Книга: JavaScript. Подробное руководство, 6-е издание
Document
Document
HTML- или XML-документ Node
Объект Document - это элемент Node играющий роль корня дерева документа. Свойство documentElement объекта представляет корневой элемент Element объекта. Узел Document может иметь несколько дочерних узлов (таких как узлы Comment и DocumentType), но он имеет только один дочерний узел типа Element, хранящий все содержимое документа.
Проще всего доступ к объекту Document получить через свойство document объекта Window. Доступ к объекту Document можно также пол учить через свойство contentDocument элемента IFrame или через свойство ownerDocument любого узла типа Node.
Большинство свойств объекта Document обеспечивают доступ к элементам документа или к другим важным объектам, связанным с документом. Некоторые методы объекта Document обеспечивают похожие возможности, предоставляя средства поиска элементов в дереве документа. Многие другие методы являются «фабричными методами», используемыми для создания элементов и других объектов.
Объекты Document, подобно объектам Element, которые они содержат, являются целевыми объектами событий. Они реализуют методы, определяемые интерфейсом EventTarget, а также поддерживают множество свойств обработчиков событий.
Создать новый объект Document можно с помощью методов createDocment() и createHTMLDocument() объекта DOMImplementation:
document.implementation.createHTMLDocument("New Doc");
Кроме того, можно загрузить HTML- или XML-файл из сети и преобразовать его в объект Document. См. описание свойства responseXML объекта XMLHttpRequest.
Справочная статья HTMLDocument, имевшаяся в предыдущем издании этой книги, теперь объединена с этой справочной статьей. Обратите внимание, что некоторые свойства, методы и обработчики, описываемые здесь, могут использоваться только при работе с HTML-документами и не могут применяться к XML-документам.
Свойства
Помимо свойств, перечисленных ниже, в качестве свойств документа можно также использовать значения атрибутов name элементов <iframe>, <form> и <img>. Значениями этих свойств являются соответствующие объекты Element или NodeList этих элементов. Однако для элементов <iframe> свойство ссылается на объект Window элемента <iframe>. Подробности приводятся в разделе 15.2.2.
readonly Element activeElement
Элемент документа, владеющий в настоящий момент фокусом ввода.
Element body
В HTML-документах это свойство ссылается на элемент <body>. (Однако в документах, определяющих элементы <frameset>, это свойство ссылается на самый внешний элемент <frameset>)
readonly string characterSet
Кодировка символов документа,
string charset
Кодировка символов документа. Это свойство подобно свойству characterSet, но его значение можно изменить, чтобы сменить кодировку документа,
readonly string compatMode
Это свойство содержит строку «BackCompat», если документ отображается в «режиме совместимости» для обратной совместимости с очень старыми броузерами. Иначе это свойство содержит строку «CSSICompat».
string cookie
Это свойство позволяет читать, создавать, изменять и удалять cookies, которые применяются к данному документу. Cookies - это небольшие блоки именованных данных, хранимых веб-броузером. Они позволяют броузеру «запомнить» некоторые данные, которые могут быть введены в одной странице, а использоваться в другой, или повторно использовать предпочтения пользователя между вызовами страниц в рамках сеанса. Данные в cookies автоматически передаются между вебброузером и веб-сервером, благодаря чему серверные сценарии могут читать и изменять значения в cookies. Клиентские сценарии на языке JavaScript также могут читать и изменять значения в cookies, используя это свойство. Обратите внимание, что это свойство доступно для чтения/записи, но в целом прочитанное из него значение доступно только для чтения, как и записанное в него значение. Подробности приводятся в разделе 20.2.
readonly string defaultCharset
Кодировка символов в броузере по умолчанию.
readonly Window defaultView
Объект Window броузера, в котором отображается данный документ.
string designMode
Если это свойство имеет значение «оn», документ целиком доступен для редактирования. Если это свойство имеет значение «off», документ целиком недоступен для редактирования. (Но при этом доступными для редактирования могут быть отдельные элементы с установленным свойством contenteditable.) Подробности приводятся в разделе 15.10.4.
string dir
В HTML-документах это свойство соответствует атрибуту dir элемента <html>. То есть это то же самое значение, что и documentElement.dir.
readonly DocumentType doctype
Узел DocumentType, представляющий объявление <!D0CTYPE> документа.
readonly Element documentElement
Корневой элемент документа. В HTML-документах это свойство всегда является объектом Element, представляющим тег <html>. Этот корневой элемент также доступен через массив childNodes[], унаследованный от Node, но он необязательно будет первым элементом этого массива. См. также описание свойства body.
string domain
Доменное имя сервера, откуда был загружен документ, или null, если он отсутствует. В отдельных случаях это свойство может использоваться для ослабления политики общего происхождения и получения доступа к документам из родственных доменов. Подробности приводятся в разделе 13.6.2.1.
readonly HTMLCollection embeds
Объект, подобный массиву, содержащий элементы <embed>, присутствующие в документе.
readonly HTMLCollection forms
Объект, подобный массиву, содержащий все элементы Form, присутствующие в документе.
readonly Element head
В HTML-документах это свойство ссылается на элемент <head>.
readonly HTMLCollection images
Объект, подобный массиву, содержащий все элементы Image, присутствующие в документе.
readonly DOMImplementation implementation
Объект DOMImplementation для данного документа.
readonly string lastModified
Содержит дату и время последнего изменения документа. Это значение поставляется в HTTP-заголовке «Last-Modified», который может передаваться веб-сервером по требованию.
readonly HTMLCollection links
Объект, подобный массиву, содержащий все гиперссылки, присутствующие в документе. Этот объект HTMLCollection содержит все элементы <а> и <агеа>, имеющие атрибут href, но не включает элементы <link>. См. также Link.
readonly Location location
Синоним свойства Window.location.
readonly HTMLCollection plugins
Синоним свойства embeds.
readonly string readyState
Это свойство содержит строку «loading», пока продолжается загрузка документа, и строку «complete» по ее окончании. Когда это свойство получает значение «complete», броузер возбуждает событие «readystatechange» в объекте Document.
readonly string referrer
URL-адрес документа, ссылающегося на данный документ, или null, если документ был открыт не через гиперссылку, или если веб-сервер не сообщил адрес документа, содержащего ссылку на данный документ. Это свойство позволяет получить доступ к HTTP-заголовку referer. Обратите внимание на правописание: имя заголовка включает три символа «r», а имя JavaScript-свойства - четыре.
readonly HTMLCollection scripts
Объект, подобный массиву, содержащий все элементы <script>, присутствующие в документе.
readonly CSSStyleSheet[] styleSheets
Коллекция объектов, представляющих все таблицы стилей, встроенные в документ, или на которые есть ссылки из него. В HTML-документах они включают таблицы стилей, определенные с помощью тегов <link> и <style>.
string title
Текстовое содержимое тега <title> данного документа.
readonly string URL
URL-адрес документа. Это значение часто совпадает со значением свойства location.href. Однако если сценарий изменит идентификатор фрагмента документа (свойство location.hash), свойства location и URL будут ссылаться на разные URL-адреса. Не путайте свойство Document.URL со свойством Window.URL.
Методы
Node adoptNode(Node node)
Удаляет узел node из любого документа, частью которого он являлся на момент вызова, и записывает в свойство ownerDocument узла ссылку на текущий документ, подготавливая его к добавлению в текущий документ. Похожий на него метод importNode() копирует узел из другого документа, не удаляя его.
void close()
Закрывает поток вывода документа, открытый методом ореп(), заставляя вывести все буферизованйые данные.
Comment createComment(string data)
Создает и возвращает новый узел Comment с указанным содержимым.
DocumentFragment createDocumentFragment()
Создает и возвращает новый пустой узел DocumentFragment.
Element createElement(string localName)
Создает и возвращает новый пустой узел Element с указанным именем тега. В HTML-документах символы в имени тега преобразуются в верхний регистр.
Element createElementNS(string namespace, string qualifiedName)
Создает и возвращает новый пустой узел Element. Первый аргумент определяет идентификатор URI пространства имен элемента, а второй - префикс пространства имен, двоеточие и имя тега элемента.
Event createEvent(string eventlnterface)
Создает и возвращает неинициализированный объект Event искусственного события. Аргумент определяет тип события и должен быть строкой, такой как «Event», «UIEvent», «MouseEvent», «MessageEvent» и так далее. После создания объекта Event можно инициализировать его свойства, доступные только для чтения, вызовом соответствующих методов инициализации, таких Kaк initEvent(),initUIEvent(), initMouseEvent() и так далее. Большая часть методов инициализации не рассматриваются в этой книге, но описание простейшего из них приводится в справочной статье Event.іnitEvent(). После создания и инициализации объекта искусственного события его можно отправить вызовом метода dispatchEvent() интерфейса EventTarget. Искусственные события всегда имеют значение false в свойстве isTrusted.
Processinglnstruction createProcessingInstruction(string target, string data)
Создает и возвращает новый узел Processinglnstruction со строками target и data.
Text createTextNode(string data)
Создает и возвращает новый узел Text, представляющий текст text.
Element elementFromPoint(float х, float у)
Возвращает самый глубоко вложенный элемент Element с оконными координатами (х, у).
boolean execCommand(string commandld, [boolean showUI, [string value]])
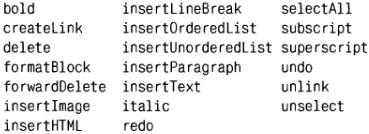
Выполняет команду редактирования с именем в аргументе commandld в любом доступном для редактирования элементе, в котором находится текстовый курсор. Спецификация HTML5 определяет следующие команды:

Некоторые из этих команд (такие как createLink) требуют аргумент value. Если второй аргумент метода execCommand() имеет знасение false, то значение аргумента команды определяется третьим аргументом метода. Иначе броузер предложит пользователю ввести необходимое значение. Подробнее о методе execCommand() рассказывается в разделе 15.10.4.
Element getElementById(string elementld)
Отыскивает в документе узел Element с атрибутом id, значение которого совпадает со значением аргумента elementId, и возвращает этот элемент. Если такой элемент не найден, он возвращает null. Значение атрибута id предполагается уникальным в пределах документа, а если этот метод найдет более одного элемента с указанным значением element Id у то он вернет первый из них. Этот метод важен и часто используется, т.к. обеспечивает простой способ получения объекта Element, представляющего определенный элемент в документе. Обратите внимание: имя этого метода оканчивается суффиксом «Id», а не «ID».
NodeList getElementsByClassName(string classNames)
Возвращает объект, подобный массиву, содержащий элементы, в атрибуте class которых присутствуют все имена классов, указанные в classNames. Аргумент ClassNames может содержать единственное имя класса или список имен классов, разделенных пробелами. Возвращаемый объект NodeList - «живой» объект, который автоматически обновляется при изменении документа. Элементы в возвращаемом объекте NodeList располагаются в том же порядке, в каком они присутствуют в документе. Обратите внимание, что этот метод также определен в объекте Element.
NodeList getElementsByName(string elementName)
Возвращает «живой», доступный только для чтения объект, подобный массиву, содержащий элементы со значением elementName в атрибуте name. Если искомые элементы отсутствуют, возвращается объект NodeList со значением 0 в свойстве length.
NodeList getElementsByTagName(string qualifiedName)
Возвращает доступный только для чтения объект, подобный массиву, содержащий все узлы Element из документа, имеющие указанное имя тега, в том порядке, в котором они располагаются в исходном тексте документа. Объект NodeList - «живой», т.е. его содержимое по необходимости автоматически обновляется, если элементы с указанным именем тега добавляются или удаляются из документа. Сравнение с именами тегов HTML-элементов выполняется без учета регистра символов. Как особый случай, имени тега «*» соответствуют все элементы документа. Обратите внимание: интерфейс Element определяет метод с тем же именем, который выполняет поиск по поддереву документа.
NodeList getElementsByTagNameNS(string namespace, string localName)
Этот метод работает точно так же, как getElementsByTagName(), но при его использовании имя тега указывается как комбинация идентификатора URI пространства имен и локального имени тега в этом пространстве имен.
boolean hasFocus()
Возвращает true, если окно с данным документом владеет фокусом ввода (или, если это окно не является окном верхнего уровня, все его родители владеют фокусом ввода).
Node importNode(Node node, boolean deep)
Получает узел, определенный в другом документе, и возвращает копию узла, подходящую для вставки в данный документ. Если аргумент deep имеет значение true, копируются также все потомки узла. Исходный узел и его потомки никак не модифицируются. В полученной копии свойство ownerDocument устанавливается равным данному документу, a parentNode - null, поскольку копия пока не вставлена в документ. Обработчики событий, зарегистрированные в исходном узле или дереве, не копируются. См. также adoptNode().
Window open(string url, string name, string features, [boolean replace])
Когда метод open() документа вызывается с тремя и более аргументами, он действует подобно методу open() объекта Window. См. также Window.
Document open([string type], [string replace])
При вызове с двумя и менее аргументами этот метод стирает текущий документ и начинает новый (используя существующий объект Document, который является возвращаемым значением). После вызова open() можно использовать методы write() и writeln(), чтобы вывести содержимое в поток документа, и метод close(), чтобы завершить создание документа и заставить броузер отобразить его. Подробности приводятся в разделе 15.10.2.
Новый документ будет являться HTML-документом, если аргумент type отсутствует или имеет значение «text/html». Иначе будет создан простой текстовый документ. Если аргумент replace имеет значение true, новый документ заменит прежний в истории посещений броузера.
Этот метод не должен вызываться сценарием или обработчиком событий, являющимся частью переписываемого документа, т.к. сам сценарий или обработчик также будет переписан.
boolean queryCommandEnabled(string commandld)
Возвращает true, если в настоящий момент можно передать команду commandld методу execCommand(), и false - в противном случае. Например, бессмысленно передавать команду «undo», когда нечего отменять. Подробности приводятся в разделе 15.10.4.
boolean queryCommandIndeterm(string commandld)
Возвращает true, если commandld находится в состоянии, для которого queryCommandState() не может вернуть какое-то определенное значение. Команды, определяемые спецификацией HTML5, не могут находиться в неопределенном состоянии, но команды, определяемые броузером, - могут. Подробности приводятся в разделе 15.10.4.
boolean queryCommandState(string commandld)
Возвращает состояние команды commandld. Некоторые команды редактирования, такие как «bold» и «italic», имеют состояние true, если под текстовым курсором или в выделенной области находится текст, набранный курсивом, и false - в противном случае. Однако большинство команд не имеют состояния, и для них этот метод всегда возвращает false. Подробности приводятся в разделе 15.10.4.
boolean queryCommandSupported(string commandld)
Возвращает true, если броузер поддерживает указанную команду, и false - в противном случае. Подробности приводятся в разделе 15.10.4.
string queryCommandValue(string commandld)
Возвращает состояние указанной команды в виде строки. Подробности приводятся в разделе 15.10.4.
Element querySelector(string selectors)
Возвращает первый элемент в данном документе, соответствующий CSS-селекторам selectors (это может быть единственный CSS-селектор или группа селекторов, разделенных запятыми).
NodeList querySelectorAll(string selectors)
Возвращает объект, подобный массиву, содержащий все элементы Element в данном документе, соответствующие селекторам selectors (это может быть единственный CSS-селектор или группа селекторов, разделенных запятыми). В отличие от объектов NodeList, возвращаемых методом getElementsByTagName() и аналогичными ему, объект NodeList, возвращаемый этим методом, является статическим и содержит элементы, соответствующие селекторам, существовавшие на момент вызова метода.
void write(string text...)
Добавляет текст text в конец документа. Этот метод можно использовать в ходе загрузки документа для вставки текста в позицию тега <script> или после вызова метода ореп(). Подробности приводятся в разделе 15.10.2.
void writeln(string text...)
Этот метод похож на HTMLDocument.write() за исключением того, что за добавляемым текстом следует символ перевода строки, что может быть удобным, например, при формировании содержимого тега <рге>.
События
Непосредственно в объекте Document броузеры возбуждают немного событий, но события, генерируемые в элементах, будут всплывать до объекта Document, вмещающего их. По этой причине объект Document поддерживает все свойства обработчиков событий, перечисленные в справочной статье Element. Подобно элементам Element, объект Document реализует методы интерфейса EventTarget.
Непосредственно в объекте Document броузеры возбуждают два события. Когда изменяется значение свойства readyState, броузеры возбуждают событие «readystatechange». Зарегистрировать обработчик этого события можно с помощью свойства onreadystatechange. Кроме того, броузеры возбуждают событие «DOMContentLoaded* (раздел 17.4), когда дерево документа будет готово к манипуляциям (но до окончания загрузки внешних ресурсов). Однако для регистрации обработчиков этого события необходимо использовать метод интерфейса EventTarget, потому что в объекте Document отсутствует свойство с именем onDOMContentLoaded.
- ApplicationCache
- ArrayBuffer
- ArrayBufferView
- Attr
- Audio
- BeforeUnloadEvent
- Blob
- BlobBuilder
- Button
- Canvas
- BlobBuilder
- Button
- Canvas
- CanvasGradient
- CanvasPattern
- CanvasRenderingContext2D
- ClientRect
- CloseEvent
- Comment
- Console
- ConsoleCommandLine
- CSS2Properties
- CSSRule
- CSSStyleDeclaration
- CSSStyleSheet
- DataTransfer
- DataView
- Document
- DocumentFragment
- DocumentType
- DOMException
- DOMImplementation
- DOMSettableTokenList
- DOMTokenList
- Element
- ErrorEvent
- Event
- EventSource
- EventTarget
- FieldSet
- File
- FileError
- FileReader
- FileReaderSync
- Form
- FormControl
- Form Data
- FormValidity
- Geocoordinates
- Geolocation
- GeolocationError
- Geoposition
- HashChangeEvent
- History
- HTMLCollection
- HTMLDocument
- HTMLEIement
- HTMLFormControlsCollection
- HTMLOptionsCollection
- IFrame
- Image
- ImageData
- Input
- jQuery jQuery 1.4
- KeyEvent
- Label
- Link
- Location
- MediaElement
- MediaError
- MessageChannel
- MessageEvent
- MessagePort
- Meter
- MouseEvent
- Navigator
- Node
- NodeList
- Option
- Output
- PageTransitionEvent
- PopStateEvent
- ProcessingInstruction
- Progress
- ProgressEvent
- Screen
- Script
- Select
- Storage
- StorageEvent
- Style
- Table
- TableCell
- TableRow
- TableSection
- Text
- TextArea
- TextMetrics
- TimeRanges
- TypedArray
- URL
- Video
- WebSocket
- Window
- Worker
- WorkerGlobalScope
- WorkerLocation
- WorkerNavigator
- XMLHttpRequest
- XMLHttpRequestUpload
- Conventions used in this document
- Appendix H. GNU Free Documentation License
- Why this document was written
- Terms used in this document
- 5. COMBINING DOCUMENTS
- 6. COLLECTIONS OF DOCUMENTS
- How to use this License for your documents
- Для чего нужны папки Windows, Documents and Settings, Program Files и Temp?
- После переустановки Windows нет доступа к папке Мои документы или нельзя удалить оставшуюся от старой системы папку Docu...
- Функция document
- Reading Documentation
- Documentation




