Книга: Платформа J2Me
Преобразование
Преобразование
Как вы уже знаете, точка (х, у) указывает функции рисования место, расположенное относительно точки (0, 0). Точка (0, 0) является началом координат Graphics. Когда вы впервые получите ссылку на Graphics вашего Canvas, его начало координат, точка (О, О), всегда представляет верхний левый угол дисплея устройства.
Преобразование Graphics означает перенос его начала координат. После перемещения начало координат Graphics представляет некоторую точку, отличную от левого верхнего пикселя. Вы переводите начало координат Graphics с помощью метода
void translate(int x, int у)
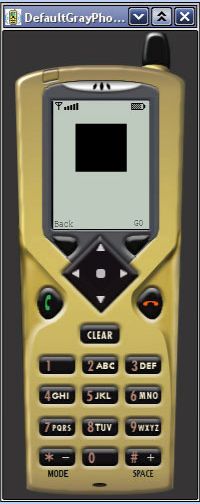
Аргументы являются координатами точки, которая станет новым началом координат объекта Graphics. Точка (0, 0) теперь является этим новым началом координат. Все операции по рисованию теперь относятся к этому новому началу координат. На рисунке 6.9 показан экран, созданный кодом, описанным в листинге 6.8. Он просто рисует заполненный квадрат в Canvas.
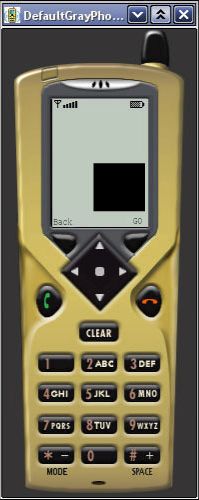
При нажатии на кнопку Go начало координат Graphics переносится, а затем заполненный квадрат перерисовывается. На рисунке 6.10 показан обновленный дисплей после того, как кнопка Go была нажата в первый раз. Обратите внимание, что координаты, переданные вызовам методов рисования в методе paint (Graphics g) не изменились. Причина этого кроется в том, что эти координаты всегда связаны с началом координат Graphics, а не с верхним левым углом области дисплея устройства. Операции по рисованию всегда указываются относительно начала координат Graphics, безотносительно к точке места назначения, которое она представляет.
Нажатием на кнопку Go вы на самом деле переключаете перемещение. Нажатие на кнопку во второй раз перемещает начало координат назад к верхнему левому углу дисплея.

Рисунок 6.9. Когда ваш Canvas впервые создан, начало координат его объекта Graphics, (0, 0), всегда относится к верхнему левому пикселю дисплея устройства

Рисунок 6.10. Дисплей после перемещения начала координат. Перемещение означает перенос начала координат объекта Graphics, а не дисплея
Листинг 6.8. После перемещения координаты, указанные процедурам рисования Graphics, не изменяются, поскольку они всегда связаны с началом координат контекста Graphics, а не дисплея
import javax.microedition.Icdui.Canvas;
import javax.microedition.Icdui.Command;
import javax.microedition.Icdui.CommandListener;
import javax.microedition.Icdui.Display;
import javax.microedition.Icdui.Displayable;
import javax.microedition.Icdui.Graphics;
/**
Демонстрирует преобразование контекста Graphics в Canvas.
@смотри javax.microedition.lcdui. Graphics
*/ public class TranslationDemo extends Canvas
implements CommandListener
{
private final int WHITE = OxFF «16 I OxFF «8 | OxFF;
private GraphicsDemo gDemo = GraphicsDemo.getlnstance ();
private Display display = Display.getDisplay(gDemo);
private static Command back = new Command("Back", Command.BACK, 1);
private static Command go = new Command("Go", Command.SCREEN, 1);
private static final int ORIGINAL_STATE = 1;
private static final int TRANSLATED_STATE = -1;
// Координата х начального рисунка, private int x = 20;
// Координата у начального рисунка, private int у = 20;
// Величина переноса в направлении х. private int deltaX = 30;
// Величина переноса в направлении у. private int deltaY = 30;
// Задает переменную, которая сообщает программе, рисовать ли на экране
// в первоначальной позиции или в преобразованной позиции,
private int state = ORIGINAL_STATE;
/**
Конструктор.
*/
public TranslationDemo()
{
super ();
addCommand(back);
addCommand(go);
setCommandListener (this);
display.setCurrent(this);
}
protected void paintClipRect(Graphics g)
{
int clipX = g.getClipX();
int clipY = g.getClipY();
int clipH = g.getClipHeight(); int clipW = g.getClipWidth();
int color = g. getColor();
g. setColor(WHITE);
g. fillRect(clipX, clipY, clipW, clipH);
g. setColor (color);
}
public void paint(Graphics g)
{
int w = 50;
int h = 50;
paintClipRect(g); g.fillRect(x, y, w, h);
}
// Переключает режим рисования. Этот метод вызывается во время
// обработки команды «Go», которая переключает перемещение.
private void toggleState()
{
state = — state;
}
// Переключает преобразование. Перерисовывает заново Canvas.
private void toggleTranslation()
}
if (state == ORIGINAL_STATE)
x = x + deltaX; у = у т deltaY;
}
else
{
x = x — deltaX;
у = у — deltaY; 1 toggleState();
// Запрашивает у реализации вызов метода paint() для восстановления
// Canvas. Это выражается в генерировании внутреннего события
// рисования, которое обрабатывается реализацией, repaint ();
*/
public void commandAction(Command c, Displayable d)
{
if (с == back)
GraphicsDemo.getInstanced.display!);
}
else if (c == go)
{
toggleTranslation();
}
}
}
Как вы узнали в предыдущем разделе, вы можете рисовать за пределами границ объекта Graphics, однако такое рисование не будет формировать изображение на экране. Но после выполнения внеэкранного рисования вы можете преобразовать Graphics для того, чтобы отобразить предыдущий внеэкранный рисунок.
- Преобразование XML в реляционную базу данных
- Преобразование строки в целое: stoi( )
- 7. Лекция: Преобразование типов
- Преобразование кодировок
- Преобразование WSDL-кода в программный код агента для клиента
- Преобразование в XSL-FO при помощи таблицы стилей XSLT
- Пример 12-44. Преобразование метров в мили
- Преобразование типов даты в CHAR(n) и VARCHAR(n)
- 7.12. Отображение структур и преобразование деревьев
- 9.7. Преобразование обычных адресов в данные широты и долготы
- 6.1.4. Преобразование разложенного времени в time_t
- Преобразование типов данных




