Книга: JavaScript. Подробное руководство, 6-е издание
Element
Element
элемент документа (Node, (EventTarget))
Объект Element представляет элементы HTML- или XML-документа. Свойство tagName определяет имя тега или тип элемента. Стандартные HTML-атрибуты элемента доступны в виде JavaScript-свойств объекта Element. Доступ к атрибутам, включая XML-атри-буты и нестандартные HTML-атрибуты, можно также получить с помощью методов getAttribute() и setAttribute(). Содержимое элемента Element доступно через свойства, унаследованные от объекта Node. Если требуется выполнить операции с элементами, связанными отношениями с данным элементом, можно воспользоваться свойствами children, firstElementChild, nextElementSibling и другими похожими свойствами.
Существует несколько способов получения объектов Element из документов. Свойство documentElement объекта Document содержит ссылку на корневой элемент этого документа, такой как элемент <html> HTML-документа. В HTML-документах имеются похожие на него свойства head и body - они ссылаются на элементы <head> и <body> документа. Чтобы отыскать элемент документа по уникальному значению атрибута id, можно воспользоваться методом Document.getElementById(). Как описывается в разделе 15.2, объекты Element можно также получить с помощью методов getElementsByTagName(), getElementsByClassName() и querySelectorAll(). Наконец, с помощью метода DocumentсгеateElement() можно создавать новые объекты Element для вставки в документ. Веб-броузеры возбуждают в элементах документа множество различных видов событий, и объекты Element определяют множество свойств обработчиков событий. Кроме того, объекты Element определяют методы интерфейса EventTarget (подробнее о нем в справочной статье EventTarget), позволяющие добавлять и удалять обработчики событий.
Справочная статья HTMLElement, имевшаяся в предыдущем издании этой книги, теперь объединена с этой справочной статьей. Обратите внимание, что некоторые свойства, методы и обработчики, описываемые здесь, могут использоваться только при работе с HTML-документами и не могут применяться к XML-документам.
Свойства
Помимо свойств, перечисленных ниже, HTML-атрибуты HTML-элементов доступны в виде свойств объектов Element. HTML-теги и их стандартные атрибуты перечислены в конце этой справочной статьи.
readonly Attг[] attributes
Объект, подобный массиву, содержащий объекты Attr, представляющие HTML-или XML-атрибуты данного элемента. Однако в общем случае объекты Element обеспечивают доступ к атрибутам, как к JavaScript-свойствам, поэтому почти никогда не возникает необходимости использовать массив attributes[].
readonly unsigned long childElementCount
Количество дочерних элементов (не дочерних узлов), которые имеет данный элемент.
readonly HTMLCollection children
Объект, подобный массиву, содержащий дочерние элементы (исключая дочерние узлы, не являющиеся элементами Element, такие как Text и Comment).
readonly DOMTokenList classList
Значение атрибута class элемента представляет собой список имен классов, разделенных пробелами. Данное свойство позволяет получить доступ к отдельным элементам этого списка и определяет методы чтения, добавления, удаления и переключения отдельных имен классов. Подробности смотрите в справочной статье DOMTokenList.
string className
Это свойство представляет атрибут class элемента. В языке JavaScript class является зарезервированным словом, поэтому свойство получило имя className, а не class. Обратите внимание, что такое имя этого свойства[62] может вводить в заблуждение, поскольку атрибут class часто включает более одного имени класса.
readonly long clientHeight
readonly long clientWidth
Если данный элемент является корневым элементом (document.documentElement), эти свойства возвращают внутренние размеры окна, т. е. размеры видимой области, куда не входят полосы прокрутки и другие элементы управления, добавляемые броузером. Иначе эти свойства возвращают размеры содержимого элемента плюс отступы.
readonly long clientLeft
readonly long clientTop
Эти свойства возвращают расстояние в пикселах между левой или верхней рамкой элемента и левой или верхней границей отступов. Обычно это просто толщина левой или верхней стороны рамки, но сюда также может входить ширина полос прокрутки, если они отображаются вдоль левого или верхнего края элемента.
CSSStyleDeclaration currentStyle
Это свойство, реализованное только в IE, является представлением каскадного набора всех CSS-свойств, применяемых к элементу. В IE версии 8 и ниже его можно использовать как замену стандартному методу Window.getComputedStyle().
readonly object dataset
С любым HTML-элементом можно связать любые значения, присваивая их атрибутам, имена которых начинаются с префикса «data-». Данное свойство dataset представляет множество атрибутов с данными и упрощает работу с ними. Значение этого свойства ведет себя как обычный объект. Каждое свойство объекта соответствует одному атрибуту с данными. Если элемент имеет атрибут с именем data-x, объект dataset получит свойство с именем х, и dataset , х будет возвращать то же значение, что и вызов getAttribute("data-x").
Операции чтения и присваивания значений свойствам объекта dataset будут читать и присваивать значения соответствующим атрибутам с данными этого элемента. Оператор delete можно использовать для удаления атрибутов с данными, а цикл for/in - для их перечисления.
readonly Element firstElementChild
Это свойство подобно свойству fіrstChild объекта Node, но оно игнорирует узлы Text и Comment и возвращает только элементы типа Element.
string id
Значение атрибута id. Никакие два элемента в одном документе не должны иметь одинаковые значения атрибута id.
string innerHTHL
Доступная для чтения и записи строка, которая определяет текст разметки HTML или XML, содержащийся внутри элемента, за исключением открывающего и закрывающего тегов самого элемента. Операция чтения этого свойства возвращает содержимое элемента в виде строки HTML- или XML-текста. Операция записи замещает содержимое элемента представлением HTML- или XML-текста после его синтаксического разбора.
readonly boolean isContentEditable
Это свойство имеет значение true, если элемент доступен для редактирования, и false - в противном случае. Элемент может быть доступен для редактирования вследствие установки свойства contenteditable в нем или в его родителе, или вследствие установки свойства designMode вмещающего объекта Document.
string lang
Значение атрибута lang, определяющее код языка для содержимого элемента.
readonly Element lastElementChild
Это свойство подобно свойству lastChild объекта Node, но оно игнорирует узлы Text и Comment и возвращает только элементы типа Element.
readonly string localName
Локальное имя данного элемента без префикса. Значение этого свойства отличается от значения атрибута tagName, которое может включать префикс пространства имен, если таковой имеется (и все символы которого для HTML-элементов преобразуются в верхний регистр).
readonly string namespaceURI
URL-адрес, формально определяющий пространство имен данного элемента. Может иметь значение null или содержать строку, такую как «http://www.w3.org/1999/ xhtml*.
readonly Element nextElementSibling
Это свойство подобно свойству nextSibling объекта Node, но оно игнорирует узлы Text и Comment и возвращает только элементы типа Element.
readonly long offsetHeight
readonly long offsetWidth
Высота и ширина элемента и всего его содержимого в пикселах, включая отступы и рамки, но без учета полей.
readonly long offsetLeft
readonly long offsetTop
Координаты X и Y верхнего левого угла CSS-рамки элемента относительно контейнерного элемента offsetParent.
readonly Element offsetParent
Ссылается на контейнерный элемент, определяющий систему координат, относительно которой измеряются свойства offsetLeft и offsetTop. Для большинства элементов свойство offsetРаrent ссылается на вмещающий их объект <body>. Однако если контейнерный элемент имеет динамическое позиционирование, ссылка на него становится значением свойства offsetParent динамически позиционируемого элемента, а если элемент располагается в таблице, значением свойства offsetParent может быть ссылка на элемент <td>, <th> или <table>. Подробности приводятся в разделе 15.8.5.
string outerHTHL
Разметка HTML или XML, определяющая данный элемент и его содержимое. Если присвоить этому свойству строку, она заменит данный элемент (и все его содержимое) результатом синтаксического разбора нового значения как фрагмента HTML-или XML-документа.
readonly string prefix
Префикс пространства имен для данного элемента. Обычно это свойство содержит значение null. Исключение составляют XML-документы, в которых используются пространства имен.
readonly Element previousElementSibling
Это свойство подобно свойству previousSibling объекта Node, но оно игнорирует узлы Text и Comment и возвращает только элементы типа Element.
readonly long scrollHeight readonly long scrollWidth
Общая высота и ширина элемента в пикселах. Когда элемент имеет полосы прокрутки (например, потому что был установлен CSS-атрибут overflow), значения этих свойств отличаются от значений свойств offsetHeight и offsetWidth, которые просто содержат размеры видимой части элемента.
long scrollLeft long scrollTop
Число пикселов, на которое элемент был прокручен за левую или верхнюю границу. Обычно эти свойства полезны только для элементов с полосами прокрутки, у которых, например, CSS-атрибут overflow имеет значение auto. В элементе <html> (см. Document.documentElement) эти свойства определяют общую величину прокрутки всего документа. Обратите внимание: эти свойства не определяют величину прокрутки в теге <iframe>. Этим свойствам можно присваивать значения, чтобы выполнять прокрутку элемента или всего документа. Подробности приводятся в разделе 15.8.5.
readonly CSSStyleDeclaration style
Значение атрибута style, задающее встроенные CSS-стили для элемента. Обратите внимание: значение этого свойства является не строкой, а объектом, свойства которого соответствуют CSS-атрибутам и доступны для чтения и записи. Подробности см. в справочной статье об объекте CSSStyleDeclaration.
readonly string tagName
Имя тега элемента. Для элементов HTML-документа имя тега возвращается в верхнем регистре независимо от регистра символов в исходном тексте документа, т. е. элемент <р> будет иметь в свойстве tagName строку «Р». XML-документы чувствительны к регистру, и имя тега возвращается в точности в том виде, в каком оно записано в исходном тексте документа. Это свойство имеет то же значение, что и свойство nodeName интерфейса Node,
string title
Значение атрибута title элемента. Многие броузеры отображают значение этого атрибута в виде всплывающей подсказки при наведении указателя мыши на элемент.
Методы
void blur()
Передает фокус ввода элементу body вмещающего объекта Document.
void click()
Имитирует щелчок мышью на элементе. Если в случае щелчка на данном элементе должно что-то происходить (например, переход по ссылке), вызов этого метода также приведет к выполнению этих действий. В противном случае этот метод просто сгенерирует событие «click» в элементе.
void focus()
Передает фокус ввода в данный элемент.
string getAttribute(string qualifiedName)
Метод getAttribute() возвращает значение указанного атрибута для элемента или null, если такого атрибута не существует. Обратите внимание, что объекты, представляющие HTML-элементы, определяют JavaScript-свойства, соответствующие стандартным HTML-атрибутам, поэтому надобность в этом методе возникает только при необходимости обратиться к нестандартным атрибутам. В HTML-документах сравнение имен атрибутов выполняется без учета регистра символов.
В XML-документах значения атрибутов недоступны непосредственно как свойства элемента, и к ним надо обращаться путем вызова этого метода. Для XML-докумен-тов, в которых используются пространства имен, когда в имя атрибута включается префикс пространства имен и двоеточие, может потребоваться использовать метод getAttributeNS() или getAttributeNodeNS().
string getAttributeNS(string namespace, string localName)
Этот метод действует так же, как метод getAttribute(), кроме того, что атрибут задается комбинацией URI пространства имен и локального имени, определенного в данном пространстве имен.
ClientRect getBoundingClientRect()
Возвращает объект ClientRect, описывающий прямоугольник, ограничивающий данный элемент.
ClientRect[] getClientRects()
Возвращает объект, подобный массиву, содержащий объекты ClientRects, которые описывают один или более прямоугольников, ограничивающих данный элемент. (Чтобы точно описать область окна, занимаемую строчными элементами, размещающимися в нескольких строках, обычно требуется более одного прямоугольника.)
NodeList getElementsByClassName(string classNames)
Возвращает объект, подобный массиву, содержащий вложенные элементы, в которых значение атрибута class включает все имена классов classNames. Аргумент classNames может содержать имя одного класса или список нескольких имен классов, разделенных пробелами. Возвращаемый объект NodeList является «живым» и автоматически обновляется при изменении документа. Элементы в возвращаемом объекте NodeList располагаются в том же порядке, в каком они присутствуют в документе. Обратите внимание, что этот метод также определен в объекте Document.
NodeList getElementsByTagName(string qualifiedName)
Выполняет обход всех вложенных элементов и возвращает «живой» объект NodeList узлов Element, представляющих все элементы документа с указанным именем тега. Элементы в возвращаемом объекте NodeList располагаются в том же порядке, в каком они присутствуют в исходном документе. Обратите внимание, что объект Document также имеет метод getElementsByTagName(), действующий подобным образом, но выполняющий обход всего документа, а не только элементов, вложенных в данный элемент.
NodeList getElementsByTagNameNS(string namespace, string localName)
Этот метод действует подобно методу getElementsByTagName(), за исключением того, что имя тега требуемых элементов указывается как комбинация URI пространства имен и локального имени в этом пространстве имен.
boolean hasAttribute(string qualifiedName)
Возвращает true, если этот элемент имеет атрибут с указанным именем, или false в противном случае. В HTML-документах имена атрибутов нечувствительны к регистру символов.
boolean hasAttributeNS(string namespace, string localName)
Этот метод действует так же, как метод hasAttribute(), за исключением того, что атрибут задается комбинацией URI пространства имен и локального имени в этом пространстве имен.
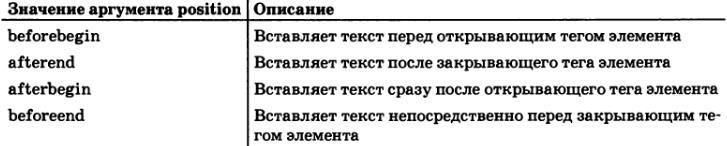
void insertAdjacentHTML(string position, string text)
Вставляет разметку HTML text в позицию position относительно данного элемента. Аргумент position может иметь одно из следующих строковых значений:

Element querySelector(string selectors)
Возвращает первый вложенный элемент, соответствующий CSS-селекторам selectors (это может быть единственный CSS-селектор или группа селекторов, разделенных запятыми).
NodeList querySelectorAll(string selectors)
Возвращает объект, подобный массиву, содержащий все элементы, вложенные в данный элемент, которые соответствуют селекторам selectors (это может быть единственный CSS-селектор или группа селекторов, разделенных запятыми). В отличие от объекта NodeList, возвращаемого методом getElementsByTagName(), объект NodeList, возвращаемый этим методом, является статическим: он содержит набор элементов, соответствовавших селекторам на момент вызова метода.
void removeAttribute(string qualifiedName)
Удаляет из элемента атрибут с указанным именем. Попытки удалить несуществующие атрибуты просто игнорируются. В HTML-документах имена атрибутов нечувствительны к регистру символов.
void removeAttributeNS(string namespace, string localName)
Метод removeAttributeNS() действует так же, как метод removeAttribute(), за исключением того, что удаляемый атрибут задается URI пространства имен и локального имени.
void scrollIntoView([boolean top])
Если HTML-элемент в настоящий момент находится за пределами окна, этот метод прокрутит документ так, что элемент окажется в пределах окна. Аргумент top является необязательным и подсказывает методу, должен ли элемент оказаться ближе к верхнему или к нижнему краю окна. Если он равен true или отсутствует, броузер старается выполнить прокрутку так, чтобы элемент оказался ближе к верхнему краю окна. Если он равен false, броузер старается выполнить прокрутку так, чтобы элемент оказался ближе к нижнему краю окна. Для элементов, принимающих фокус ввода, таких как элементы Input, метод focus() неявно выполняет точно такую же операцию прокрутки. См. также описание метода scrollTo() объекта Window.
void setAttribute(string qualifiedName, string value)
Присваивает указанное значение атрибуту с указанным именем. Если атрибут с таким именем еще не существует, в элемент добавляется новый атрибут. В HTML-документах перед присваиванием значения символы в имени атрибута преобразуются в нижний регистр. Обратите внимание: в HTML-документе JavaScript-свойства, соответствующие всем стандартным HTML-атрибутам, определяются объектами HTMLElement. Поэтому данный метод обычно используется лишь для доступа к нестандартным атрибутам.
void setAttributeNS(string namespace, string qualifiedName, string value)
Этот метод действует так же, как метод setAttribute(), за исключением того, что имя атрибута указывается как комбинация URI пространства имен и квалифицированного имени, состоящего из префикса пространства имен, двоеточия и локального имени в этом пространстве имен.
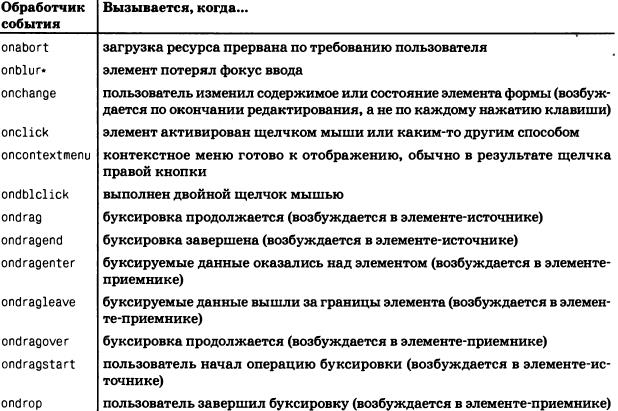
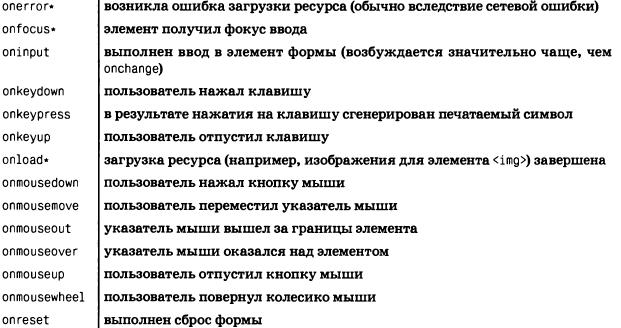
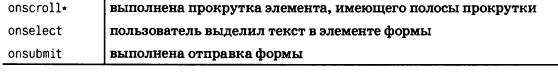
Обработчики событий
Объекты Element, представляющие HTML-элементы, определяют достаточно много свойств обработчиков событий. Достаточно присвоить функцию любому свойству из числа перечисленных ниже, и эта функция будет вызываться при возникновении события данного типа в элементе (или по достижении элемента в результате всплытия). Для регистрации обработчиков событий можно также использовать методы, определяемые интерфейсом EventTarget.
Большинство событий всплывают вверх по дереву документа до узла Document и затем передаются объекту Window. Поэтому все свойства обработчиков событий, перечисленные ниже, определены также в объектах Document и Window. Однако объект Window обладает достаточно большим количеством собственных обработчиков событий, и свойства, помеченные звездочкой в таблице ниже, в объекте Window имеют другой смысл. По историческим причинам обработчики событий, зарегистрированные посредством HTML-атрибутов в элементе <body>, регистрируются в объекте Window, а это означает, что свойства, помеченные звездочкой, в элементе <body> имеют другой смысл. См. также Window.
Многие события, перечисленные здесь, возбуждаются только в HTML-элементах определенных типов. Но, так как многие из этих событий всплывают вверх по дереву документа, свойства обработчиков событий определены во всех элементах. Мультимедийные события, введенные спецификацией HTML5, которые возбуждаются в тегах <audio> и <video>, не всплывают, поэтому они описываются в справочной статье MediaElement. Аналогично некоторые события форм, введенные спецификацией HTML5, также не всплывают и описываются в справочной статье FormControl.



HTML-элементы и атрибуты
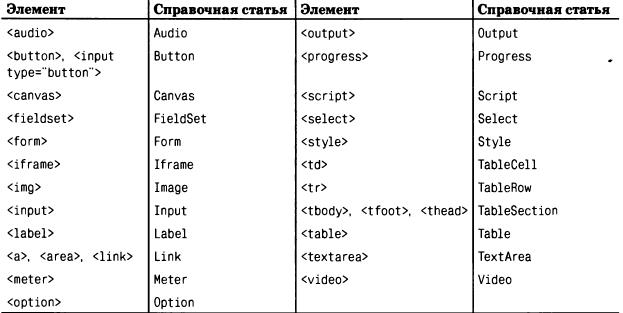
Этот раздел включает справочные статьи для следующих HTML-элементов:

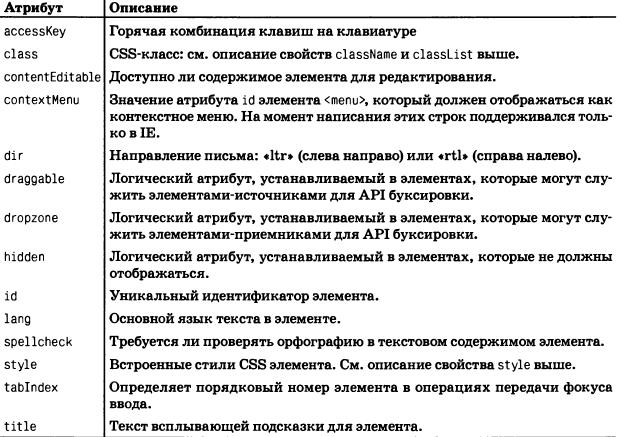
HTML-элементы, для которых отсутствуют собственные справочные статьи, относятся к числу тех, чьи свойства просто соответствуют HTML-атрибутам элементов. Ниже перечислены атрибуты, допустимые в любых HTML-элементах и потому являющиеся свойствами всех объектов Element:

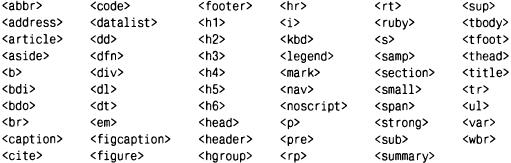
Следующие HTML-элементы не имеют атрибутов, кроме тех, что перечислены выше:

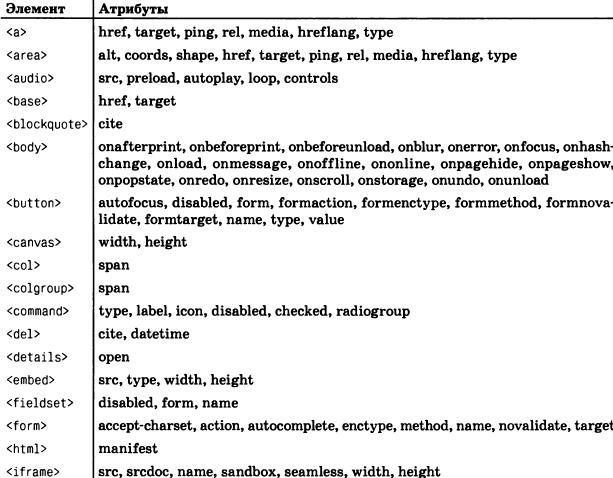
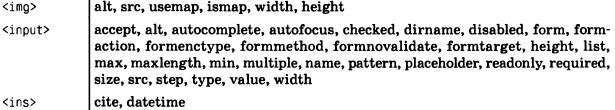
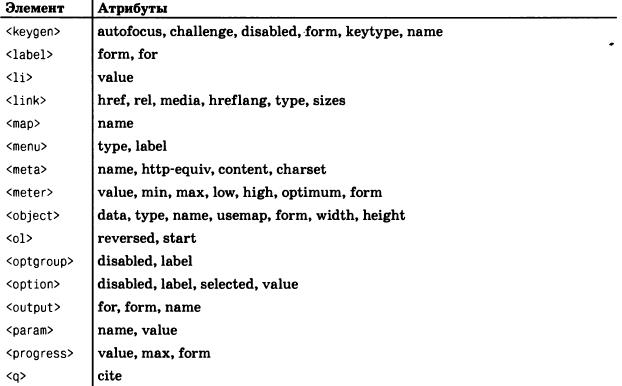
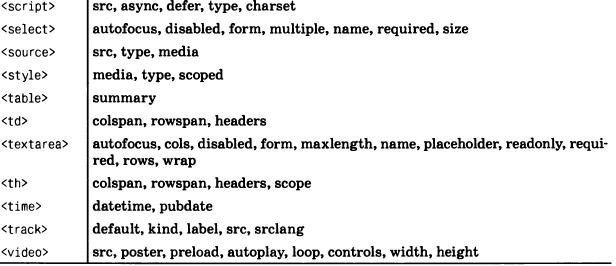
Остальные HTML-элементы и поддерживаемые ими атрибуты перечислены ниже. Обратите внимание, что в этой таблице перечислены только атрибуты, отличающиеся от глобальных атрибутов, перечисленных выше. Также отметьте, что эта таблица включает элементы, для которых имеются отдельные справочные статьи:




- ApplicationCache
- ArrayBuffer
- ArrayBufferView
- Attr
- Audio
- BeforeUnloadEvent
- Blob
- BlobBuilder
- Button
- Canvas
- BlobBuilder
- Button
- Canvas
- CanvasGradient
- CanvasPattern
- CanvasRenderingContext2D
- ClientRect
- CloseEvent
- Comment
- Console
- ConsoleCommandLine
- CSS2Properties
- CSSRule
- CSSStyleDeclaration
- CSSStyleSheet
- DataTransfer
- DataView
- Document
- DocumentFragment
- DocumentType
- DOMException
- DOMImplementation
- DOMSettableTokenList
- DOMTokenList
- Element
- ErrorEvent
- Event
- EventSource
- EventTarget
- FieldSet
- File
- FileError
- FileReader
- FileReaderSync
- Form
- FormControl
- Form Data
- FormValidity
- Geocoordinates
- Geolocation
- GeolocationError
- Geoposition
- HashChangeEvent
- History
- HTMLCollection
- HTMLDocument
- HTMLEIement
- HTMLFormControlsCollection
- HTMLOptionsCollection
- IFrame
- Image
- ImageData
- Input
- jQuery jQuery 1.4
- KeyEvent
- Label
- Link
- Location
- MediaElement
- MediaError
- MessageChannel
- MessageEvent
- MessagePort
- Meter
- MouseEvent
- Navigator
- Node
- NodeList
- Option
- Output
- PageTransitionEvent
- PopStateEvent
- ProcessingInstruction
- Progress
- ProgressEvent
- Screen
- Script
- Select
- Storage
- StorageEvent
- Style
- Table
- TableCell
- TableRow
- TableSection
- Text
- TextArea
- TextMetrics
- TimeRanges
- TypedArray
- URL
- Video
- WebSocket
- Window
- Worker
- WorkerGlobalScope
- WorkerLocation
- WorkerNavigator
- XMLHttpRequest
- XMLHttpRequestUpload
- Элемент xsl:element
- Elements of the xorg.conf File
- Accessing Array Elements
- Querying Elements
- element-available()
- 15.4.1. HTML-атрибуты как свойства объектов Element
- MediaElement
- События объекта Element
- nth_element
- min_element
- max_element
- Свойства и методы объекта Element, применяемые для работы с элементами управления




