Книга: JavaScript. Подробное руководство, 6-е издание
MediaElement
MediaElement
элемент проигрывателя Node, Element
MediaElement является общим суперклассом для элементов <audio> и <video>. Эти два элемента определяют практически идентичные прикладные интерфейсы, описываемые здесь, тем не менее просмотрите справочные статьи Audio и Video, где приводится описание дополнительных особенностей аудио- и видеопроигрывателей. А также обратитесь к разделу 21.2, где дается введение в эти мультимедийные элементы.
Константы
Константы NETWORK определяют возможные значения свойства networkState, а константы HAVE - возможные значения свойства readyState.
unsigned short NETWORK_EMPTY = 0
Элемент еще не приступил к использованию сети. Это состояние предшествует установке атрибута src.
unsigned short NETWORK_IDLE = 1
В настоящий момент элемент не производит загрузку данных из сети. Возможно, он уже загрузил ресурс полностью или загрузил необходимый объем данных в буфер. Или, возможно, свойство preload установлено в значение «none», и пока не была запрошена загрузка или проигрывание данных.
unsigned short NETWORK.LOADING = 2
В настоящее время элемент загружает данные из сети.
unsigned short NETW0RK_N0_S0URCE = З
Элемент не использует сеть, потому что не способен отыскать источник с данными для проигрывания.
unsigned short HAVE.NOTHING = 0
Мультимедийные данные или метаданные еще не были загружены.
unsigned short HAVE.HETADATA = 1
Метаданные были загружены, но данные для текущей позиции проигрывания еще не были загружены. Это означает, что можно узнать продолжительность или размеры кадра видеозаписи, а также перейти к другой позиции проигрывания, изменив значение свойства currentTime, но броузер в настоящее время не проигрывает данные в позиции currentTime.
unsigned short HAVE_CURRENT_DATA = 2
Данные для текущей позиции проигрывания currentTime были загружены, но данных пока недостаточно, чтобы можно было начать проигрывание. Для видеозаписей это обычно означает, что текущий кадр уже загружен, а следующий - еще нет. Это состояние возникает в конце аудио- или видеозаписи.
unsigned short HAVE_FUTURE_DATA = З
Загружен объем данных, достаточный, чтобы начать проигрывание, но, скорее всего, недостаточный, чтобы проиграть запись до конца без приостановки для загрузки дополнительных данных.
unsigned short HAVE_ENOUGH_DATA = 4
Загружен объем данных, достаточный, чтобы броузер смог проиграть запись до конца без приостановки.
Свойства
boolean autoplay
Если имеет значение true, проигрыватель автоматически начнет проигрывание, когда будет загружен достаточный объем данных. Соответствует HTML-атрибуту autoplay.
readonly TimeRanges buffered
Фрагменты уже загруженных в буфер данных.
boolean controls
Если имеет значение true, проигрыватель должен отобразить элементы управления проигрыванием. Соответствует HTML-атрибуту controls.
readonly string currentSrc
URL-адрес мультимедийных данных, полученный из атрибута src или из одного из дочерних элементов <source>, или пустая строка, если данные для проигрывания не указаны.
double currentTime
Текущая позиция проигрывателя в секундах. Установка этого свойства позволяет перейти к другой позиции проигрывателя.
double defaultPlaybackRate
Скорость проигрывания, используемая при проигрывании в нормальном режиме. Значение по умолчанию 1.0.
readonly double duration
Продолжительность записи в секундах. Если продолжительность неизвестна (например, когда метаданные еще не были загружены), это свойство имеет значение NaN. Если проигрываются потоковые данные с неопределенной продолжительностью, это свойство имеет значение Infinity.
readonly boolean ended
Имеет значение true, если достигнут конец записи.
readonly MediaError error
Это свойство устанавливается, когда возникает ошибка, в противном случае имеет значение null. Ссылается на объект, свойство code которого описывает тип ошибки.
readonly double initialTime
Начальная позиция проигрывания в секундах. Обычно имеет значение 0, но в некоторых случаях (например, когда проигрываются потоковые данные) может иметь различные значения.
boolean loop
Если имеет значение true, проигрыватель должен автоматически перезапускать воспроизведение записи по достижении конца. Это свойство соответствует HTML-атрибуту loop.
boolean muted
Определяет, должна ли воспроизводиться запись без звука. Это свойство можно использовать, чтобы отключать и включать звук. Для элементов <video> можно использовать атрибут audio="muted", чтобы отключить звук по умолчанию.
readonly unsigned short networkState
Определяет, загружаются данные в настоящий момент или нет. Допустимые значения перечислены в разделе «Константы» выше.
readonly boolean paused
Имеет значение true, если в настоящий момент проигрывание приостановлено.
double playbackRate
Текущая скорость проигрывания. 1.0 - нормальная скорость проигрывания. Значения больше 1.0 соответствуют ускоренной скорости проигрывания вперед. Значения от 0 до 1.0 соответствуют замедленной скорости проигрывания вперед. Значения меньше 0 соответствуют проигрыванию в обратном направлении. (Звук всегда отключается при проигрывании в обратном направлении, а также при слишком быстром или слишком медленном проигрывании вперед.)
readonly TimeRanges played
Фрагменты, которые уже были проиграны.
string preload
Это свойство соответствует HTML-атрибуту с тем же именем, и его можно использовать, чтобы указать, какой объем данных должен загрузить броузер, прежде чем пользователь сможет запустить проигрывание. Значение «попе» означает, что предварительная загрузка данных не должна выполняться. Значение «metadata» означает, что броузер должен предварительно загрузить метаданные (такие как продолжительность), но не фактические данные. Значение «auto» (или просто пустая строка, если атрибут preload указан без значения) означает, что броузер может загрузить весь ресурс целиком на тот случай, если пользователь решит проиграть его.
readonly unsigned short readyState
Определяет готовность данных к проигрыванию, исходя из объема данных, загруженных в буфер. Допустимые значения определяются константами HAVE_, описанными выше.
readonly TimeRanges seekable
Фрагмент или фрагменты, значения времени для которых могут быть присвоены свойству currentTime. При проигрывании простых файлов обычно можно установить любое значение от 0 до значения свойства duration. Но для потоковых данных позиция в прошлом может отсутствовать в буфере, а позиция в будущем может быть еще недоступна.
readonly boolean seeking
Имеет значение true, пока элемент проигрывателя выполняет переход к новой позиции проигрывания currentTime. Если данные для новой позиции проигрывания уже загружены в буфер, это свойство будет иметь значение true очень короткий промежуток времени. Но если для перехода проигрывателю необходимо загрузить новые данные, свойство seeking будет оставаться в значении true довольно продолжительное время.
string src
Соответствует HTML-атрибуту src элемента проигрывателя. Присваивание нового значения этому свойству заставит проигрыватель загрузить новые данные для проигрывания. Не путайте это свойство со свойством currentSrc.
readonly Date startOffsetTime
Действительные дата и время позиции проигрывания 0, если метаданные содержат такую информацию. (Видеофайл может содержать время съемки, например.)
double volume
Определяет уровень громкости воспроизводимой аудиозаписи. Значение должно быть в диапазоне от 0 до 1. См. также описание свойства muted.
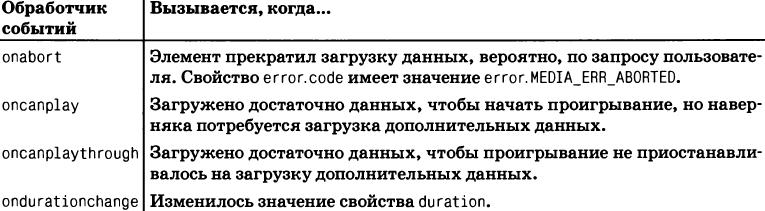
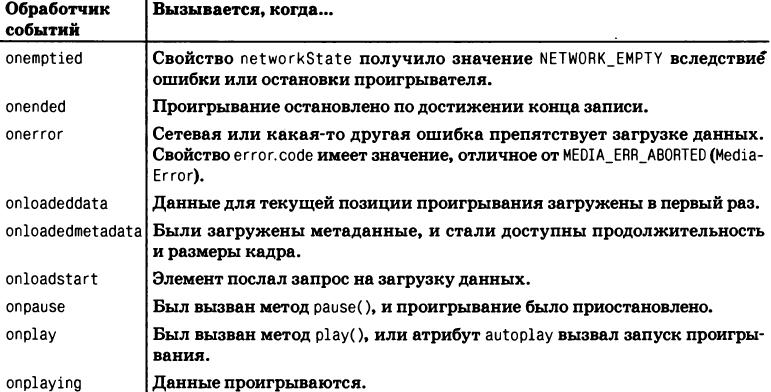
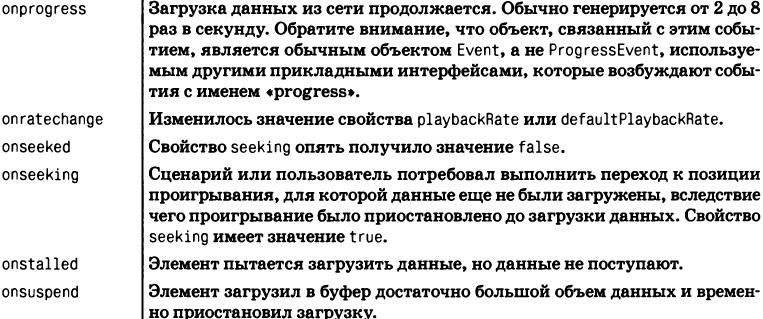
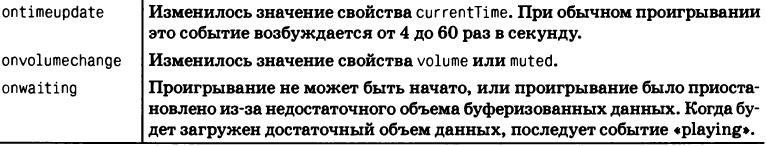
Обработчики событий
Теги <audio> и <video> определяют следующие обработчики событий, которые можно устанавливать как HTML-атрибуты или как JavaScript-свойства. На момент написания этих строк некоторые броузеры не поддерживали эти свойства и требовали, чтобы обработчики событий регистрировались с помощью метода addEventListener() (EventTarget). События элементов проигрывателей не всплывают, и для них не предусмотрено действий по умолчанию, которые можно было бы отменить. Связанные с ними объекты событий являются обычными объектами Event.




Методы
string canPlayType(string type)
Этот метод запрашивает у элемента проигрывателя, способен ли он проигрывать данные MIME-типа type. Если проигрыватель точно определит, что не может проигрывать данные указанного типа, он вернет пустую строку. Если проигрыватель полагает (но не уверен), что может проигрывать данные указанного типа, он вернет строку «probably» («возможно»). В общем случае элементы проигрывателя никогда не вернут строку «probably», если type не включает параметр codecs= со списком мультимедийных кодеков. Если проигрыватель не уверен, что может проигрывать данные указанного типа, этот метод вернет строку «maybe».
void load()
Этот метод сбрасывает элемент проигрывателя в исходное состояние и заставляет его выбрать источник данных и начать загрузку. Это происходит автоматически, когда элемент впервые вставляется в документ, и всякий раз, когда изменяется значение атрибута src. Однако при добавлении, удалении или изменении вложенных элементов <source> метод load() необходимо вызывать явно.
void pause()
Приостанавливает проигрывание.
void play()
Начинает проигрывание записи.
- ApplicationCache
- ArrayBuffer
- ArrayBufferView
- Attr
- Audio
- BeforeUnloadEvent
- Blob
- BlobBuilder
- Button
- Canvas
- BlobBuilder
- Button
- Canvas
- CanvasGradient
- CanvasPattern
- CanvasRenderingContext2D
- ClientRect
- CloseEvent
- Comment
- Console
- ConsoleCommandLine
- CSS2Properties
- CSSRule
- CSSStyleDeclaration
- CSSStyleSheet
- DataTransfer
- DataView
- Document
- DocumentFragment
- DocumentType
- DOMException
- DOMImplementation
- DOMSettableTokenList
- DOMTokenList
- Element
- ErrorEvent
- Event
- EventSource
- EventTarget
- FieldSet
- File
- FileError
- FileReader
- FileReaderSync
- Form
- FormControl
- Form Data
- FormValidity
- Geocoordinates
- Geolocation
- GeolocationError
- Geoposition
- HashChangeEvent
- History
- HTMLCollection
- HTMLDocument
- HTMLEIement
- HTMLFormControlsCollection
- HTMLOptionsCollection
- IFrame
- Image
- ImageData
- Input
- jQuery jQuery 1.4
- KeyEvent
- Label
- Link
- Location
- MediaElement
- MediaError
- MessageChannel
- MessageEvent
- MessagePort
- Meter
- MouseEvent
- Navigator
- Node
- NodeList
- Option
- Output
- PageTransitionEvent
- PopStateEvent
- ProcessingInstruction
- Progress
- ProgressEvent
- Screen
- Script
- Select
- Storage
- StorageEvent
- Style
- Table
- TableCell
- TableRow
- TableSection
- Text
- TextArea
- TextMetrics
- TimeRanges
- TypedArray
- URL
- Video
- WebSocket
- Window
- Worker
- WorkerGlobalScope
- WorkerLocation
- WorkerNavigator
- XMLHttpRequest
- XMLHttpRequestUpload




