Книга: HTML, XHTML и CSS на 100%
Встраивание сценариев для обработки событий
Встраивание сценариев для обработки событий
При работе с такой графической операционной системой, как Windows, вы могли заметить, что она всегда готова отреагировать на ваши действия: щелкнули кнопкой мыши на значке программы – программа запустилась, нажали клавишу в текстовом редакторе – появился соответствующий символ и т. д. Все это некие события, которые приходят от мыши, клавиатуры, таймера и многих других устройств. Аналогично и браузер может реагировать на различные события.
Поведение каждого элемента зависит от событий, которые постоянно возникают в браузере. Например, пользователь щелкнул кнопкой мыши на тексте, переместил указатель мыши, загрузил HTML-документ. Браузер сам решает, как реагировать на каждое событие. Однако вы можете перехватывать отдельные события и задавать новое поведение при их наступлении. В языке HTML у многих элементов есть атрибуты, соответствующие различным событиям. Эти атрибуты могут содержать код языка JavaScript, выполняемый в ответ на событие. Например:
<p>Это простой текст</p>
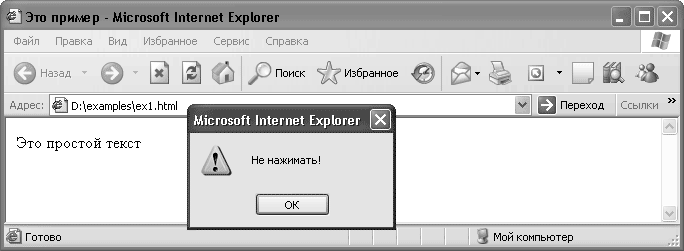
Элемент P просто объединяет текст в параграфы, однако мы возложили на него еще одну функцию. Определив атрибут onclick, наш текст будет реагировать на щелчок кнопкой мыши (рис. 12.2).

Рис. 12.2. После щелчка кнопкой мыши на тексте появляется сообщение
В языке HTML (начиная с версии 4.0) практически каждый элемент имеет атрибуты для обработки каких-либо событий. Для обработки событий данным атрибутам назначается код на языке JavaScript, который выполняется, когда произойдет событие. Благодаря возможности обработки событий вы можете создавать интерактивные страницы, отвечающие на действия пользователей.
- 12.2. Внедрение сценариев в HTML-документ
- Раздел VII Левиафан в Сети: защита права на тайну частной жизни после событий 2013 г.
- Расширение механизма событий
- 1.2. Понятие информации. Общая характеристика процессов сбора, передачи, обработки и накопления информации
- Методы грамотной обработки возражений изменению
- B1.7. Функции обработки ошибок
- Запуск сценариев на удаленных машинах. Контроль за ходом выполнения таких сценариев
- Подпрограмма обработки прерывания
- 7.7. Безопасность сценариев
- Ограничение сценариев
- Документирование сценариев
- Основные сведения о базах данных и программах для их обработки




