Книга: C# 2008 Programmer
Animations — Part 2
Разделы на этой странице:
Animations — Part 2
Of course, you can perform more complex animation. This section shows you how to make the animation real-life using a KeySpline.
Using Expression Blend 2, create a new Silverlight project and name it Animations2.
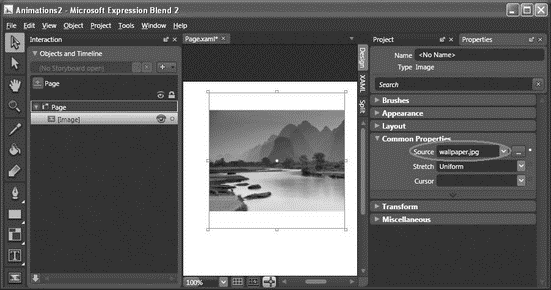
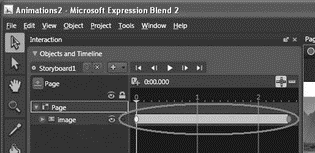
Add an Image element to the page, and set it to display an image (see Figure 19-43).

Figure 19-43
Add a Timeline object to the project and use its default name of Storyboard1.
Add two keyframes to time 0:00.000 and 0:01.000, respectively.
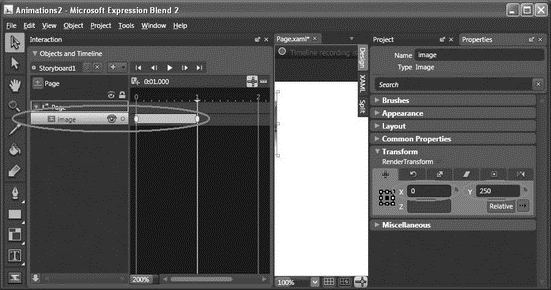
At time 0:01.000, click the Translate tab in the Transform section of the Properties Inspector. Set X to 0 and set Y to 250 (see Figure 19-44).

Figure 19-44
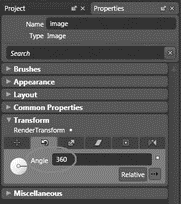
This will move the image vertically from the top to the bottom. In the Rotate tab, set the Angle to 360 (see Figure 19-45).

Figure 19-45
This will cause the image to rotate 360 degrees clockwise.
In the XAML view, add the Loaded attribute to the <Canvas> element:
<Canvas Loaded="onLoad"
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="640" Height="480"
Background="White">
Append the following block of code to Page.xaml.js:
function onLoad(sender, eventArgs) {
var obj = sender.findName("Storyboard1");
obj.begin();
}
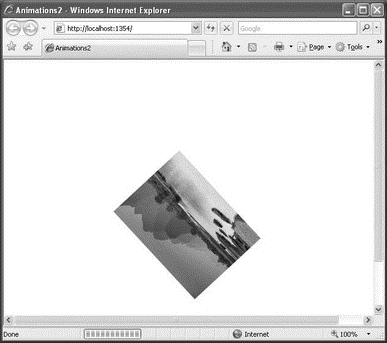
Press F5 to test the application. Notice that when the page is loaded, the image drops to the bottom of the page, while rotating clockwise (see Figure 19-46).

Figure 19-46
Slowing the Rate of Fall
To slow down the rate of all, you can increase the duration of the timeline object. In Storyboard1, move the second keyframe from time 0:01.000 to 0:02.500 (see Figure 19-47).

Figure 19-47
Press F5 to test again. Notice that this time the image falls is longer compared to the previous instance.
Varying the Rate of Fall
In the previous section, the image drops at a uniform speed. That isn't very realistic, because in real life an object accelerates as it falls. You need to tweak the properties a little to make it more lifelike.
Select the second keyframe (at time 0:02.500) and select the Properties Inspector.
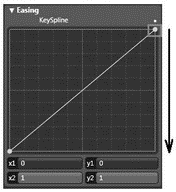
In the Easing section, modify the KeySpline by dragging the yellow dot from the top to the bottom (see Figure 19-48).

Figure 19-48
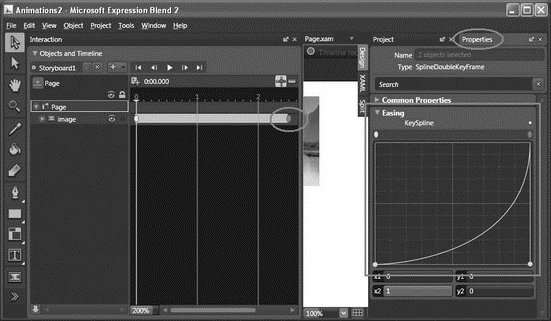
A KeySpline is used to define the progress of an animation. The x-axis of the KeySpline represents time and the y-axis represents value. The KeySpline should now look like Figure 19-49.

Figure 19-49
The modified KeySpline means "as time progresses, increase the rate of change." In this example, it means that as the falling image approaches the bottom, it will drop faster.
Press F5 to test again, and you'll see that the image accelerates as it nears the bottom. The animation is now more realistic, simulating free-fall.
- Animation — Part 1
- 9.1.1. Partitions
- Choosing a Partitioning Scheme
- Part One. “Regulability”
- Part Two - Regulation By Code
- Part Three - Latent Ambiguities
- PART V Programming Linux
- PART VI Fedora Housekeeping
- PART VII Appendices
- Planning Partition Strategies
- Partitioning Your Hard Drive
- The Parts of a LOOP




