Книга: HTML, XHTML и CSS на 100%
5.6. Плавающие фреймы
5.6. Плавающие фреймы
Браузеры последних версий позволяют использовать плавающие фреймы, добавляемые с помощью элемента IFRAME. Плавающий фрейм находится внутри обычного
документа, не содержащего тегов <FRAMESET>. </FRAMESET>, и позволяет добавлять на страницу любые другие независимые документы. В элементе I FRAME можно указывать те же атрибуты, что и в элементах, описывающих обычные фреймы. Кроме того, можно использовать следующие атрибуты: width, height, hspace, vspace, align, значения которых совпадают со значениями соответствующих атрибутов элемента IMG.
<iframe src=page.HTML width="50%" height="300" hspace="5" vspace="5" align="left">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
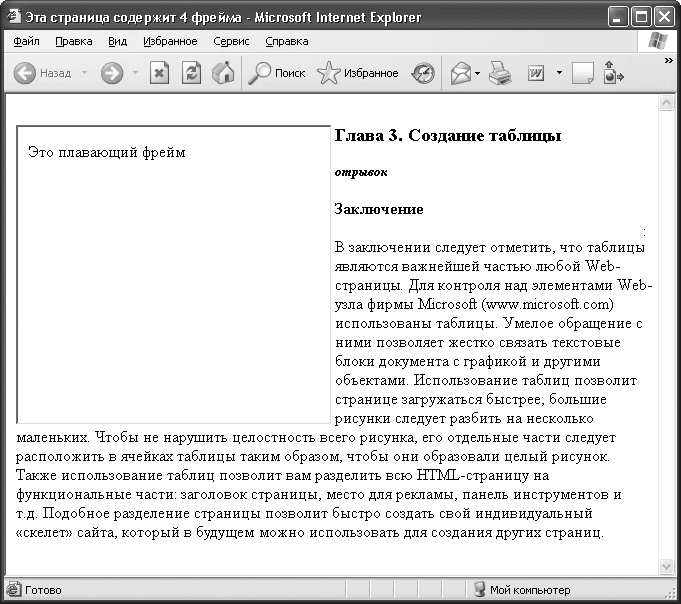
На рис. 5.8 изображено окно браузера, содержащее плавающий фрейм.

Рис. 5.8. Пример плавающего фрейма
Если браузер не поддерживает плавающие фреймы, то элемент IFRAME будет проигнорирован. Для таких браузеров можно указать альтернативный текст, расположенный между парой тегов <IFRAME> и </IFRAME>.




