Книга: HTML, XHTML и CSS на 100%
Встраивание сценариев в гиперссылку
Встраивание сценариев в гиперссылку
Как известно, для создания на веб-страницах гиперссылок применяется элемент A, у которого есть атрибут href для указания адреса страницы или файла, куда приведет гиперссылка. Однако вместо адреса данный атрибут может содержать и JavaScript-сценарий, если перед сценарием поставить слово javascript: (со знаком:). Рассмотрим пример такой гиперссылки:
<a href="javascript:alert('Привет, мир!');">Нажмите сюда</a>
Когда пользователь щелкает кнопкой мыши на гиперссылке, интерпретатор сценариев JavaScript получает следующий код:
alert('Привет, мир!');
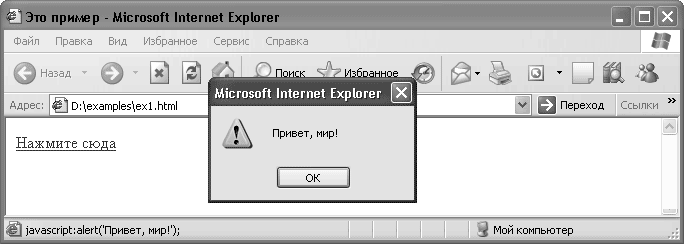
Интерпретатор исполняет этот код, в результате чего на экране появляется окно (рис. 12.1).

Рис. 12.1. После перехода по гиперссылке появляется окно
Здесь сценарий состоит из вызова всего одной функции alert(), которая выводит на экран окно с текстом, полученным в качестве параметра. В принципе, объем кода может быть любой. Следует помнить, что, если браузер не поддерживает JavaScript или поддержка этого языка отключена, гиперссылка будет отображена, но работать не будет, что может вызвать недоумение у пользователей. Поэтому во избежание проблем это следует учесть.
- 12.2. Внедрение сценариев в HTML-документ
- Запуск сценариев на удаленных машинах. Контроль за ходом выполнения таких сценариев
- 7.7. Безопасность сценариев
- Ограничение сценариев
- Документирование сценариев
- Глава 5 Доступ из сценариев к файловой системе
- Приложение I. Примеры сценариев
- 10 сценариев отличных названий для электронных книг
- Встраивание сценариев в рамках элемента SCRIPT
- Поддержка форм и сценариев
- Редактирование конфигурационных сценариев
- Использование сценариев запуска SysV




