Книга: HTML, XHTML и CSS на 100%
12.5. Отладка сценария в Microsoft Script Editor
12.5. Отладка сценария в Microsoft Script Editor
Отладчик Microsoft Script Editor распространяется с редактором Microsoft FrontPage, хотя может быть свободно загружен из Интернета. Данный отладчик применяется совместно с браузером Internet Explorer, а значит в браузере необходимо разрешить отладку.
1. Выберите команду меню Сервис ? Свойства обозревателя. Появится окно Свойства обозревателя.
2. Выберите вкладку Дополнительно. Вы увидите список Параметры.
3. В этом списке снимите, если установлены, флажки Отключить отладку сценариев (Internet Explorer) и Отключить отладку сценариев (Другие).
4. Нажмите кнопку OK, чтобы сохранить изменения.
5. Перезапустите браузер.
Таким образом, в меню Вид должно появиться подменю Отладчик сценариев с двумя командами: Открыть и Прервать на следующей инструкции. Теперь приступим к отладке сценария.
1. Откройте в браузере страницу с первым сценарием (см. листинг 12.2).
2. Выберите команду меню Вид ? Отладчик сценариев ? Прервать на следующей инструкции.
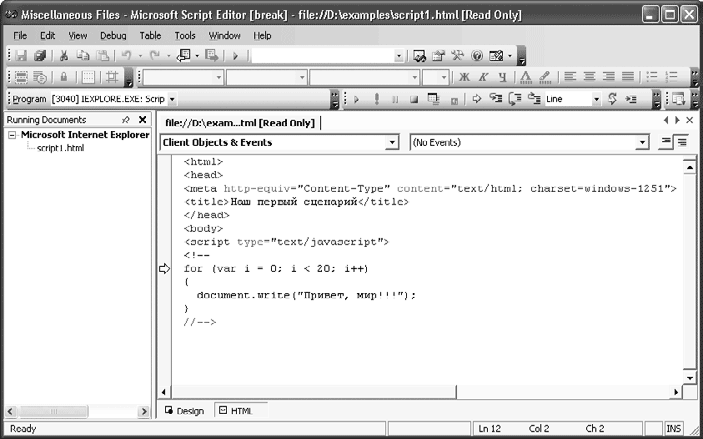
3. Нажмите кнопку Обновить. Возможно, при этом откроется окно выбора одного из отладчиков Microsoft Script Editor и Microsoft Script Debugger. В этом случае выберите Microsoft Script Editor. Откроется главное окно отладчика Microsoft Script Editor (рис. 12.6).

Рис. 12.6. Окно отладчика
Обратите внимание, что интерпретирование страницы в браузере приостановилось на первой строке кода сценария, которая отмечена стрелкой. Таким образом, вы можете приступить к пошаговому выполнению сценария. Чтобы знать, на каком вы шаге, нужно контролировать значение переменной i.
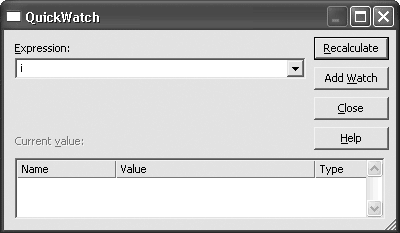
1. Выберите команду меню Debug ? QuickWatch (Отладка ? Быстрый просмотр). Появится окно QuickWatch (Быстрый просмотр) (рис. 12.7).

Рис. 12.7. Окно QuickWatch (Быстрый просмотр)
2. Введите в поле Expression (Выражение) имя необходимой переменной, то есть i.
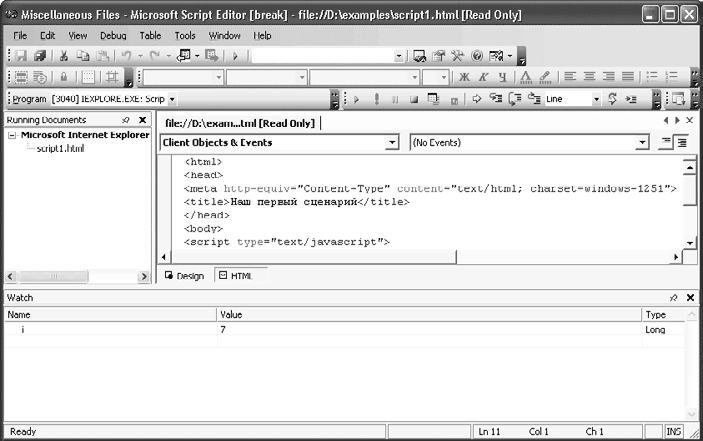
3. Нажмите кнопку Add Watch (Добавить просмотр). В окне отладчика появится панель Watch (Просмотр) со значениями переменной i (рис. 12.8).

Рис. 12.8. Переменная под контролем
4. Закройте окно QuickWatch (Быстрый просмотр).
Таким образом, вы можете узнать, какое это по счету повторение. Вы также можете изменить значение переменной.
1. Щелкните кнопкой мыши на значении переменной i на панели Watch (Просмотр).
2. Введите необходимое значение (в данном случае не больше 19, например 18).
Вот так просто вы уже на предпоследнем повторе цикла. Сделайте несколько шагов и увидите, что у вас получилось в браузере.
1. Выберите команду меню Debug ? Step into (Отладка ? Сделать шаг).
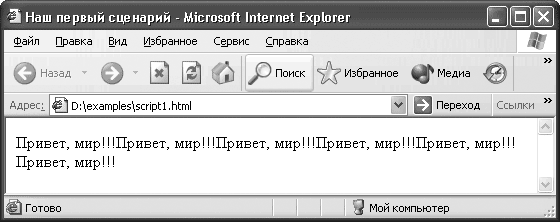
2. Повторяйте первый шаг до тех пор, пока не появится окно браузера (рис. 12.9).

Рис. 12.9. Результат после изменения хода выполнения сценария
Как видите, количество приветствий уже другое. Все потому, что вы поменяли значение переменной i. Кроме того, отладчики позволяют выполнить произвольную строку кода сценария или пропустить несколько строк.
- Глава 12 Первый сценарий на JavaScript
- Chapter 12. Debugging your scripts
- Chapter 14. Example scripts
- Appendix J. Example scripts code-base
- Как уменьшить размер документа Microsoft Word?
- rc.firewall.txt script structure
- Интеграция Windows SharePoint и Microsoft Office
- Example rc.firewall script
- Example rc.DMZ.firewall script
- Example rc.UTIN.firewall script
- Example rc.DHCP.firewall script
- Example rc.flush-iptables script




