Книга: Delphi. Учимся на примерах
Разработка формы
Разработка формы
Создайте новый проект Delphi. Первым делом разработаем интерфейс программы. Изменим некоторые свойства главной формы. Прежде всего, присвойте соответствующее значение свойству Caption (заголовок формы) — например, Работа с файлами. Поскольку окно нашей программы должно всегда находиться поверх всех остальных окон, следует присвоить свойству FormStyle значение fsStayOnTop. Больше никаких свойств формы изменять не будем.
Разместите в левом верхнем углу формы, один над другим два компонента Label (метка) категории Standard. Для верхней метки присвойте свойству Caption значение Что:, а для второй — Куда:. Рядом с метками разместите по одному компоненту Edit (поле ввода) категории Standard. Присвойте свойству Name (имя) верхнего поля значение from, а свойству Name нижнего — значение where. Свойствам from.Text и where.Text присвойте пути по умолчанию, например: c:1.txt и d:2.txt.
Для того чтобы не утруждать пользователя копированием или ручным вводом путей размещения файлов, воспользуемся стандартными диалоговыми окнами открытия и сохранения файлов. Диалоговом окну открытия файла соответствует компонент OpenDialog категории Dialogs, а диалоговому окну сохранения — компонент SaveDialog той же категории. Разместим эти компоненты на форме. Для удобства изменим значение свойства OpenDialog1.Name на Open1, а значение свойства SaveDialog1.Name на Save1.
Справа от полей from и where разместим кнопки вызова диалогового окна обзора (компоненты Button категории Standard). Свойству Caption этих кнопок присвойте значение Обзор или просто поставьте точки. При желании, можете изменить размеры кнопок.
Разместите на форме под полем where компонент Label категории Standard и присвойте его свойству Caption значение Размер файла:. Справа от этой метки разместите еще один компонент Label, очистив для нее свойство Caption — эта метка будет отображать размер обрабатываемого файла.
Ниже разместим две кнопки (компоненты Button), присвоим их свойствам Caption значения Копировать и Вырезать. Под этими кнопками разместим компоненты, которые будут использоваться для выбора и удаления файлов: компонент Edit для ввода пути к файлу, кнопка вызова диалогового окна обзора и кнопка для удаления файла.
Свойству Edit1.Name присвоим значение Del, а свойству Text – путь по умолчанию. Кнопку Обзор разместим справа, а кнопку Удалить файл — под полем Del.
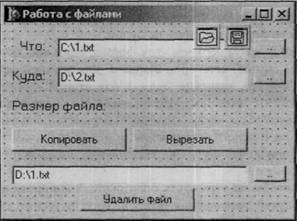
Полученная форма должна соответствовать рис. 2.1.

Рис. 2.1. Форма Работа с файлами