Книга: Клиентское SEO
H1 – главный заголовок страницы
H1 – главный заголовок страницы
Теперь разберем еще один критерий текстовой составляющей сайта, на который смотрит поисковая система. Сразу следует оговориться, что этот критерий – второй по степени значимости: если подразумевать некую иерархию важности для поисковиков, то такой фактор, как H1, следует сразу за тегом title, подробно разобранным нами выше.
Как вы уже поняли из названия, H1 – это тег, в котором прописывается главный заголовок страницы.
Как правило, заголовок, приписанный в теге H1, присутствует на всех страницах сайта. Продвижение сайта с помощью H1 осуществляется аналогично тегу title: если прописать в заголовке ключевое слово или ключевую фразу, то сайт поднимется в поиске (о том, что такое эти самые ключевые слова, было сказано выше).
Важно: заголовок страницы всегда должен быть прописан в теге H1. Для того, чтобы проверить, верно ли прописан заголовок на сайте, нужно опять-таки открыть тот самый исходный код, с помощью которого мы просматривали тег title (если кто-то подзабыл, как открывается исходный код, рекомендую вернуться назад и повторить этот нехитрый, но важный пункт).
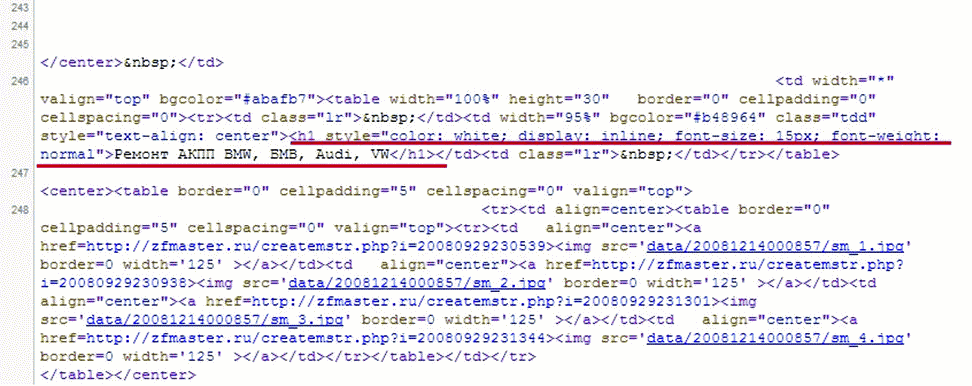
Для наглядности откроем любой – совершенно непринципиально, какой – сайт и посмотрим, как прописывается в кодировке его заголовок.

Как видите, заголовок в теге H1 подчеркнут красной линией.
Обратите внимание: заголовок и начинается с <h1>, и заканчивается также <h1>.
Если вы делаете первичную разметку страницы – например, в WORD – то там такой заголовок будет именоваться как «Заголовок 1». Но не переживайте: при копировании в html, редактор автоматически переделает его в H1.
Можно использовать и другие заголовки: h2, h3, h4, h5, h6… Они тоже будут способствовать поднятию сайта в ТОП, если прописать в них ключевые слова. Степень их влияния или, говоря языком оптимизаторов, «веса» зависит от номера – чем ближе он к единице, тем «круче».
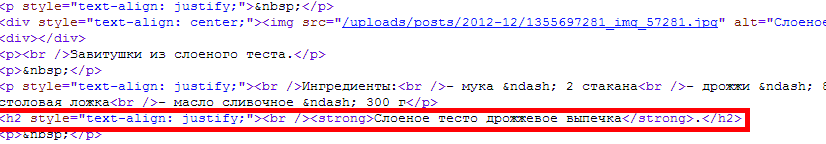
Вот как заголовок прописывается в теге h2 (опять-таки, открываем принципиально любой сайт и смотрим на исходный код).

Как вы поняли, заголовок, прописанный в h2, выделен красным.
Обратите внимание. Необходимо, чтобы так называемая «иерархия заголовков» была соблюдена: то есть, первый заголовок должен быть прописан в h1, второй – в h2, третий – в h3 и так далее.
Зачастую в теге h1 прописывают главный заголовок, в теге h2 – подзаголовок, в теге h3 – название статьи, в теге h4 – подпункт статьи, и пр.
Например, у вас есть сайт по рукоделию. На сайте размещена статья на 4 000 знаков. Основной заголовок «Рукоделие для чайников» прописывается в h1.
Помимо основного заголовка, у статьи имеются подзаголовки или разделы: вышивка, вязание, макраме, художественная лепка, резьба по дереву, дымковская игрушка. Подзаголовки, разделы прописываем в h2.
Обратите внимание: заголовки h мы стараемся использовать только для разметки текста на странице, для разметки элементов текста – а навигацию (те ссылки, с помощью которых можно передвигаться по сайту, переходить с одной страницы на другую, либо с одного раздела на другой, заголовками h не обозначаем).
Любой подзаголовок, в свою очередь, структурированно делится на определенные подпункты: к примеру, история дымковской игрушки – это и первое упоминание об игрушках, и археологические свидетельства того, что они были впервые изготовлены несколько столетий назад, и комментарии историков о дымковской игрушке, как об одном из старейших промыслов Руси. Так вот каждый подпункт этой части статьи прописан в теге h3. Обратите внимание – прописаны не ссылки, а именно подзаголовки, то есть части текста, части страницы. Ссылки – повторюсь – мы в теге h не прописываем.
Теоретически и у каждого подпункта статьи может также быть еще несколько подпунктов – они прописываются уже в теге h4… и так далее.
Вкратце резюмирую все, сказанное выше: если мы берем статью на 4 000 символов, то главный заголовок этой статьи прописывается в теге h1 потом h2, потом h3… как вы поняли, желательно прописывать номера рядом с h по порядку, чтобы не путаться. (Основное «железное» правило: h1 – это единственный главный заголовок, а остальные – уже подзаголовки)
Обратите внимание:
Не стоит обозначать тегом h1 и другими тегами с буквой h ничего, кроме текста. Никаких картинок, графиков и т. п.
Не нужно использовать заголовок с тегом h1 более одного раза на странице
Что касается тегов h2, h3 и последующих, то их неоднократное присутствие на одной странице допустимо, но не стоит злоупотреблять этой возможностью. Оптимальным вариантом считается, когда количество употребления тегов на странице соответствует их номеру: заголовок с тегом h2 используется два раза, с тегом h3 – три раза, и так далее.
Лучше не заниматься созданием «лишних» заголовков. Хорошо, если для эффектного структурирования страницы вам хватило, скажем, тегов h1-h3. «Лучше меньше, да лучше» – здесь этот пресловутый принцип довольно-таки уместен.
И, наконец, про ключи, прописанные в заголовке с тегом h1, h2 и пр.
Пожалуй, для нас – в контексте обсуждения факторов, значимых для поисковой системы – этот момент наиболее интересен. Здесь не буду многословным: при написании заголовков желательно употребление ключей.
Однако…
думая о том, что понравится поисковой системе, не забывайте о том, что понравится человеку…
А что понравится человеку? Ну, разумеется, красивые, эффектные и привлекательные названия. Придумывайте названия такими, чтобы они были приятны слуху и глазу взыскательного пользователя. Человек чаще всего «ведется» на то, что вызывает у него приятные эмоции – например, заголовок «Аппетитные дымящиеся пирожки с картошкой» вызовет у него куда больше положительных эмоций и желания остаться на сайте, нежели сухое и невнятное «Изделия из сдобного теста с начинкой из картофеля».
И – поверьте! – пользователю совсем неважно, что и под одним, и под другим заголовком скрывается один и тот же рецепт пирожков, как из школьной столовки. При виде заголовка «Аппетитные дымящиеся пирожки с картошкой» у него потекут слюнки – опять же, простите меня те, кто сидит сейчас на диете. А увидев заголовок «Изделия из сдобного теста с начинкой из картофеля», он почувствует себя ревизором из санэпидстанции, штудирующим меню этой самой школьной столовки.
Знаете, это как про крысу и ондатру. Слышали анекдот? Если не слышали, рассказываю (если слышали – все равно прочитайте):
…Идет обычный урок в бизнес-школе.
Преподаватель спрашивает у студентов: «Кто из вас может мне сказать, кто такая ондатра?»
Ему отвечают: «Это такой милый, полезный для человека зверек с мягкой шкуркой и пушистым хвостом».
Преподаватель снова спрашивает: «А кто из вас мне скажет, кто такая крыса?»
«Это гадкое животное с жесткой редкой шерстью, жуткими клыками и противным лысым хвостом», – говорят студенты
Преподаватель: «Так вот, знайте, что ондатра – это тоже крыса, просто у нее название поприятней».
Действительно – и та, и та крыса. Но, увидев или услышав где-либо слово «крыса», человеку определенно представится мерзкий хвостатый вредитель, а услышав «ондатра», никто уже брезгливо не поморщится.
Видите, как много зависит от названия – целый спектр человеческих эмоций! От глубокой симпатии, до прямо-таки отвращения.
Согласитесь, вы намного охотнее зайдете на чашку чая в кафетерий с названием «Ондатра», нежели «Крыса». Вы, возможно, даже порог ресторана «Крыса» не переступите, ибо крысы напрочь отбивают аппетит.
Хотя, с другой стороны, может быть именно в «Крысе» подают самый вкусный в городе чай – ароматный, горячий, с добавлением сушеных плодов экзотических фруктов… только вы об этом так никогда и не узнаете, ибо то, заведение, которое называется «Крысой», по стереотипному определению не может предлагать посетителям вкусный чай. Разве что, заплесневелый сыр,… кстати, а может быть, там вообще по углам натыканы мышеловки. Не-не. Ни в жисть, как говорится, не пойду!
К чему я это все? А к тому, что название кафешки – это ведь тоже заголовок. И, ознакомившись с этим заголовком, вы уже порог не перейдете – а развернетесь и направитесь в противоположную сторону (а сайт попросту закроете, нажав на пресловутый крестик вверху экрана).
Поэтому думайте над заголовками – они признаны формировать у пользователя определенное отношение к содержанию еще до того, как он прочитает сам текст.
- Текстовая составляющая
- Title страницы
- H1 – главный заголовок страницы
- Текст страницы – еще один текстовый фактор, влияющий на «симпатию» или «антипатию» поисковой системы
- Поведенческие факторы
- Ссылочное ранжирование
- Структура сайта
- Перелинковка сайта
- Скорость загрузки
- Количество ошибок
- Географические показатели
- Социальные показатели
- Возраст сайта
- Информация заголовочной страницы (Database header)
- Размер страницы базы данных
- Дополнительные национальные кодовые страницы и порядки сортировки
- Заголовок
- Страницы веб-частей
- Использование домашней страницы рабочей области для собраний
- Может ли посетитель попасть в нужный раздел сайта непосредственно с домашней страницы?
- Настройка домашней страницы
- Создание титульной страницы
- Настройки параметров страницы
- Разбиение документа на страницы
- Понятие статической и динамической веб-страницы




