Книга: Windows Script Host для Windows 2000/XP
Разработка HTML-формы для диалогового окна
Разработка HTML-формы для диалогового окна
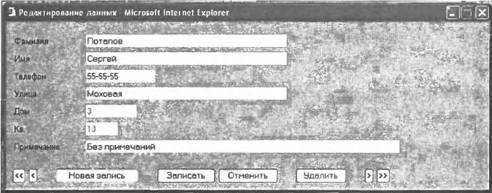
В качестве интерфейса записной книжки мы создадим диалоговое окно (пользовательскую форму), которое показано на рис. 7.3.

Рис. 7.3. Диалоговое окно для работы с записной книжкой
Эта форма реализуется с помощью HTML-файл Phone.htm, который полностью приведен в листинге 7.6.
В самом начале файла Phone.htm ставится тег <html>, указывающий на то, что содержимым файла является текст в формате HTML, а также теги <head> и </head>, внутри которых задаются используемая кодировка (charset=windows-1251) и заголовок формы (теги <title> и </title>):
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Форма для записной книжки</title>
</head>
Для того чтобы задать цвет формы, в теге <body> используется атрибут bgcolor со значением "silver":
<body bgcolor="silver" scroll="no">
Атрибут scroll="no" указывает на то, что в диалоговом окне не должно быть полос прокрутки.
Наша форма состоит из семи текстовых полей ввода (табл. 7.2) и восьми кнопок (табл. 7.3).
Таблица 7.2. Поля ввода диалогового окна для работы с записной книжкой
| Имя поля | Размер поля (символов) | Назначение |
|---|---|---|
txtLastName |
50 | Поле для ввода фамилии |
txtName |
50 | Поле для ввода имени |
txtPhone |
15 | Поле для ввода номера телефона |
txtStreet |
50 | Поле для ввода названия улицы |
txtHouse |
10 | Поле для ввода номера дома |
txtApp |
5 | Поле для ввода номера квартиры |
txtNote |
80 | Поле для ввода примечания |
Таблица 7.3. Кнопки диалогового окна для работы с записной книжкой
| Текст кнопки | Имя кнопки | Назначение |
|---|---|---|
| << | btnFirst |
Переход к первой записи |
| < | btnPrevious |
Переход к предыдущей записи |
| Новая запись | btnNew |
Добавление новой пустой записи |
| Записать | btnSave |
Сохранение сделанных изменений в XML-файле |
| Отменить | btnCancel |
Отмена сделанных в форме изменений |
| Удалить | btnDelete |
Удаление текущей записи |
| > | btnNext |
Переход к следующей записи |
| >> | btnFinal |
Переход к последней записи |
Команды, создающие форму, находятся внутри тегов <form> и </form>. Сами текстовые поля ввода и кнопки создаются в HTML-файле с помощью одного и того же тега <input>. Внутри этого тега нужно указать несколько атрибутов:
? type — определяет тип элемента управления (для поля ввода type="text", для кнопки type="button");
? name — задает имя элемента управления;
? size — определяет длину строки поля ввода в символах;
? value — задает надпись на кнопке.
Для того чтобы поля ввода располагались точно друг под другом, мы поместим их в таблицу с невидимыми границами, состоящую из двух столбцов: в первом находится описание (метка) для поля, во втором — сам элемент управления. Таблица в HTML-файле создается с помощью парных тегов <table> и </table>, внутри которых приводятся теги <tr> и </tr>, задающие начало и конец одной строки таблицы соответственно:
<table border="0" width="100%">
<tr>
</tr>
</table>
Здесь аргумент border задает ширину границ таблицы (в нашем случае границы невидимы), а в аргументе style указываются название и размер шрифта, которым будет выводиться содержимое таблицы.
В свою очередь, внутри тегов <tr> и </tr> находятся теги <td> и </td>, определяющие одну ячейку таблицы, например:
<tr>
<td width="15%">Фамилия</td>
<td width="85%"><input type="text" name="txtLastName" size="50"></td>
</tr>
Для тегов <td> указывается аргумент width, задающий ширину строки в процентах от общей ширины строки.
Кнопки в форме выводятся друг за другом, нужное расстояние между ними достигается с помощью неразрывных пробелов (escape-последовательность  ), например:
<input type="button" value="<" name="btnPrevious">
<input type="button" value="Новая запись" name="btnNew">
Листинг 7.6. Описание формы в HTML-файле (Phone.htm)
<html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Форма для записной книжки</title>
</head>
<body bgcolor="silver" scroll="no">
<form name="MainForm">
<table border="0" width="100%">
<tr>
<td width="15%">Фамилия</td>
<td width="85%"><input type="text" name="txtLastName" size="50"></td>
</tr>
<tr>
<td>Имя</td>
<td><input type="text" name="txtName" size="50"></td>
</tr>
<tr>
<td>Телефон</td>
<td><input type="text" name="txtPhone" size="15"></td>
</tr>
<tr>
<td>Улица</td>
<td><input type="text" name="txtStreet" size="50"></td>
</tr>
<tr>
<td>Дом</td>
<td><input type="text" name="txtHouse" size="10"></td>
</tr>
<tr>
<td>Кв.</td>
<td><input type="text" name="txtApp" size="5"></td>
</tr>
<tr>
<td>Примечание</td>
<td><input type="text" name="txtNote" size="80"></td>
</tr>
</table>
<br>
<input type="button" value="<<" name="btnFirst">
<input type="button" value="<" name="btnPrevious">
<input type="button" value="Новая запись" name="btnNew">
<input type="button" value="Записать" name="btnSave">
<input type="button" value="Отменить" name="btnCancel">
<input type="button" value="Удалить" name="btnDelete">
<input type="button" value=">" name="btnNext">
<input type="button" value=">>" name="btnFinal">
</form>
</body>
</html>
- Использование Internet Explorer для создания диалоговых окон
- Разработка HTML-формы для диалогового окна
- Создание объекта для обмена данными между XML-файлом и формой
- Вывод формы из сценария WSH
- Обработка событий, генерируемых элементами управления формы
- Окончательная доработка сценария IEPhoneBook.js
- 15.9. HTML-формы
- Глава 5 Агрессивные формы кода и борьба с ними
- Разработка через тестирование и разработка с тестами
- 2.5. Разработка технического задания на проведение детального анализа рынка при работе над инновационным проектом. Основ...
- Разработка приложений баз данных InterBase на Borland Delphi
- Вам очень пригодится «Разработка ценностных предложений», если…
- Глава 5. Разработка и анализ бизнес-планов в системе Project Expert
- 2.2. Практическая разработка фирменного стиля компании 51
- Перемещение по диалоговым окнам
- 2.5. Активная и пассивная формы интеллектуальной деятельности
- Формы Web ASP.NET
- Разработка формы




