Книга: Macromedia Flash Professional 8. Графика и анимация
Инструменты выбора цвета
Разделы на этой странице:
Инструменты выбора цвета
Но начнем мы отнюдь не с приготовления "красок". Первым делом мы поговорим о различных инструментах выбора цвета, доступных во Flash. Помимо области задания цвета главного инструментария и панели Properties, для этого используется особая панель Color Mixer, с помощью которой можно также создавать новые цвета, не существующие в селекторе. Да и сам селектор цвета таит в себе много сюрпризов.
Использование селектора цвета
Наличие селектора цвета — отличительная черта всех продуктов фирмы Macromedia. С ним мы уже знакомы. Мы умеем выбрать цвет с его помощью. Но всех его возможностей мы еще не знаем.
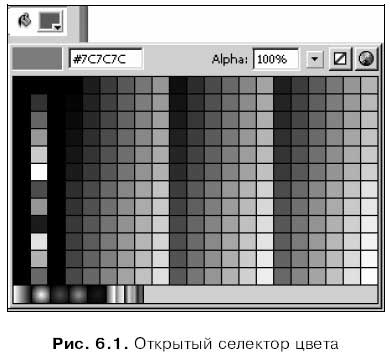
Давайте взглянем на рис. 6.1, на котором изображен открытый селектор цвета, находящийся в области задания цвета главного инструментария. Как его открыть, мы знаем еще из главы 3.

Мы видим, что большая часть окна селектора цвета занята набором цветных квадратиков, представляющих все доступные для выбора цвета, — так называемой палитрой. Чтобы выбрать требуемый цвет, нужно поместить курсор над соответствующим квадратиком и щелкнуть левой кнопкой мыши. Окно селектора цвета после этого закроется. Закрыть его без выбора цвета можно нажатием клавиши <Esc>.
Однако селектор цвета предоставляет еще одну интересную возможность. Давайте откроем его и присмотримся к курсору. Нетрудно заметить, что он после этого примет вид небольшой пипетки. Щелкнем этой "пипеткой" в нужной точке экрана — и цвет этой точки будет выбран селектором. Таким образом мы можем "позаимствовать" для работы цвет любого окна Windows, выбрать цвет из открытой в графическом редакторе фотографии и т. п.
В верхней части окна селектора находится небольшое поле ввода. В этом поле ввода отображается шестнадцатеричный код цвета той точки, которая в данный момент находится под курсором мыши. Все цвета, отображаемые на экране компьютера, однозначно идентифицируются их кодами. Попробуем перемещать курсор (имеющий вид пипетки) по экрану и посмотрим, как будет изменяться содержимое этого поля ввода. Разумеется, мы также можем ввести нужное значение кода цвета вручную, если, конечно, оно нам известно.
О кодах цветов мы еще поговорим в этой главе. А пока вернемся к селектору цвета.
В верхнем правом углу открытого окна селектора цвета находится небольшая кнопка:

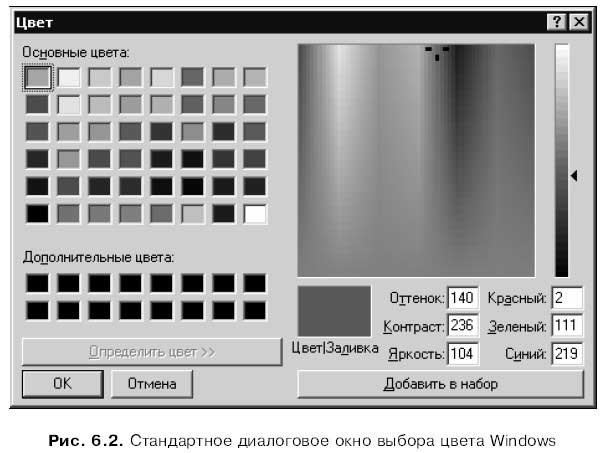
С ее помощью мы можем вызвать на экран стандартное диалоговое окно выбора цвета Windows (рис. 6.2). Это может понадобиться, если мы не смогли найти в палитре селектора нужного нам цвета. Как пользоваться этим окном, описано в интерактивной справке Windows.

Если в главном инструментарии выбран инструмент "прямоугольник", "эллипс" или "перо", то в верхнем правом углу окна селектора цвета появится кнопка:

Это кнопка отключения цвета, позволяющая запретить рисование контура или заливки, в зависимости от того, в каком селекторе цвета она была нажата. То есть если мы откроем селектор цвета фона, нажмем эту кнопку и нарисуем прямоугольник, последний не будет содержать заливку.
Если кнопка отключения цвета была нажата, то соответствующий селектор цвета будет перечеркнут (рис. 6.3) — "отключен". Чтобы снова "включить" его, достаточно открыть его и выбрать любой цвет.

Область Colors главного инструментария
Теперь посмотрим на область задания цветов Colors главного инструментария. Она тоже таит немало полезных сюрпризов.
В нижней части этой области находится еще одна кнопка отключения цвета. Она имеет такое же обозначение, как и аналогичная кнопка селектора цвета, только меньше по размерам. Чтобы "отключить" с ее помощью какой-либо селектор цвета, нужно щелкнуть на его обозначении (значке карандаша или ведра с краской), чтобы его выбрать (выбранный селектор цвета отображается в утопленном виде), и нажать эту кнопку. Чтобы "включить" селектор цвета, его нужно снова выбрать и еще раз щелкнуть по этой кнопке.
Кнопка, расположенная там же, задает для цветов линий и заливок значения по умолчанию:

Во Flash это соответственно черный и белый цвета.
А эта кнопка позволит нам мгновенно поменять местами цвета линии и заливок:

Создание новых цветов. Смеситель
Конечно, палитра селектора цвета весьма богата, и во многих случаях ее богатства может хватить. Однако для серьезной работы часто нужны цвета, которые в ней не присутствуют. Поэтому Flash предоставляет средства, позволяющие создавать новые цвета, применять их к выбранным на рабочем листе фрагментам изображения и добавлять при необходимости в палитру.
Этот инструмент — особая панель Color Mixer, называемая также смесителем цветов. Именно так мы и будем называть, для краткости, эту панель.
Чтобы вывести смеситель цветов на экран, нужно включить в меню Window пункт-выключатель Color Mixer или нажать комбинацию клавиш <Shift>+ +<F9>. Появившийся на экране смеситель цветов показан на рис. 6.4.

В левом верхнем углу смесителя цветов находятся два уже знакомых нам селектора цвета линии и заливки, которые можно выбирать щелчком мыши и использовать для выбора цветов. Также там присутствуют три дополнительные кнопки, аналогичные рассмотренным чуть выше кнопкам области Colors главного инструментария. Они пригодятся нам, если мы убрали с экрана главный инструментарий.
В нижней части смесителя цветов расположены две большие панели задания цвета. Пользоваться ими очень просто. Для этого сначала выбираем нужный селектор цвета — линии или заливки. После этого щелкаем мышью по нужной точке центральной (квадратной) панели, чтобы выбрать сам цвет, затем щелкаем по нужной точке правой (прямоугольной) панели, чтобы задать его интенсивность. Заданный таким образом цвет появится в выбранном селекторе и, одновременно, в расположенной в нижней части панели большой области предварительного просмотра цвета.
Под центральной (квадратной) панелью задания цвета находится уже знакомое нам поле ввода кода цвета. Так что мы можем быстро выбрать нужный цвет, введя туда его код, или, наоборот, узнать код выбранного с помощью других инструментов цвета.
А что же набор из четырех полей ввода, находящийся левее центральной панели задания цвета? Сейчас мы о нем поговорим.
Но сначала нужно выяснить все о режимах задания цвета. Как мы уже знаем, каждый цвет в компьютере однозначно описывается определенным набором чисел — кодом цвета. Так вот: режим задания цвета как раз и определяет, что собой представляет этот набор чисел и как он интерпретируется компьютером (точнее, программным обеспечением). Flash поддерживает два режима задания цвета, которые мы сейчас рассмотрим.
? Режим RGB (от английского Red, Green, Blue — красный, зеленый, синий). Числовой набор, описывающий цвет, представляет собой три числа, показывающие содержание в нем красной, зеленой и синей составляющей соответственно. Каждое число может принимать значения от О (данная составляющая отсутствует) до 255 (максимальное значение составляющей). Каждое такое число занимает один байт; таким образом, цвет кодируется тремя байтами. Этот режим выбран по умолчанию.
? Режим HSB (от английского Hue, Saturation, Brightness — цвет, насыщенность, яркость). Числовой набор, описывающий цвет, представляет собой три числа, задающие его оттенок, насыщенность и яркость соответственно. Каждое число также занимает один байт, и цвет, опять же, кодируется тремя байтами.
Задание нужного цветового режима осуществляется путем выбора соответствующего пункта-переключателя дополнительного меню смесителя. Пункт RGB этого меню соответствует режиму задания цвета RGB, пункт HSB — режиму HSB.
А вот теперь обратимся к набору полей ввода, который уже привлек наше внимание. Собственно задание чисел, описывающих цвет, производится с помощью трех полей ввода этого набора. Для режима RGB это поля ввода R, G и В, где вводятся соответственно доля красной, зеленой и синей составляющей цвета. Для режима HSB это поля ввода Н, S и В — оттенок, насыщенность и яркость.
Ниже этих трех полей ввода находится четвертое — Alpha, задающее уровень прозрачности цвета. Этот уровень задается в процентах: 100 % соответствуют полной непрозрачности цвета (фрагменты изображения, окрашенные этим цветом, полностью непрозрачны), а 0 % — его полной прозрачности (окрашенные таким цветом фрагменты полностью прозрачны, т. е. невидимы).
Если внимательно посмотреть на любое из этих полей ввода, то справа от него можно заметить небольшую кнопку со стрелкой, направленной вниз, — регулятор. При нажатии на эту кнопку на экране появится шкала регулятора с движком; перемещая мышью этот движок, можно задать нужное значение для поля ввода (рис. 6.5). Чтобы убрать шкалу регулятора, достаточно щелкнуть мышью в любом месте окна или на любом другом элементе управления. Такие поля ввода с регулятором часто используются во Flash.

В правом верхнем углу селектора цветов находится небольшой раскрывающийся список. С его помощью задается вид цвета. В данное время нас интересуют только два пункта этого списка. Пункт Solid задает обычный сплошной цвет, а пункт None — отсутствие цвета (т. е., соответственно, линия или заливка рисуемой фигуры будет невидима). Остальные пункты списка мы рассмотрим далее в этой главе.
Если в процессе работы мы создадим какой-либо очень удачный цвет и захотим сохранить его на будущее, мы выберем в дополнительном меню смесителя пункт Add Swatch. Созданный нами цвет будет добавлен в нижнюю строку палитры селектора цвета (см. рис. 6.1), где мы сможем в любой момент его выбрать для использования в рисуемом изображении.
- Выбор цвета
- Другие инструменты для осуществления резервного копирования
- HR-брендинг: Работа с поколением Y, новые инструменты для коммуникации, развитие корпоративной культуры и еще 9 эффектив...
- Порочные круги и круги процветания
- 4.2. Инструменты создания обзора
- Инструменты
- Приложение 5. Инструменты администрирования
- VST-инструменты
- Хранимые процедуры выбора
- Кризис – это возможность. 10 стратегий, которые позволят вам процветать в эпоху перемен Скотт Стейнберг
- Инструменты рисования
- Правило успеха № 3. Знать и грамотно использовать инструменты выразительности и убедительности




