Книга: Macromedia Flash Professional 8. Графика и анимация
Задание цвета линий и заливок
Разделы на этой странице:
Задание цвета линий и заливок
Ну зачем еще раз рассказывать о задании цвета линий и заливок? Что мы еще об этом не знаем? Неужели Flash — настолько мощная программа, что, сколько ни говори об одном и том же, все будет мало?
Увы, мало… Ведь, по сути, мы знакомы только с базовыми средствами задания цвета, позволяющими только задать сплошной цвет или отсутствие всякого цвета. А ведь Flash 8 может сделать цвет линии или заливки градиентным или вообще заполнить ее растровым графическим изображением. Вот как раз об этом мы сейчас и узнаем.
Задание сплошного цвета или отсутствия цвета
Окрасить уже нарисованную линию или заливку в другой цвет проще простого. Выделим нужную линию или заливку и выберем новый цвет в соответствующем селекторе цвета, расположенном в области Colors главного инструментария или в панели Properties (см. рис. 3.34). Сразу же после этого выделенная линия (заливка) будет закрашена выбранным нами цветом. Кроме того, именно этим цветом будут закрашиваться все линии (заливки), которые мы нарисуем потом.
Описанным выше образом можно выбрать для линии или заливки только сплошной цвет, т. е. равномерное ее заполнение однотонным цветом. Именно таким цветом мы рисовали во Flash наши первые фигуры.
Для задания нового сплошного цвета линии и заливки мы также можем воспользоваться смесителем цветов (см. рис. 6.4). Выделим линию (заливку), проверим, выбран ли в раскрывающемся списке вида цвета пункт Solid, и зададим нужный цвет с помощью уже знакомых нам инструментов.
Пункт None раскрывающегося списка вида цвета позволит нам задать отсутствие цвета для выделенной линии (заливки). Это значит, что, если мы выделим линию (заливку) и выберем этот пункт, она (выделенная линия или заливка) безвозвратно пропадет. (Хотя, конечно, проще удалить ее нажатием клавиши <Del>.)
Задание сложных цветов3
С простыми — сплошным и "отсутствующим" — цветами мы разобрались. В самом деле, что там такого сложного — мы уже без малого четыре главы ими пользуемся.
А вот со сложными цветами — градиентным и графическим — дело обстоит, извините за каламбур, сложнее. Для их задания нам придется выполнить значительно больше манипуляций с разными элементами управления смесителя цветов. Но и результат будет не в пример эффектнее.
Итак, просьба любить и жаловать — сложные цвета Flash!
Градиентные цвета
В градиентных цветах цвет плавно меняется от одного значения к другому, например, от белого к черному. Вы можете увидеть пример градиентного цвета, если посмотрите на любое окно любой программы, работающей в операционной системе Microsoft Windows 98 или более новой ее версии — цвет его заголовка "плывет" от синего к светло-голубому.
Прежде чем мы продолжим разговор о градиентных цветах (иногда их для краткости называют градиентами), давайте введем один термин. Назовем цвета, на основании которых создан градиентный цвет, ключевыми. Например, для заголовка окна Windows 98 ключевыми цветами будут синий и светло-голубой.
На заметку
Предыдущие версии Flash позволяли окрашивать в градиентные цвета только заливки, но не линии. Поэтому тогда шла речь о градиентных заливках, а не о цветах.
Flash позволяет создавать два вида градиентных цветов: линейный и радиальный. В линейном градиентном цвете цвет меняется линейно при движении от одного конца фигуры к другому (рис. 6.6). В радиальном градиентном цвете цвет меняется при движении от центра воображаемой окружности, вписанной в фигуру, к ее периферии (рис. 6.7). Можно сказать, что названия этих цветов говорят сами за себя.


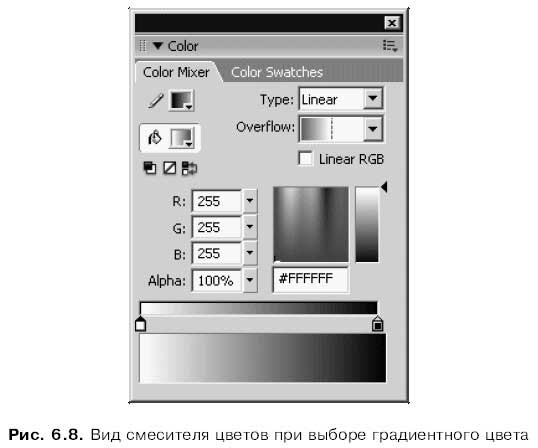
Чтобы окрасить выделенную линию или заливку линейным или радиальным градиентным цветом, придется воспользоваться смесителем. Выберем в раскрывающемся списке видов цвета соответственно пункт Linear (линейный градиентный цвет) или Radial (радиальный градиентный цвет) — и линейный, и радиальный градиентные цвета создаются одинаковым образом. После этого смеситель изменит свой вид (рис. 6.8).

Прежде всего, в нижней его части появится линейка для задания ключевых цветов заливки, имеющая вид шкалы, окрашенной в плавно перетекающие друг в друга цвета. Эта линейка схематично представляет наш будущий градиентный цвет и показывает на нем точки, окрашенные ключевыми цветами. Сами же ключевые цвета задают указатели цвета, имеющие вид небольших серых движков. Изначально этих движков всего два — это значит, что наш будущий градиентный цвет содержит только два ключевых цвета, — но может быть и больше.
Но как задать ключевой цвет, связанный с тем или иным указателем цвета? Очень просто. Щелкнем мышью по первому указателю цвета, после чего он станет черным — выбранным. Воспользовавшись селектором цвета, полями
ввода кода цвета или панелями задания цвета, мы задаем первый ключевой цвет. После этого щелчком мыши выбираем второй указатель цвета и задаем ключевой цвет для него. Получившийся градиентный цвет будет показан в расположенной в нижней части смесителя цветов области предварительного просмотра.
Еще мы можем перемещать указатели цветов мышью по линейке, чтобы подобрать нужное расстояние между ключевыми цветами в результирующем градиентном цвете. Так можно создать интересные цветовые эффекты.
Вообще, с градиентными цветами, как и со многими другими возможностями Flash, лучше всего поэкспериментировать. Это позволит вам, что называется, набить руку.
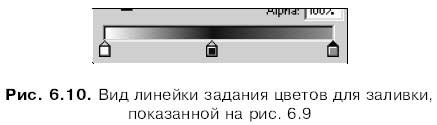
Только что мы создали наш первый градиентный цвет. Он содержит всего два ключевых цвета; такие градиентные цвета используются очень часто. Но наиболее эффектно, конечно, выглядят градиентные цвета, состоящие из нескольких ключевых цветов (многоцветные). Пример заливки, закрашенной трехцветным градиентом, показан на рис. 6.9 — белый цвет плавно перетекает в черный, а потом — снова в белый. Сейчас мы выясним, как создаются такие цвета.

Прежде всего, нам будет нужно добавить на линейку новые указатели цвета. Для этого надо выбрать нужное место на линейке и щелкнуть чуть ниже ее, на уровне остальных указателей. После этого мы сможем задать для вновь созданного указателя цвета ключевой цвет и, если нужно, переместить его.
Для заливки, показанной на рис. 6.9, вид линейки задания цвета будет такой, как показано на рис. 6.10.

Внимание!
Flash поддерживает градиентные цвета, имеющие до восьми ключевых цветов включительно.
Чтобы удалить ненужный указатель цвета, достаточно "захватить" его мышью и "сдернуть" вниз.
Внимание!
Удалить два первоначальных указателя цветов, созданных самим Flash, невозможно.
Раскрывающийся список Overflow позволяет задать, как ключевые цвета располагаются внутри градиента. В качестве пунктов этого списка используются "говорящие" рисунки, так что проблем с ним быть не должно.
Созданный градиентный цвет мы можем сохранить в палитре селекторов цвета Flash. Для этого нужно будет выбрать в дополнительном меню смесителя пункт Add Swatch. Впрочем, мы уже говорили об этом.
Графические цвета
Графический цвет используют для заполнения линии или заливки растрового графического изображения (так называемое изображение-заливка). Часто такие заливки выглядят очень эффектно, но не следует забывать, что растровое изображение может значительно увеличить размер результирующего файла Shockwave/Flash.
Чтобы создать графический цвет, сначала нужно, опять же, вызвать на экран смеситель цветов. Далее выбираем в раскрывающемся списке видов цвета пункт Bitmap. Если мы еще ни разу не создавали графический цвет, Flash предупредительно выведет на экран стандартное диалоговое окно открытия файла Windows. В этом окне мы должны будем выбрать файл растрового изображения, которое будет использовано для создания графического цвета.
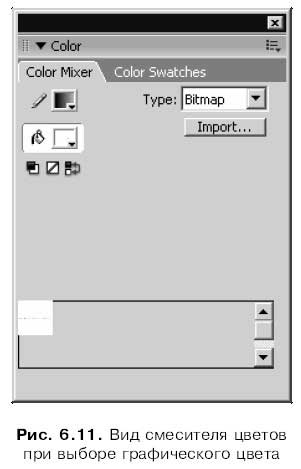
После того как мы выберем файл нужного нам изображения и нажмем кнопку открытия, смеситель цветов примет вид, показанный на рис. 6.11.

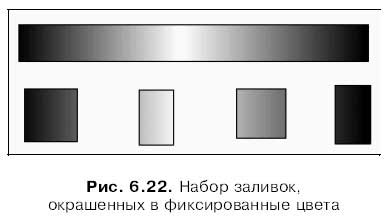
В нижней части смесителя цветов в этом случае появится список всех выбранных нами растровых изображений (на рис. 6.11 там присутствует только одно). Чтобы применить какое-либо из них в качестве графического цвета, достаточно щелкнуть по нему мышью. Пример заливки, закрашенной графическим цветом, показан на рис. 6.12.

Чтобы добавить в список новое растровое изображение, нужно щелкнуть по кнопке Import. Flash выведет на экран стандартное диалоговое окно открытия файла Windows, в котором мы сможем выбрать нужный файл, после чего будем должны нажать кнопку открытия.
Работа со сложными цветами
Так, создавать сложные цвета мы научились. Теперь настала пора познакомиться со средствами для работы с ними. Мы научимся применять к цветам трансформации, аналогичные трансформациям фрагментов изображения, рассмотренным в главе 4, и создавать фиксированные цвета.
Трансформация сложных цветов
Если при создании градиентной или графической заливки мы случайно щелкнули мышью не в той точке внутри замкнутого контура, и заливка получилась не такой, какая нам нужна, мы всегда можем исправить свою ошибку. В частности, мы можем изменить направление линейного градиента и радиус воображаемой окружности, на основе которой строится радиальный градиент. Подобные операции называются трансформациями цвета.
Для трансформаций цвета служит особый инструмент, называемый Gradient Transform ("Трансформатор градиента"). Хоть он и называется трансформатором именно градиента, но с его помощью можно манипулировать и графическим цветом. В этом разделе, кстати, работу с этим инструментом мы начнем рассматривать на примере именно графического цвета — так будет нагляднее.
Чтобы выбрать инструмент "трансформатор градиента", достаточно щелкнуть по кнопке, находящейся в главном инструментарии:

Или нажать клавишу <F> клавиатуры. Теперь, чтобы настроить цвет какой-либо фигуры, щелкнем ее мышью. Эта фигура будет выделена особым образом (рис. 6.13). Как мы видим, она помещается в уже знакомый нам прямоугольник выделения; на разных его сторонах и в центре находятся маркеры, с помощью которых и выполняется трансформация цвета.

Внимание!
Выделить фигуру, окрашенную сплошным цветом, при выбранном инструменте "трансформатор градиента" невозможно. Трансформации цветов доступны только для сложных цветов.
Что же можно делать с выделенной таким образом фигурой?
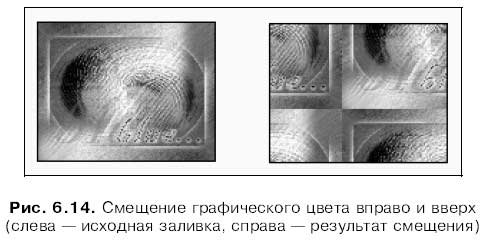
Во-первых, мы можем смещать ее цвет. Для этого нужно перетащить мышью круглый белый маркер, находящийся в центре прямоугольника выделения, — маркер смещения. Результат такой операции показан на рис. 6.14 — графический цвет был смещен вправо и вверх.

Во-вторых, можно изменять геометрические размеры образца цвета. Чтобы добиться этого, нужно перетащить мышью один из трех больших квадратных маркеров изменения размера. Маркер на левой стороне прямоугольника выделения меняет ширину образца цвета, а маркер на нижней стороне — его высоту. Если же нам нужно менять одновременно и ширину, и высоту прямоугольника с сохранением его пропорций, воспользуемся маркером, расположенным в его левом нижнем углу. Пример изменения размеров образца графического цвета показан на рис. 6.15 — он был сжат по горизонтали.

На рис. 6.15 хорошо видно, что, если размеры образца графического цвета оказываются меньше размеров заполненной им фигуры, для заполнения ее будет использовано несколько изображений-заливок, составляющих графический цвет. Опытные художники говорят в этом случае, что программа выполняет закраску мозаикой (по-английски: tile).
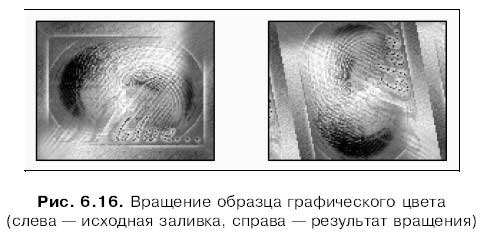
В-третьих, можно вращать образец графического цвета вокруг центра, обозначенного маркером смещения. Для этого нужно перетаскивать мышью круглый маркер, расположенный в правом верхнем углу прямоугольника выделения, — маркер вращения. Результат, достигаемый при этом, показан на рис. 6.16. В этом случае также может быть использована мозаика, так как по высоте изображение-заливка оказалось уже, чем нужно для того, чтобы заполнить фигуру целиком.

В-четвертых, образец графического цвета можно сдвигать относительно заполняемой им фигуры. Для этого достаточно перетащить мышью один из двух круглых маркеров сдвига, расположенных на правой и верхней стороне прямоугольника выделения. Верхний маркер "отвечает" за сдвиг по горизонтали, правый — соответственно за сдвиг по вертикали. Результат сдвига образца графического цвета показан на рис. 6.17.

Многие из этих действий мы можем выполнять и над линейными градиентными цветами. А именно — смещение, изменение одного из размеров и вращение. На рис. 6.18 показаны все доступные маркеры.

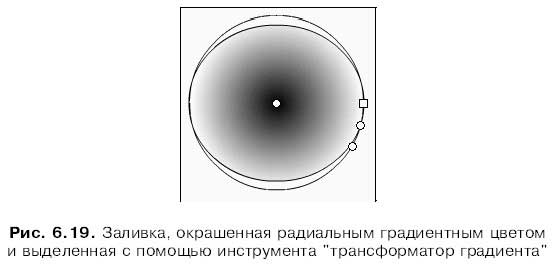
В случае же радиального градиентного цвета все немного по-другому. Посмотрим на рис. 6.19 — и сразу станет понятно, почему. Прежде всего, здесь нужно говорить не о прямоугольнике, а об окружности выделения. Далее, сразу не понятно, какой маркер за что "отвечает". Хорошо заметны только маркер смещения (он всегда находится в центре) и маркер изменения размера, а именно, ширины (он находится справа и имеет вид квадрата — это единственный квадратный маркер из всех изображенных на рисунке). Остальные же маркеры мы сейчас рассмотрим.

Если, начиная от маркера изменения ширины образца, следовать вдоль окружности выделения по часовой стрелке, первым встретившимся нам маркером будет маркер изменения радиуса окружности. (Не путайте его с маркером изменения ширины!) Попробуем переместить оба этих маркера и посмотрим, что получится (рис. 6.20).

Если продолжать наше воображаемое путешествие по окружности, то следующим маркером будет маркер вращения. Как им пользоваться, мы уже знаем.
Фиксированные цвета
Обычно, если мы окрасим заливки в градиентный или графический цвет, Flash делает эти цвета независимыми друг от друга. При этом считается, что каждая заливка на рабочем листе существует сама по себе, вне зависимости от того, какие заливки ее окружают. Это хорошо заметно на рис. 6.21.

Однако иногда бывает нужно создать набор заливок, окрашенных в зависимые или фиксированные цвета. Например, такой, какой показан на рис. 6.22 — там хорошо видно, что один цвет как бы "растягивается" на несколько заливок, в то время как его начало зафиксировано в одной из них.

Чтобы создать фиксированный цвет, следует воспользоваться модификато ром Lock Fill (Фиксация заливки), доступным при выборе инструментов "кисть" или "ведро с краской". Он включается кнопкой-выключателем:

Кнопка эта, как и все другие кнопки модификаторов, находится в области Options главного инструментария.
Процесс создания заливки, окрашенной в фиксированный цвет, состоит из нескольких этапов. Давайте их рассмотрим.
1. Выбираем инструмент "кисть" или "ведро с краской".
2. Включаем или отключаем, при желании, модификаторы этого инструмента, кроме модификатора "фиксация заливки".
3. Щелкаем мышью внутри того контура, в котором хотим создать начало заливки, окрашенной фиксированным цветом.
4. Включаем модификатор "фиксация заливки".
5. Продолжаем щелкать внутри других контуров, на которые мы хотим распространить созданную на предыдущем шаге заливку.
6. Закончив, обязательно отключаем модификатор "фиксация заливки", если не хотим, чтобы созданная нами заливка распространялась и на другие контуры нашего изображения.
Как видим, создать заливку, окрашенную фиксированным цветом, очень просто. А чтобы добавить ей эффектности, мы можем воспользоваться модификатором "трансформатор заливки" и изменить ее.
- Глава 6 Работа с цветом и стилем линий
- Задание цвета, уровня прозрачности и толщины линий
- 17.6. Отрисовка линий
- Задание a1 для исполнителя Робот
- Домашнее задание
- Задание
- Порочные круги и круги процветания
- Рисование фигур и линий
- Кризис – это возможность. 10 стратегий, которые позволят вам процветать в эпоху перемен Скотт Стейнберг
- 2.3.6. Задание объектов физической памяти
- Рисование линий и фигур
- Техническое задание




