Книга: Графика для Windows средствами DirectDraw
Создание приложения Bounce
Создание приложения Bounce
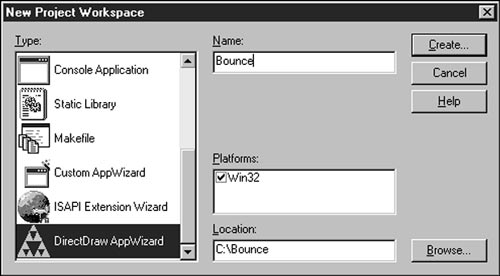
В Visual C++ Developer Studio вызовите DirectDraw AppWizard. Для этого воспользуйтесь командой File | New, затем выберите Project Workspace — откроется диалоговое окно, в левой части которого перечислены все возможные AppWizard. На рис. 3.1 изображено это окно с выбранным DirectDraw AppWizard.

Рис. 3.1. Диалоговое окно New Project Workspace
На рисунке указано имя проекта Bounce. По умолчанию оно определяет имя каталога с проектом, а также используется для присвоения имен ряду элементов проекта, включая некоторые классы C++.
После того как вы выберете DirectDraw AppWizard, введете имя проекта и нажмете кнопку Create, на экране появится первое диалоговое окно AppWizard (см. рис. 3.2).

Рис. 3.2. Диалоговое окно с заставкой DirectDraw AppWizard
Это окно в основном декоративное, но по ряду элементов оно похоже на остальные окна AppWizard. Например, в каждом окне имеются четыре кнопки, изображенные на рис. 3.2. Кнопки Back и Next позволяют перейти к следующему или вернуться к предыдущему окну. При нажатии кнопки Finish появляется диалоговое окно подтверждения, в котором можно просмотреть принятые вами решения. Кнопка Cancel возвращает вас в среду Visual C++. Нажмите кнопку Next, чтобы перейти к следующему окну.
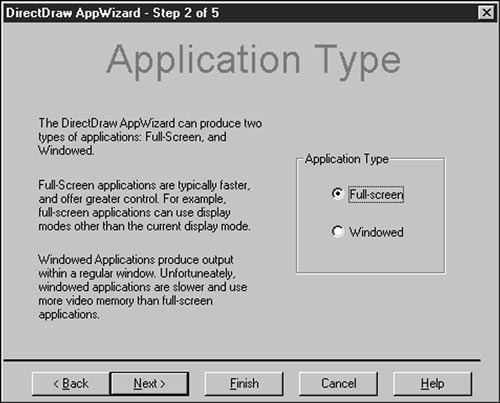
Во втором окне DirectDraw AppWizard предлагается выбрать тип создаваемого приложения: полноэкранное или оконное. По умолчанию установлен переключатель Full-screen (для полноэкранного приложения). Наше изучение начнется именно с полноэкранных приложений, поэтому оставьте тип, выбранный по умолчанию. Второе окно AppWizard изображено на рис. 3.3.

Рис. 3.3. Диалоговое окно Application Type
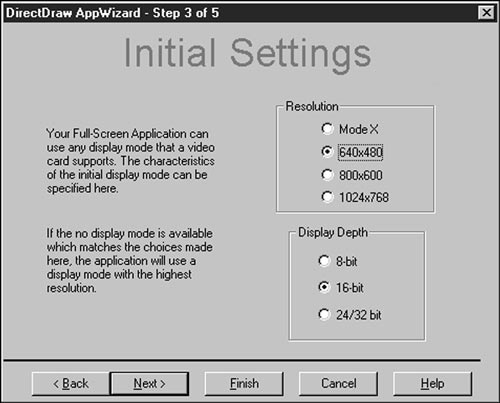
Снова нажмите кнопку Next, и перед вами появится третье окно AppWizard. В нем указываются исходные параметры приложения. Содержимое этого окна зависит от типа приложения, выбранного на предыдущем шаге. Поскольку ранее было выбрано полноэкранное приложение, в окне Initial Settings можно задать разрешение и глубину пикселей для начального видеорежима. Диалоговое окно Initial Settings изображено на рис. 3.4.

Рис. 3.4. Диалоговое окно Initial Settings
По умолчанию выбирается режим 640?80?6. Оставьте значения, принятые по умолчанию, и нажмите кнопку Next.
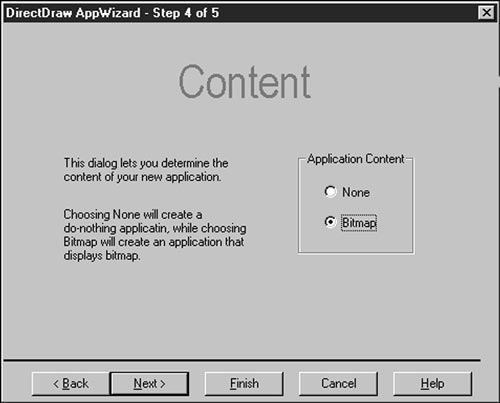
В четвертом окне предлагается выбрать содержимое приложения — None или Bitmap. При установке переключателя None генерируемое приложение не делает абсолютно ничего, а при установке Bitmap оно выполняет анимацию растрового изображения. Диалоговое окно Contents изображено на рис. 3.5. По умолчанию устанавливается переключатель Bitmap; именно этот вариант будет использован в приложении Bounce.

Рис. 3.5. Диалоговое окно Contents
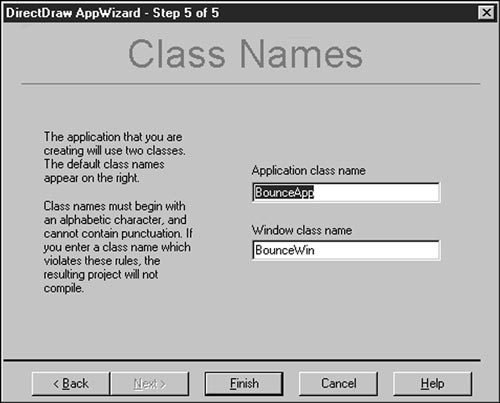
В пятом и шестом окнах диалога можно переопределить имена классов C++, по умолчанию выбираемые для приложения. Имена классов отображаются в двух текстовых полях; оставьте их без изменений. Диалоговое окно Class Names изображено на рис. 3.6.

Рис. 3.6. Диалоговое окно Class Names
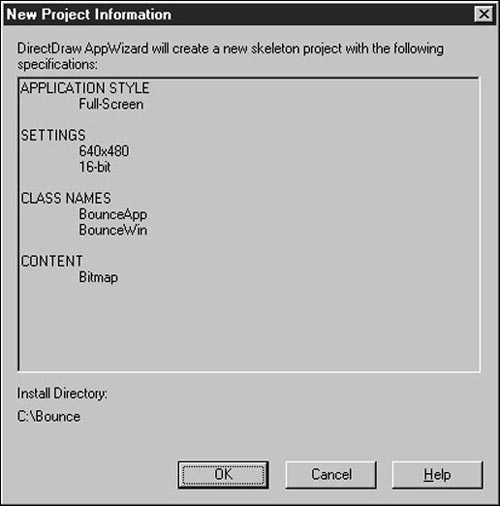
Нажмите кнопку Finish. Откроется окно подтверждения, в котором можно просмотреть значения всех выбранных параметров.
После того как вы подтвердите свое решение, AppWizard создаст новый проект и загрузит его в Developer Studio. Проект готов к компиляции. Если запустить приложение, вы увидите, как по черному экрану бегает растровый объект.

Рис. 3.7. Диалоговое окно подтверждения
- Структура приложения
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4.2. Создание собственного LiveCD
- Создание пользователя и группы на рабочей станции
- Создание корня документа:
- Создание многофайловой базы данных
- Создание форм с несколькими вкладками




