Книга: HTML, XHTML и CSS на 100%
12.4. Разбор нашего сценария в среде FrontPage
12.4. Разбор нашего сценария в среде FrontPage
Созданный сценарий состоит всего из четырех строк кода, которые выводят в окне браузера десять сообщений Привет, мир!!!. Все остальное – это код страницы на языке HTML. Далее мы немного поэкспериментируем со сценарием.
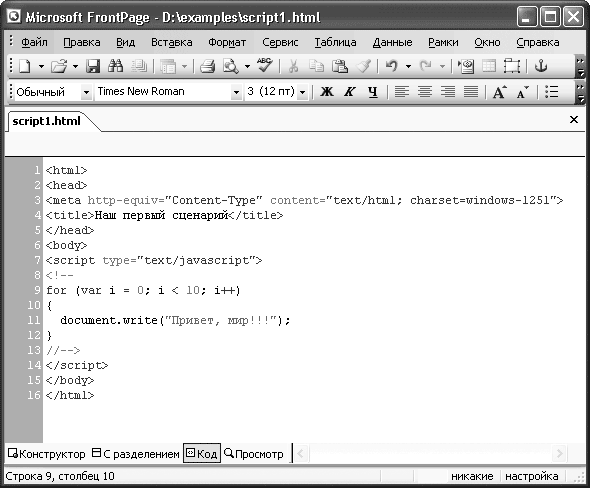
Для разработки сценариев в редакторе FrontPage необходимо переключиться в режим Код (рис. 12.4), который позволит не использовать визуальные инструменты, а работать с кодом страницы напрямую.

Рис. 12.4. Разработка сценариев в среде FrontPage
В редакторе FrontPage подсвечивается синтаксис языка, что отчетливо выделяет переменные, цифры и строки, ключевые слова языка. В общем, работать в специализированном редакторе гораздо удобнее, а вероятность сделать опечатку меньше. Кроме того, работая в редакторе FrontPage, нет необходимости постоянно держать запущенными браузеры. Ведь чтобы просмотреть, что получилось, достаточно из режима Код перейти в режим Просмотр.
Возможно, вы уже догадались, что сообщение Привет, мир!!! выводит следующая строка:
document.write(«Привет, мир!!!»);
Как говорилось ранее, язык JavaScript является объектно-ориентированным, а значит, предполагается работа с объектами, в которых и реализованы почти все возможности языка. Поскольку нам необходимо вывести в документе приветствие, мы обратились к объекту document, в котором есть функция write() для вывода строк.
Чтобы приветствие выводилось несколько раз, используется оператор цикла for языка JavaScript, который вызывает функцию write() объекта document до тех пор, пока значение переменной i меньше десяти. Причем с каждым новым повтором значение переменной i увеличивается на единицу.
Таким образом, чтобы вывести, например, приветствие 20 раз, достаточно изменить всего одну цифру в следующей строке:
for (var i = 0; i < 10; i++)
В итоге получится строка:
for (var i = 0; i < 20; i++)
Теперь посмотрим, что получилось, просто перейдя в редакторе FrontPage в режим Просмотр (рис. 12.5).

Рис. 12.5. Просмотр работы сценария в среде FrontPage
- 7.2. Описание сценария rc.firewall
- Разбор XPath-выражений
- Создание сценария
- Пример 2-2. cleanup: Расширенная версия предыдущего сценария.
- Рекомендации по обработке событий в среде .NET Framework
- Как использовать новые правила и инструменты, чтобы вызвать бурю в медиасреде
- 2.3. Разбор опций: getopt() и getopt_long()
- Кошачьи разборки
- Управление сценариями запуска вручную
- Использование утилит управления сценариями запуска
- 2.23. Разбор данных, разделенных запятыми
- Запуск сценария из командной строки в графическом режиме




