Книга: HTML, XHTML и CSS на 100%
5.2. Границы фрейма
5.2. Границы фрейма
Обращаю ваше внимание на то, что в описанном выше примере каждый фрейм имеет границу (см. рис. 5.1). Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента FRAMESET, позволяющих настраивать границы фреймов. Ширина границы определяется атрибутом border. По умолчанию значение ширины границы равно пяти. Чтобы граница фрейма отсутствовала, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение no или 0 атрибуту frameborder. Данный атрибут может принимать только два противоположных значения. Если значение атрибута frameborder равно yes или 1, то граница фреймов будет отображаться, если 0 или no, то нет. Возможны конфликтные ситуации, так как значения атрибута frameborder различаются для разных браузеров. Однако эту проблему можно решить. Просто используйте дважды атрибут frameborder (<FRAMESET frameborder="no" frameborder="0">), чтобы браузер выбрал себе значение по вкусу.
С помощью атрибута bordercolor определяется цвет границы фрейма, необходимо только указать код или соответствующее зарезервированное имя цвета.
В листинге 5.2 приведен пример HTML-страницы, которая содержит описанные выше атрибуты управления границей фрейма.
Листинг 5.2. Пример управления границей фреймов
<html>
<head>
<title>Эта страница содержит 4 фрейма</title>
</head>
<frameset cols="45%,*"rows="30%,*" border="10" bordercolor="#000000" frameborder="1" frameborder="yes">
<frame src=frame1.HTML>
<frame src=frame2.HTML>
<frame src=frame3.HTML>
<frame src=frame4.HTML>
</frameset>
</html>
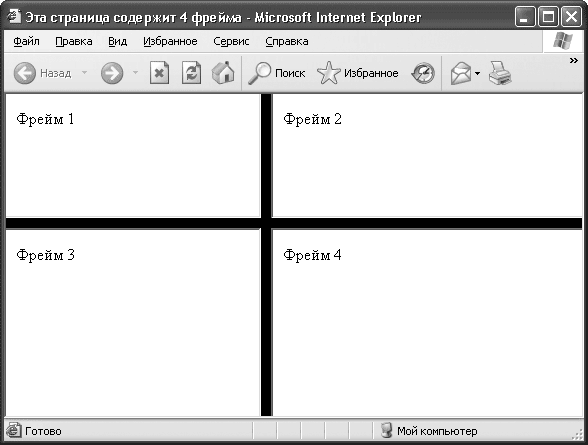
На рис. 5.2 показано, как будет отображаться страница, описанная в листинге 5.2, в окне браузера Internet Explorer. Страница разделена на четыре области линиями черного цвета, за что отвечает атрибут bordercolor="#000000".

Рис. 5.2. Пример управления границами фреймов
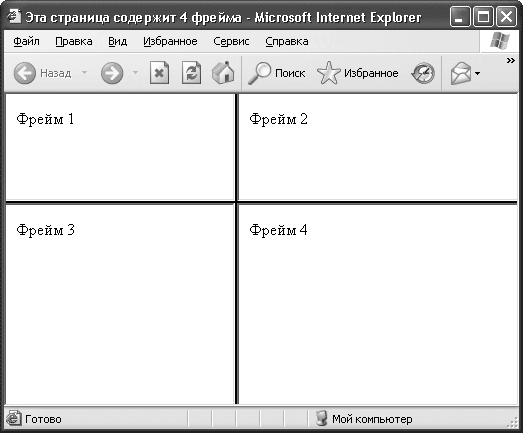
Стоит отметить, что изменять границу одного из фреймов нельзя. Если же указать атрибуты, управляющие границей фреймов, в элементе FRAME (например, <FRAME src=frame1.HTML border="10" bordercolor="#000000" frameborder="1" frameborder="yes">), то браузер не проигнорирует это сообщение, а границы каждого фрейма непредсказуемо изменятся (рис. 5.3).

Рис. 5.3. Попытка изменить границы отдельного фрейма
- Границы и заливка
- Создание границы абзаца и страницы
- 8.13.4 Магистрали, грани и границы OSPF
- Создание цветной границы диапазона
- 11.4. Границы
- Ширина границы
- Свободные звенья, границы и реальные системы
- Границы отсутствия границ
- Вычисления на мейнфреймах
- Установите свое присутствие и очертите его границы
- ЦВЕТОВЫЕ ГРАНИЦЫ
- Границы элементов




