Книга: JavaScript. Подробное руководство, 6-е издание
Window
Window
окно, вкладка или фрейм веб-броузера (EventTarget)
Объект Window представляет окно, вкладку или фрейм в броузере. Он подробно описан в главе 14. В клиентском JavaScript-коде объект Window выступает в качестве «глобального» объекта, и все выражения вычисляются в контексте текущего объекта Window. Это значит, что для обращения к текущему окну не требуется использовать специальный синтаксис и свойства этого объекта можно использовать, как если бы они были глобальными переменными. Например, вместо window.document можно писать Document. Аналогично можно вызывать методы текущего объекта окна, как если бы они были функциями, например alert() вместо window.alert().
Некоторые свойства и методы этого объекта фактически позволяют определять и изменять некоторые параметры окна броузера. Другие включены в этот объект просто потому, что он является глобальным объектом. Помимо перечисленных здесь свойств и методов объект Window реализует все глобальные функции, определяемые базовым языком JavaScript. Подробности см. в справочной статье Global в третьей части книги. Веб-броузеры возбуждают в окнах множество различных событий. Это означает, что объект Window определяет массу обработчиков событий и что объекты Window реализуют методы интерфейса EventTarget.
В объекте Window имеются свойства window и self, которые ссылаются на само окно. Они позволяют явно задать ссылку на окно.
Объект Window может содержать другие объекты Window, обычно в виде тегов <iframe>. Каждый объект Window является объектом, подобным массиву, содержащим вложенные объекты Window. Однако вместо непосредственного индексирования объекта Window на практике обычно используется свойство frames, ссылающееся на сам объект, как если бы это был объект, подобный массиву. Свойства parent и top объекта Window ссылаются непосредственно на родительское окно и на окно верхнего уровня.
Новые окна верхнего уровня создаются вызовом метода Window.ореп(). При вызове этого метода можно сохранить возвращаемое им значение в переменной и затем использовать эту переменную для ссылки на новое окно. Свойство opener нового окна будет ссылаться на окно, открывшее его.
Свойства
В дополнение к свойствам, перечисленным ниже, содержимое документа, отображаемого в окне, создает новые свойства. Как описывается в разделе 14.7, на элемент документа можно сослаться, использовав значение его атрибута id в качестве имени свойства окна (а поскольку его окно является глобальным объектом, его свойства являются глобальными переменными).
readonly ApplicationCache applicationCache
Ссылка на объект ApplicationCache. Кэшируемые и автономные веб-приложения могут использовать это свойство для управления обновлением своего кэша.
readonly any dialogArguments
В объектах Window, созданных методом showModalDialog(), это свойство хранит значение аргумента arguments, переданного методу ShowModalDialog(). В обычных объектах Window это свойство отсутствует. Подробнее см. в разделе 14.5.
readonly Document document
Ссылка на объект Document, который описывает документ, содержащийся в этом окне (подробности см. в справочной статье Document).
readonly Event event [только в IE]
В Internet Explorer это свойство ссылается на объект Event, содержащий сведения о самом последнем произошедшем в окне событии. В IE версии 8 и ниже объект события не всегда передается обработчикам событий, и поэтому иногда его приходится извлекать из этого свойства. Дополнительные сведения приводятся в главе 17.
readonly Element frameElement
Если данный объект Window находится внутри элемента <iframe>, это свойство будет ссылаться на представляющий его объект IFrame. В окнах верхнего уровня это свойство имеет значение null.
readonly Window frames
Подобно свойствам self и window, это свойство ссылается на сам объект Window. Все объекты Window являются объектами, подобными массивам, содержащими фреймы, имеющиеся в данном окне. Вместо ссылки w[0] на первый фрейм в окне w это свойство позволяет использовать более очевидную форму записи w.frames[0].
readonly History history
Ссылка на объект History данного окна. См. History.
readonly long innerHeight readonly long innerWidth
Высота и ширина в пикселах экранной области вывода окна. Эти свойства не поддерживаются в IE версии 8 и ниже. Порядок использования этих свойств демонстрируется в примере 15.9.
readonly unsigned long length
Количество фреймов, содержащихся в данном окне. См. описание свойства frames.
readonly Storage localStorage
Это свойство ссылается на объект Storage, предоставляющий доступ к хранилищу пар имя/значение на стороне клиента. Данные, сохраненные с помощью свойства localStorage, доступны любым документам с тем же происхождением и хранятся, пока не будут удалены пользователем или сценарием. См. также sessionStorage и раздел 20.1.
readonly Location location
Объект Location для данного окна. Этот объект определяет URL-адрес текущего загруженного документа. Запись нового URL-адреса в это свойство приводит к загрузке и выводу содержимого этого URL-адреса в броузере. См. Location.
string name
Имя окна. Имя может быть задано при создании окна методом open() или в виде значения атрибута name в теге <frame>. Имя окна может использоваться в качестве значения атрибута target в теге <а> или <form>. При таком применении атрибут target указывает, что документ, загружаемый по гиперссылке, или результаты отправки данных формы должны отображаться в указанном окне.
readonly Navigator navigator
Ссылка на объект Navigator, позволяющий получить информацию о версии и конфигурации веб-броузера. См. Navigator.
readonly Window opener
Доступная для чтения и записи ссылка на объект Window, в котором содержится сценарий, вызвавший метод open() для открытия в броузере окна верхнего уровня, или null в окнах, созданных иным способом. Это свойство действительно только для объектов Window, представляющих окна верхнего уровня, но не для объектов, представляющих фреймы. Свойство opener может использоваться во вновь созданном окне для доступа к свойствам и методам создавшего его окна.
readonly long outerHeight readonly long outerWidth
Эти свойства определяют общую высоту и ширину окна броузера в пикселах. Эти размеры включают высоту и ширину строки меню, панелей инструментов, полос прокрутки, рамок окна и тому подобное. Эти свойства не поддерживаются в IE версии 8 и ниже.
readonly long pageXOffset
readonly long pageYOffset
Число пикселов, на которые текущий документ был прокручен вправо (pageXOffset) и вниз (pageYOffset). Эти свойства не поддерживаются в IE версии 8 и ниже. Порядок использования этих свойств и совместимый программный код, действующий в IE, демонстрируются в примере 15.8.
readonly Window parent
Объект Window, содержащий данное окно. Если данное окно является окном верхнего уровня, parent ссылается на само окно. Если данное окно является фреймом, свойство parent ссылается на окно или фрейм, в котором содержится данное окно.
string returnValue
Это свойство отсутствует в обычных окнах, но присутствует в объектах Window, созданных методом showModalDialog(), и по умолчанию содержит пустую строку. Когда окно диалога закрывается (см. описание метода close()), этому свойству присваивается значение, возвращаемое методом ShowModalDialog().
readonly Screen screen
Объект Screen, свойства которого содержат информацию об экране, включая число доступных пикселов и цветов. Подробности см. в справочной статье Screen.
readonly long screenX
readonly long screenY
Координаты верхнего левого угла окна на экране.
readonly Window self
Ссылка на само окно. Синоним свойства window.
readonly Storage sessionStorage
Это свойство ссылается на объект Storage, предоставляющий доступ к хранилищу пар имя/значение на стороне клиента. Данные, сохраненные с помощью свойства sessionStorage, доступны только документам в том же окне верхнего уровня или вкладке и хранятся только в течение сеанса работы с броузером. См. также localStorage и раздел 20.1.
readonly Window top
Окно верхнего уровня, содержащее данное окно. Если данное окно является окном верхнего уровня, свойство top содержит ссылку на само окно. Если данное окно представляет собой фрейм, свойство top ссылается на окно верхнего уровня, содержащее данный фрейм. Сравните со свойством parent.
readonly object URL
На момент написания этих строк данное свойство было ссылкой на объект, определяющий функции, которые были описаны в справочной статье URL. В будущем это свойство может превратиться в конструктор URL() и определять прикладной интерфейс для анализа URL-адресов и строк запроса в них.
readonly Window window
Свойство window идентично свойству self - оно содержит ссылку на данное окно. Поскольку в клиентских сценариях на языке JavaScript объект Window является глобальным объектом, данное свойство позволяет обращаться к глобальному объекту как к глобальной переменной window.
Конструкторы
Будучи глобальным объектом, объект Window должен определять все глобальные конструкторы, необходимые для клиентского окружения. Хотя здесь их перечень не приводится, следует понимать, что все глобальные конструкторы, описанные в этой части книги, являются свойствами объекта Window. Тот факт, что в клиентском JavaScript определены, к примеру, конструкторы Image() и XMLHttpRequest(), означает, что каждый объект Window имеет свойства с именами Image и XMLHttpRequest.
Методы
Объект Window определяет следующие методы, а также наследует все глобальные функции, определяемые в базовом языке JavaScript (см. справочную статью Global в третьей части книги).
void alert(string message)
Метод alert() показывает пользователю сообщение message в диалоговом окне. Диалоговое окно содержит кнопку 0К, на которой пользователь может щелкнуть, чтобы закрыть окно. Обычно метод alert() выводит модальное диалоговое окно, и исполнение JavaScript-кода приостанавливается до тех пор, пока пользователь не закроет его.
string atob(string atob)
Эта вспомогательная функция принимает строку в формате base64 и декодирует ее в двоичную строку, где каждый символ представлен единственным байтом. Извлекать значения байтов из полученной строки можно с помощью ее метода charCodeAt(). См. также btoa().
void blur()
Метод blur() убирает фокус ввода из окна верхнего уровня, соответствующего объекту Window. Точно не определено, какому окну передается фокус в результате вызова этого метода. В некоторых броузерах и/или на некоторых платформах данный метод может не оказывать никакого эффекта.
string btoa(string btoa)
Эта вспомогательная функция принимает двоичную строку (в которой каждый символ представлен единственным байтом) и возвращает ее в формате base64. Создать двоичную строку из произвольной последовательности байтов можно с помощью метода String.fromCharCode(). См. также atob().
void clearInterval(long handle)
Метод clearInterval() останавливает периодическое выполнение программного кода, которое было начато вызовом метода setInterval(). В качестве аргумента handle должно передаваться значение, полученное при вызове метода setInterval()
void clearTimeout(long handle)
Метод clearTimeout() отменяет выполнение программного кода, отложенное методом setTimeout(). Аргумент handle - это значение, возвращаемое вызовом setTimeout() и идентифицирующее блок программного кода, отложенное исполнение которого отменяется.
void close()
Метод close() закрывает окно верхнего уровня, относительно которого он был вызван. Закрыты могут быть только те окна, которые были открыты JavaScript-сценарием.
boolean confirm(string message)
Выводит сообщение message в диалоговом окне, содержащем кнопки OК и Cancel (Отмена), с помощью которых пользователь должен ответить на вопрос. Если пользователь щелкнет на кнопке OК, метод confirm() вернет true. Если пользователь щелкнет на кнопке Cancel, метод confirm() вернет false.
void focus()
Передает фокус ввода окну верхнего уровня, соответствующему объекту Window. На большинстве платформ при получении фокуса окно верхнего уровня перемещается на вершину стека окон.
CSSStyleDeclaration getComputedStyle(Element elt, [string pseudoElt])
Элемент документа может получать информацию о стиле из встроенного атрибута style и из произвольного числа каскадных таблиц стилей. Прежде чем элемент будет отображен в окне, информация о стилях для этого элемента должна быть извлечена из каскадных таблиц стилей, а величины, выражаемые в относительных единицах (таких как проценты или «ems»), должны быть «вычислены» и преобразованы в абсолютные значения. Эти вычисленные значения иногда называют «используемыми» значениями.
Данный метод возвращает доступный только для чтeния oбъeкт CSSStyleDeclaration, который представляет эти вычисленные CSS-стили, фактически используемые при отображении элементов. Все размеры в этих стилях выражены в пикселах. Второй аргумент при вызове этого метода обычно опускается или в нем передается значение null, однако в нем можно также передать псевдоэлемент CSS «::before» или «::after», чтобы определить стили для содержимого.
Сравните метод getComputedStyle() со свойством style объекта HTMLElement, которое предоставляет доступ только к встроенным стилям элемента. Величины в этом свойстве могут измеряться в любых единицах, но оно ничего не сообщает о стилях из таблиц стилей, которые применяются к элементу.
Этот метод не реализован в ІE версии 8 и ниже, но аналогичная функциональность доступна через нестандартное свойство currentStyle, имеющееся у каждого объекта HTMLElement.
Window open([string url], [string target], [string features], [string replace])
Метод open() загружает и отображает документ с адресом url в новом или существующем окне или вкладке. Аргумент url определяет URL-адрес документа, который требуется загрузить. Если он не указан, используется адрес «about:blank». Аргумент target определяет имя окна, в которое требуется загрузить документ с адресом url. Если не указан, используется значение «blank». Если аргумент target имеет значение «_Ыаnк», или если окно с указанным именем не найдено, для отображения документа с адресом url будет создано новое окно с указанным именем. Аргумент features используется для определения позиции окна, размеров и других особенностей (таких как необходимость отображения строки меню, панелей инструментов и так далее). В современных броузерах, поддерживающих вкладки, этот аргумент обычно игнорируется и поэтому не описывается здесь.
При использовании метода Window.open() для загрузки нового документа в существующее окно методу можно передать аргумент replace, определяющий, должна ли для нового документа создаваться новая запись в истории просмотра окна или URL-адрес документа должен заменить текущую запись. Если аргумент replace равен true, то URL-адрес нового документа заменяет старую запись. Если этот аргумент равен false или не указан, то URL-адрес нового документа добавляется в историю просмотра окна в качестве новой записи. Этот аргумент обеспечивает методу функциональность, во многом схожую с функциональностью метода Location. replace().
void postMessage(any message, string targetOrigin, [MessagePort[] ports])
Посылает данному окну копию сообщения message в порты ports, но только если документ, отображаемый в данном окне, имеет происхождение targetOrigin.
В аргументе message можно передать любой объект, который можно скопировать с применением алгоритма структурированного копирования (врезка «Структурированные копии» в главе 22). Аргумент targetOrigin должен быть абсолютным URL-адресом, содержащим протокол, имя хоста и порт, которые определяют требуемое происхождение. Если происхождение не имеет значения, в аргументе targetOrigin можно передать строку «*», а чтобы указать собственное происхождение сценария - строку «/». Вызов этого метода генерирует событие «message» в окне. См. также MessageEvent и раздел 22.3.
void print()
На вызов метода print() броузер реагирует так же, как если бы пользователь выбрал пункт меню или щелкнул на кнопке Print (Печать). Обычно после этого появляется диалоговое окно, позволяющее отменить операцию печати или выполнить дополнительную настройку.
string prompt(string message, [string default])
Метод prompt() выводит сообщение message в диалоговом окне, содержащем поле ввода и кнопки OК и Cancel, и блокирует работу сценария, пока пользователь не щелкнет на одной из кнопок.
Аргумент default определяет начальное содержимое поля ввода.
void scroll(long х, long у)
Синоним метода scrollTo().
void scrollBy(long х, long у)
Прокручивает документ, отображаемый в окне, на относительную величину, заданную аргументами х и у.
void scrollTo(long х, long у)
Прокручивает документ, отображаемый в окне, так, чтобы точка с координатами х и у в документе оказалась в левом верхнем углу, если это возможно.
long setlnterval(function f, unsigned long interval, any args...)
Метод setInterval() регистрирует функцию f, которая должна быть вызвана через interval миллисекунд и затем должна вызываться через каждые interval миллисекунд. Ключевое слово this внури функции f будет ссылаться на объект Window, а в аргументе args она получит все дополнительные аргументы, переданные методу setlnterval().
Метод setInterval() возвращает число, которое позднее может быть передано методу Window.clearlnterval() для прекращения периодического вызова функции f.
По историческим причинам в аргументе f можно передать не только функцию, но и строку с программным кодом на языке JavaScript. В этом случае каждые interval миллисекунд будет выполняться программный код, содержащийся в строке (как если бы он был заключен в тег <script>).
Если необходимо просто отложить выполнение программного кода и не требуется периодически запускать его, следует использовать метод setTimeout().
long setTimeout(function f, unsigned long timeout, any args...)
Метод setTimeout() напоминает метод setInterval(), но вызывает указанную функцию только один раз: он регистрирует функцию f, которая должна быть вызвана через timeout миллисекунд и возвращает число, которое позднее можно передать методу clearTimeout(), чтобы отменить вызов ожидающей функции. Когда истечет указанный интервал времени, функция f будет вызвана как метод объекта Window и ей будут переданы аргументы args. Если f - это строка с программным кодом, а не функция, она будет выполнена спустя timeout миллисекунд как сценарий в теге <script>.
any showModalDialog(string url, [any arguments])
Создает новый объект Windоw, сохраняет значение arguments в свойстве dialogArguments этого объекта, загружает в окно документ с адресом url и блокирует выполнение сценария, пока окно не будет закрыто. После закрытия окна метод возвращает значение свойства returnValue окна. Обсуждение и порядок использования метода можно найти в разделе 14.5 и в примере 14.4.
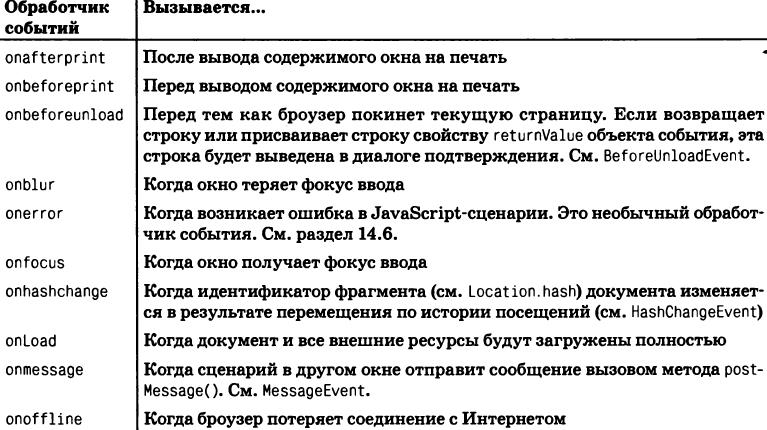
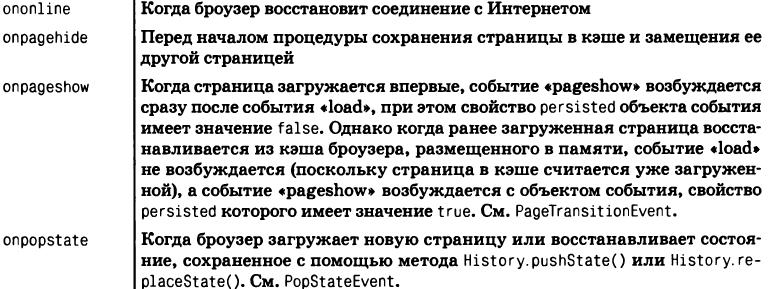
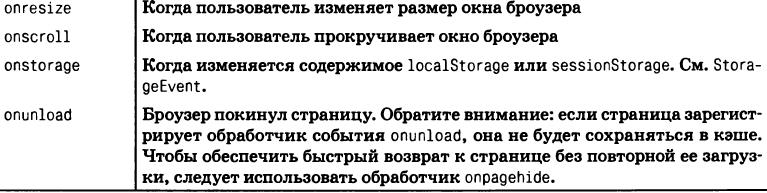
Обработчики событий
Большинство событий, возникающих в HTML-элементах, всплывают вверх по дереву документа до объекта Document и затем до объекта Window. По этой причине в объекте Window можно использовать любые свойства обработчиков событий, которые перечислены в справочной статье Element. И дополнительно можно использовать свойства обработчиков событий, перечисленные ниже. По историческим причинам каждое из свойств обработчиков событий, перечисленных ниже, можно также определить (в виде HTML-атрибутов или JavaScript-свойств) в элементе <body>.



- ApplicationCache
- ArrayBuffer
- ArrayBufferView
- Attr
- Audio
- BeforeUnloadEvent
- Blob
- BlobBuilder
- Button
- Canvas
- BlobBuilder
- Button
- Canvas
- CanvasGradient
- CanvasPattern
- CanvasRenderingContext2D
- ClientRect
- CloseEvent
- Comment
- Console
- ConsoleCommandLine
- CSS2Properties
- CSSRule
- CSSStyleDeclaration
- CSSStyleSheet
- DataTransfer
- DataView
- Document
- DocumentFragment
- DocumentType
- DOMException
- DOMImplementation
- DOMSettableTokenList
- DOMTokenList
- Element
- ErrorEvent
- Event
- EventSource
- EventTarget
- FieldSet
- File
- FileError
- FileReader
- FileReaderSync
- Form
- FormControl
- Form Data
- FormValidity
- Geocoordinates
- Geolocation
- GeolocationError
- Geoposition
- HashChangeEvent
- History
- HTMLCollection
- HTMLDocument
- HTMLEIement
- HTMLFormControlsCollection
- HTMLOptionsCollection
- IFrame
- Image
- ImageData
- Input
- jQuery jQuery 1.4
- KeyEvent
- Label
- Link
- Location
- MediaElement
- MediaError
- MessageChannel
- MessageEvent
- MessagePort
- Meter
- MouseEvent
- Navigator
- Node
- NodeList
- Option
- Output
- PageTransitionEvent
- PopStateEvent
- ProcessingInstruction
- Progress
- ProgressEvent
- Screen
- Script
- Select
- Storage
- StorageEvent
- Style
- Table
- TableCell
- TableRow
- TableSection
- Text
- TextArea
- TextMetrics
- TimeRanges
- TypedArray
- URL
- Video
- WebSocket
- Window
- Worker
- WorkerGlobalScope
- WorkerLocation
- WorkerNavigator
- XMLHttpRequest
- XMLHttpRequestUpload
- InterBase Super Server для Windows
- Интеграция с платформой Windows NT
- Часы в Windows показывают неправильное время
- Классическая архитектура на Windows NT (Yaffil CS)
- 4.2. Центр уведомлений Windows 10
- Загрузочные дискеты и Live CD для Windows
- 6.8. Разгон видеокарты на Windows 10
- Интеграция Windows SharePoint и Microsoft Office
- Наик Дайлип Системы хранения данных в Windows
- Глава 10 Возможности подсистемы хранения данных в различных версиях Windows NT
- 1.1 Режимы ядра и пользователя Windows
- 1.3 Архитектура Windows NT




