset cols="45%,*">
<frame src="1.gif" marginheight=45 marginwidth=1>
<frame src="2.gif">
</frameset>
</html>
HTML-страница, описанная выше, изображена на рис. 5.9. В соответствии с кодом страницы поля первого фрейма значительно отличаются от полей второго, которые мы оставили по умолчанию.

Рис. 5.9. Пример управления полями фрейма
Стоит также отметить, что значения полей необходимо указывать для каждого фрейма в отдельности. Если использовать запись frameset marginheight=45 marginwidth =1>, то браузер просто проигнорирует значения атрибутов, а не определит их для всех фреймов.
- Использование сервера Yaffil внутри процесса
- УПРАВЛЕНИЕ РЕПУТАЦИЕЙ В ИНТЕРНЕТЕ
- 1.4.3. Вентиляторы и температура внутри корпуса
- Глава 7 Управление хранилищем данных
- Глава 11 Корпоративное управление и стратегия
- 5.7 Устройства NAS под управлением Windows и моментальные снимки
- 7.8 Управление иерархическим хранилищем
- Управление файлами занятий
- Управление пользователями и разрешениями узла
- Управление функциями узла
- Управление объединением содержимого узлов
- Использование панели задач Управление документами в приложениях Office 2007




