Книга: Эмоциональный веб-дизайн
Создание образа для вашего сайта
Если бы ваш сайт был человеком, каким бы он казался? Серьезным, деловым, строгим, застегнутым на все пуговицы, но при этом талантливым и вызывающим доверие? Или рубахой-парнем, который весело решает любые будничные задачи?
По аналогии с «персонажем» пользователя вы можете создать досье на свой дизайн, вычленив и собрав воедино его индивидуальные черты. Индивидуальность может проявляться в интерфейсе – через графический дизайн, текст или способы взаимодействия с посетителями.
«Персонаж» вашего дизайна, его дизайн-образ, призван описывать, как именно проявляется индивидуальность в каждом из разделов сайта, и помогать команде разработчиков действовать согласованно.
Цель – создать образ столь же яркий, как образы Джастина Лонга и Джона Ходгмана в рекламе Get a Mac.
Прежде чем перейти к реальному «дизайн-образу», который я создал для компании MailChimp, давайте посмотрим на составляющие этого документа. Вот что вам необходимо в него включить.
Имя бренда: название компании или сервиса.
Обзор: краткий обзор индивидуальности бренда: что делает бренд уникальным?
Индивидуальность: образ человека, обладающего теми качествами, которые вы хотели бы присвоить бренду. Это сделает индивидуальность вашего бренда менее абстрактной. Выберите человека, знакомого всем в вашей команде. Если у вашего бренда уже есть символ или лицо, которое включает в себя эту индивидуальность, используйте его. Опишите его характерные черты.
Свойства бренда: перечислите пять-семь свойств, которые лучше всего описывают ваш бренд, и одно свойство, которого вы хотели бы избежать. Это поможет дизайнерам и авторам текста создать цельный образ и при этом избежать неверных шагов.
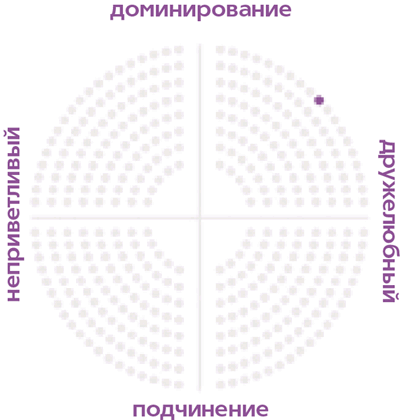
Карта индивидуальности: мы можем поместить разные черты индивидуальности в систему координат XY. Ось Х сообщает, насколько индивидуальность дружелюбна, а ось Y позволяет определить степень доминирования или подчинения этой личности.
Голос: если бы бренд говорил, как бы он это делал? И что бы он сказал? Он говорил бы с местечковым акцентом или хорошим литературным языком? Опишите голос вашего бренда и то, как он меняется в различных ситуациях. Люди используют разный тембр и манеру говорить в зависимости от ситуации – значит, так должен вести себя и бренд.
Примеры текста: приведите примеры текста, который вы могли бы использовать в своем интерфейсе. Это поможет авторам понять, как ваш «дизайн-образ» будет взаимодействовать с аудиторией.
Визуальный лексикон: если вы дизайнер и создаете этот документ для себя и/или своей команды, можете составить визуальный лексикон. Он будет включать цвета, шрифты и элементы визуального стиля, отражающие индивидуальность бренда. Можно использовать общую концепцию или создать так называемый mood board[15] (http://bkaprt.com/de/5).
Методы связи: опишите методы эмоционального вовлечения, которые вы, скорее всего, будете использовать в интерфейсе, чтобы поддержать образ и произвести впечатление. Я расскажу о них подробнее в следующей главе.
Теперь давайте рассмотрим реальный пример. Как ведущий дизайнер MailChimp, в помощь разработчикам я создал определенный дизайн-образ. Вот слегка сокращенный вариант документа, который мы использовали. Он построен так же, как и образец.
Название бренда: MailChimp
Обзор: Фредди фон Чимпенхаймер IV – лицо бренда и воплощение его индивидуальности (рис. 3.4). Крепкое телосложение Фредди говорит нам о мощи приложения, а его поза демонстрирует, что он находится в движении. Все это дает людям понять, что у Фредди серьезные намерения.
Фредди приветствует пользователей доброй улыбкой, что позволяет им чувствовать себя как дома. Мультяшный стиль MailChimp предлагает им расслабиться и получать удовольствие. Хоть Фредди и мультипликационный персонаж, он все равно производит впечатление крутого. Он много шутит, но, как только ситуация становится серьезной, он перестает это делать.
MailChimp часто развлекает пользователей, подбрасывая им «пасхальные яйца»[16] или смешные видеоролики на YouTube. Праздник всегда с тобой, если он не мешает работе.
Индивидуальность (рис. 3.4)
Свойства бренда: весело, но не по-детски. Смешно, но не глупо. Функционально, но не сложно. Стильно, но не чуждо. Просто, но не простецки. Надежно, но не скучно. Неформально, но не разгильдяйски.
Карта индивидуальности (рис. 3.5)
Голос: голос MailChimp дружелюбный, как у старого знакомого, но прежде всего человеческий. Можно легко представить себе индивидуальность людей, стоящих за этим брендом. MailChimp травит анекдоты (но такие, которыми можно поделиться с мамой), рассказывает истории и говорит так, словно общается с близкими. MailChimp использует неформальные сокращения: don’t вместо do not, потому что так и говорят нормальные люди. MailChimp говорит «хм-м-м», будто задумался, или «Блин, какой ужас!» – в ситуациях, требующих сочувствия. Строчные буквы и текст на кнопках интерфейса подчеркивают неформальный характер бренда.
Примеры текста: в случае успешного завершения операции: «Дай пять! Твой список успешно импортирован». Сообщение об ошибке: «Ой, кажется, ты забыл ввести адрес». Сбой: «Один из наших серверов временно недоступен. Наши инженеры работают над этим и скоро все исправят. Спасибо за терпение».
Визуальный лексикон: цвет. Яркая, но не слишком насыщенная палитра говорит о чувстве юмора. Цвета чистые, но не как в детских телепередачах. MailChimp забавный, но функциональный.
Типографика. MailChimp легок на подъем, прост и эффективен, и типографика это демонстрирует. Простые шрифты без засечек в заголовках и сообщениях отличаются размером, плотностью и цветом, которые передают иерархию сообщений. Они делают MailChimp столь же уютным, как любимый свитер.
Общий стиль. Элементы интерфейса простые, интуитивно понятные, неустрашающие. Мягкие, нежные текстуры смягчают пространство и делают его более человечным. Фредди нужно использовать с умом – только чтобы разрядить обстановку. Фредди не должен помогать с решением задач или обратной связью.
Методы связи: удивление и восторг. Тематические экраны авторизации напоминают о праздниках, культурных событиях или о вашем любимом человеке. «Пасхальные яйца» радуют в самые неожиданные моменты, порой добавляя ностальгические нотки, а порой напоминая о штампах поп-культуры.
Предвкушение. Смешные приветствия Фредди меняются при переходе со страницы на страницу. Они не дают информации или обратной связи – это просто веселое дополнение, не снижающее юзабилити.

Рис. 3.4. Фредди фон Чимпенхаймер IV, лицо MailChimp

Рис. 3.5. Карта индивидуальности MailChimp
Шаблон «дизайн-образа» и образец для MailChimp вы можете скачать на http://aarronwalter.com/design-personas. Попробуйте использовать их в своем следующем проекте или если решите изменить уже существующий дизайн.
«Дизайн-образ» размещается там, где его могут увидеть другие члены команды, занимающиеся разработкой сайта, его развитием и стратегией в области контента. Они должны напоминать команде об отношениях, которые вы хотите выстроить с пользователями. «Дизайн-образ» – это инструкция для всех и каждого, без нее не должен появиться ни один пиксель, параграф или процесс на вашем сайте.
Создатели многих сайтов уже оценили преимущества, которые дает индивидуальность, и пользуются ими для того, чтобы правильно выстроить взаимоотношения с пользователями и добиться коммерческого успеха. Например, компании Tapbots, Carbonmade и Housing Works, несмотря на разницу брендов, целей и платформ, уже осознали, что индивидуальность – ключевой момент в построении эмоциональных связей с аудиторией, а следовательно, и в достижении успеха.
- Создание файлов с блокировкой
- Создание свободно позиционируемых элементов
- 12. Лекция: Создание приложений с графическим интерфейсом пользователя.
- Создание объектов Collection
- 7.4.2.4. Создание своего первого LiveCD
- 4.2. Создание трехмерной модели и построение горизонтальной проекции детали
- 7.4.2. Создание собственного LiveCD
- Создание пользователя и группы на рабочей станции
- Создание корня документа:
- Кроссбраузерность вашего сайта
- Создание многофайловой базы данных
- Создание форм с несколькими вкладками




