Книга: C# для профессионалов. Том II
Пример серверного элемента управления
Пример серверного элемента управления
Теперь мы разберем простой пример — пришло время взглянуть на более сложный сценарий. Давайте создадим каркас приложения Web — утилиту для заказа помещения для собраний. В данный момент он будет содержать только внешний интерфейс и простую обработку событий, позже мы расширим его с помощью ADO.NET и связывания данных, чтобы включить серверную бизнес-логику.
Форма Web, которую мы собираемся создать, будет содержать поля для имени пользователя, имени события, помещения для собраний и служителей вместе с календарем для выбора даты (предполагается в этом примере, что события продолжаются в течение полного дня). Используем элементы управления проверкой для всех полей, за исключением календаря, который будет проверяться на сервере и предоставлять дату по умолчанию в случае, если ничего не было введено.
Для тестирования интерфейса пользователя мы будем также иметь на форме элемент управления Label, который можно использовать для вывода представляемых результатов.
Вначале создадим в Visual Studio новый проект приложения Web с именем PCSWebApp2. Затем мы создаем форму, которая генерируется с помощью следующего кода в WebForm1.aspx (код, генерируемый автоматически, не выделен):
<%@ Page language="c#" Codebehind="WebForm1.aspx.cs" AutoEventWireup="false" Inherits="PCSWebApp2.WebForm1" %>
<html>
<head>
<meta content=False name=vs_showGrid>
<meta content="Internet Explorer 5.0" name="vs_targetSchema>
<meta content="Microsoft Visual Studio 7.0" name=GENERATOR>
<meta content=C# name=CODE_LANGUAGE>
</head>
<body>
<form method="post" runat="server">
<h1 align="center">Enter details and set a day to initiate an event.</h1>
<br>
<table borderColor="#000000" cellSpacing="0" cellPadding="8"
rules="none" align="center" bgColor="#fff99e" border="2" width="540">
<tr>
<td vAlign="top">Your Name:</td>
<td vAlign="top">
<asp:textbox runat="server" width="160px" />
<asp:requiredfieldvalidator Runat="server"
errormessage="You must enter a name." ControlToValidate="nameBox" display="None" />
</td>
<td vAlign="center" rowSpan="4" >
<asp:calendar runat="server" BackColor="White" />
</td>
</tr>
<tr>
<td vAlign="top">Event Name:</td>
<td vAlign="top">
<asp:textbox runat="server" width="160px" />
<asp:requiredfieldvalidator Runat="server"
errormessage="You must enter an event name."
ControlToValidate="eventBox" display="None" />
</td>
</tr>
<tr>
<td vAlign="top">Meeting Room:</td>
<td vAlign="top">
<asp:dropdownlistid="roomList" runat="server" width="160px">
<asp:ListItem Value="1">The Happy Room</asp:ListItem>
<asp:ListItem Value="2">The Angry Room</asp:ListItem>
<asp:ListItem Value="3">The Depressing Room</aspListItem>
<asp:ListItem Value="4">The Funked Out Room</asp:ListItem>
</asp:dropdownlist>
<asp:requiredfieldvalidator Runat="server"
errormessage="You must select a room."
ControlToValidate="roomList" display="None" />
</td>
</tr>
<tr>
<td vAlign= " top">Attendees: </td>
<td vAlign="top">
<asp:listbox runat="server" width="60px"
selectionmode="Multiple" rows="6">
<asp:ListItem Value="1">Bill Gates</asp:ListItem>
<asp:ListItem Value="2">Monika Lewinsky</asp:ListItem>
<asp:ListItem Value="3">Vincent Price</asp:ListItem>
<asp:ListItem Value="4">Vlad the Impaler</asp:ListItem>
<asp:ListItem Value="5">Iggy Pop</asp:ListItem>
<asp:Listltem Value="6">William Shakespeare</asp:ListItem>
</asp:listbox>
<asp:requiredfieldvalidator Runat="server"
errormessage="You must have at least one attendee."
ControlToValidate="attendeeList" display="None" />
</td>
</tr>
<tr>
<td align="middle" colSpan="3">
<asp:button runat="server" width="100%"
Text="Submit meeting room request" />
</td>
</tr>
<tr>
<td align="middle" colSpan="3">
<asp:validationsummary Runat="server"
headertext="Before submitting your request:" />
</td>
</tr>
</table>
<br> Results:
<asp:Label Runat="server" Text="None." />
</form>
</body>
</html>
После заголовка страницы, который записан между тегами HTML <h1>, чтобы сделать его крупным текстом в стиле заголовка, основное тело формы помещается между тегами HTML <table>. Мы могли бы использовать управляющий элемент таблицы сервера Web, но это внесло бы ненужную сложность, так как таблица используется только для форматирования вывода, а не как динамический элемент интерфейса пользователя. Таблица делится на три столбца, первый из которых содержит простые текстовые метки, второй содержит поля интерфейса пользователя, соответствующие текстовым меткам (вместе с элементами управления проверкой для них), и третий, содержащий элемент управления календарем для выбора даты, которая размещается на четырех строках. Пятая строка содержит кнопку отправки, охватывающую все столбцы, и шестая строка содержит элемент управления validationSummary для вывода сообщений об ошибках, когда потребуется (все остальные элементы управления проверкой имеют атрибут display="none", так как они будут использовать для вывода это итоговое поле). Под таблицей находится простая метка, которую можно использовать в настоящее время для вывода результатов, пока не будет добавлен доступ к базе данных.
Большая часть кода ASP.NET в этом файле удивительно проста. Специального замечания требует способ, которым элементы списка присоединяются к элементам управления для выбора помещения для встречи, а также нескольких лекторов:
<asp:dropdownlist runat="server" width="160px">
<asp:ListItem Value="1">The Happy Room</asp:ListItem>
<asp:ListItem Value="2">The Angry Room</asp:ListItem>
<asp:ListItem Value="3">The Depressing Room</asp:ListItem>
<asp:ListItem Value="4">The Funked Out Room</asp:ListItem>
</asp:dropdownlist>
...
<asp:listbox runat="server" width="160px"
selectionmode="Multiple" rows="6">
<asp:ListItem Value="1">Bill Gates</asp:ListItem>
<asp:ListItem Value="2">Monika Lewinsky</asp:ListItem>
<asp:ListItem Value="3">Vincent Price</asp:ListItem>
<asp:ListItem Value="4">Vlad the Impaler</asp:ListItem>
<asp:ListItem Value="5">Iggy Pop</asp:ListItem>
<asp:ListItem Value="6">William Shakespeare</asp:ListItem>
</asp:listbox>
Здесь объекты ListItem соединяются с двумя элементами управления сервера Web. Эти объекты не являются полноценными элементами управления сервера Web, в связи с чем нам не нужно использовать на них runat="server". Когда страница обрабатывается, то записи <asp:ListItem> используются для создания объектов ListItem, которые добавляются к коллекции Items родительского элемента управления списком. Это облегчает нам инициализацию списков, так как не требуется писать код для этого самостоятельно (мы должны были бы создать объект ListItemCollection, добавить объекты ListItem и затем передать коллекцию элементу управления списком). Конечно, мы можем по-прежнему сделать все это программным путем, если понадобиться.
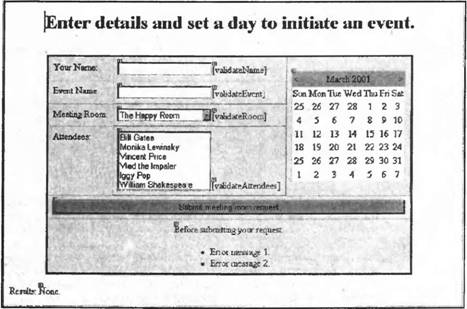
Созданная форма выглядит следующим образом:

Это полностью функциональный интерфейс пользователя, который поддерживает свое собственное состояние между запросами сервера и проверяет ввод пользователей. Учитывая краткость приведенного выше кода, это больше чем достаточно. Фактически, нам остается сделать еще совсем немного, по крайней мере для этого примера. Необходимо только осуществить событие нажатия кнопки для кнопки отправки на сервер.
В действительности это не совсем так. До сих пор мы не имеем никакой проверки для элемента управления календарем. Тем не менее, это просто, так как невозможно очистить выбор в этом элементе управления, и все, что мы должны сделать, это задать начальное значение. Это возможно в обработчике событий Page_Load() для создаваемой страницы:
private void Page_Load(object sender, System.EventArgs e) {
if (!this.IsPostBack) {
calendar.SelectedDate = System.DateTime.Now;
}
}
В данном случае мы просто выбираем сегодняшнюю дату в качестве начальной точки. Отметим, что мы сначала проверяем, что Page_Load() вызывается в результате операции обратной отправки, проверяя свойство страницы IsPostBack. Если выполняется обратная отправка, то это свойство будет true, и мы оставляем только выбранную дату (в конце концов, мы не хотим потерять выбор пользователя)
Чтобы добавить обработчик нажатия кнопки, надо дважды щелкнуть мышью на кнопке и добавить следующий код:
protected void submitButton_Click(object sender, System.EventArgs e) {
if (this.IsValid) {
resultLabel.Text = roomList.SelectedItem.Text + "has been booked on " +
calendar.SelectedDate.ToLongDateString() + " by " + nameBox.Text +
" for " + eventBox.Text + " event. ";
foreach (ListItem attendee in attendeeList.Items) {
if (attendee.Selected) {
resultLabel.Text += attendee.Text + " , ";
}
}
resultLabel.Text += " and " + nameBox.Text + "will be attending.";
}
}
Здесь мы задаем для свойства Text элемента управления resultLabel результирующую строку, которая появится под основной таблицей. В IE результат после отправки может выглядеть следующим образом:

Если встретятся ошибки, то вместо этого будет активизировано ValidationSummary:

Включение обратной отправки без проверки
Если поэкспериментировать с этим примером какое-то время, то можно заметить, что итоговая проверка появляется в том случае, если изменить дату до ввода каких-либо других данных. Это пример некоторого свойства, которое скорее всего будет раздражать пользователя, который сразу подумает: "Я ввел бы эти данные, если бы мне дали возможность это сделать!". Чтобы обойти этот момент, можно отключить итоговую проверку (используя свойство Enabled), если не нажата кнопка отправки. Однако это ведет к другой проблеме. Элемента управления проверкой способны предотвратить обратную отправку, например, когда нажата кнопка отправки, и динамически заполнить итоговую проверку на клиенте без обращения к серверу. Если отключить итоговую проверку в Page_Load() и включить ее в обработчике события нажатия кнопки, то итоговая проверка никогда не будет выводиться в браузерах, которые поддерживают клиентскую проверку (таких, как IE), так как только включение итоговой проверки будет перехватывать запросы обратной отсылки.
Тогда мы должны отключить все элементы управления проверкой по умолчанию, затем включить заново эти элементы управления в обработчике нажатия кнопки и заставить их проверять, прежде чем мы проверим свойство формы IsValid.
Для выполнения всего этого требуется следующее изменение кода. В Page_Load() мы отключаем все элементы управления проверкой. Мы можем использовать для этого коллекцию формы Validators, она содержит все элемента проверки на странице, поэтому мы можем их все перебрать.
private void Page_Load(object sender, System.EventArgs e)
validationSummary.Enabled = false;
foreach (System.Web.UI.WebControls.WebControl validator in this.Validators) {
validator.Enabled = false;
}
…
}
В методе submitButton_Click() мы сразу включаем все элементы управления проверкой, за исключением итогового, что заставляет их проверять свои соответствующие элементы управления, вызывая метод формы isValid(), и затем проверять, как и раньше, свойство IsValid. Мы добавляем также в эту проверку предложение else, которое снова включает итоговую проверку, если оказывается, что IsValid задан как false. Это предоставляет пользователю обратную связь тогда и только тогда, когда элементы управления имеют недопустимые данные и нажата кнопка отправки.
protected void submitButton_Click(object sender, System.EventArgs e) {
foreach (System.Web.UI.WebControls.WebControl validator in this.Validators) {
validator.Enabled = true;
}
this.Validated);
if (this.IsValid) {
…
} else {
validationSummary.Enabled = true;
}
}
В результате этого эффективно отключается проверка на клиентской стороне, что стоит затраченных усилий, так как предоставляет дополнительное удобство использования.
- Серверные элементы управления ASP.NET
- Пример установочного скрипта
- Пример из практики
- Основные "рычаги" управления производительностью
- ПРИМЕР ПРОСТОЙ ПРОГРАММЫ НА ЯЗЫКЕ СИ
- Категорийный менеджмент. Курс управления ассортиментом в рознице
- Примеры получения статистики
- Пример применения метода «пять почему»
- Пример 12-8. Частота встречаемости отдельных слов
- 1.2.5. Пример программы
- Пример 17-10. Блочный комментарий
- Примеры