Книга: Платформа J2Me
Организация команд
Организация команд
Взглянув более внимательно на пример, приведенный в предыдущем разделе, вы можете догадаться, что на самом деле вы не можете контролировать то, где появляется каждая из меток Command на экранных клавишах. Как-никак, я не указывал левую или правую экранную клавишу для размещения обеих Command. Приложение HelloWorld2 добавило клавиши «Alert Me!» и «Say Hi», в таком порядке. Первая появилась на правой экранной клавише, вторая — на левой.
В действительности реализация управляет размещением меток Command на ваших отображаемых объектах Displayable в соответствии с некоторой политикой, зависящей от реализации. Вы можете познакомиться с различными политиками, просмотрев различные эмуляторы в беспроводном инструментарии. Вы сможете увидеть, что эмулятор Motorola размещает клавиши не так, как эмуляторы стандартных черно-белого и цветного телефонов.
Следующая версия нашей программы HelloWorld, HelloWorldS, добавляет третью команду к главному экрану. Вместо того чтобы приводить вновь весь MID-лет целиком, я просто покажу части, которые отличаются от предыдущего примера.
В масштабах класса HelloWorld3 определяет три объекта Command:
/**
Третья версия приложения HelloWorld.
Эта версия встраивается поверх HelloWorld2 с помощью добавления нескольких команд к компоненту Displayable. Здесь демонстрируется, что ComraandListener должен определять, какая из команд была активирована на экране.
Вы также можете видеть, как реализация расставляет команды на экранных клавишах и как она создает меню и упорядочивает команды в меню в соответствии с типом команды.
*/
public class HelloWorld3 extends MIDlet,
{
Command showAlert= new Command("Alert Me!", Command.SCREEN, 1);;
Command sayHi = new Command("Say Hi", Command. SCREEN, I);-;
Command cancel = new Command("Cancel", Command.CANCEL, 1);
public HelloWorld3()
{
super ();
}
.
}
В методе startApp() эти объекты Command добавляются к главному экрану следующим образом:
form.addComraand(showAlert);
form.addCommand(sayHi);
form.addCommand(cancel);
Создание и запуск этой новой версии в эмуляторе J2ME Wireless Toolkit Emulator отражен в главном экране, показанном на рисунке 4.7.
Во-первых, обратите внимание, посмотрев на рисунок 4.7, что вы видите метку «Меню» на правой экранной клавише при запуске этого последнего MID-лета с помощью эмулятора стандартного черно-белого телефона. В программном коде определенно нигде нет определения меню.

Рисунок 4.7. Реализация добавляет экранную клавишу «Меню», когда она обнаруживает более, двух команд, добавленных к текущему Displayable
Устройства имеют только две экранные клавиши, но мы вставили три команды в наш главный экран. Реализация обнаружила это и создала меню, которое содержит вторую, третью и другие команды. На рисунке 4.8 показан дисплей после того, как вы выбрали клавишу «Меню».
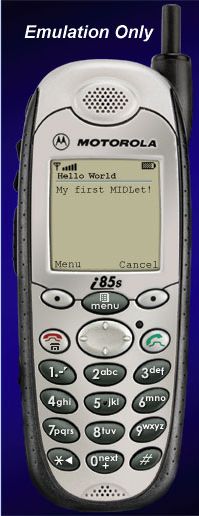
Запустите эту последнюю немодифицированную версию с помощью эмулятора Motorola iS5s, и вы увидите, что ключ «Меню» появится на левой экранной клавише, что отражено на рисунке 4.9. В действительности рисунки 4.8 и 4.9 демонстрируют, что конкретное поведение и политика размещения меню зависят от реализации.

Рисунок 4.8. Выбор кнопки «Меню» отображает список элементов в экранном меню

Рисунок 4.9. Размещение меток — команд- зависит от реализации
- 5.2.1. Структурная организация персонального компьютера
- Первая часть Что такое экспоненциальная организация?
- Команды и высокоэффективная организация
- Организация команды разработчиков
- Четвертая глава Экспоненциальная организация изнутри
- Организация диалога с помощью кнопочного меню
- 33 Реорганизация
- Какими будут состав команды контент-маркетинга и организация работы по его внедрению
- Самоорганизация в командах
- Внимание!
- 4.1.2. Владелец файла
- 4.2.2. Редактирование группы




