Книга: 100 новых главных принципов дизайна. Как удержать внимание
Проектирование для обоих зрительных состояний
Проектирование для обоих зрительных состояний
Многие дизайнеры, скорее всего сами того не осознавая, создают проекты в основном для центрального зрения. В конце концов, именно с ним они лучше всего знакомы и лучше всего его чувствуют. Но что мешает учитывать в проектах наличие периферического зрения? Имеет смысл упрощать дизайн, особенно ближе к внешним границам.
Разумеется, у вас нет программы для моделирования, как у Рут Розенхольц, но протестировать данный аспект можно и собственными силами. Выберите часть проекта, которую пользователи, скорее всего, будут рассматривать центральным зрением, например навигационную панель на сайте, сфокусируйте на ней взгляд и посмотрите, какое впечатление производит остальная часть экрана. Может быть, эту часть следует упростить для лучшей передачи информации через канал периферического зрения?

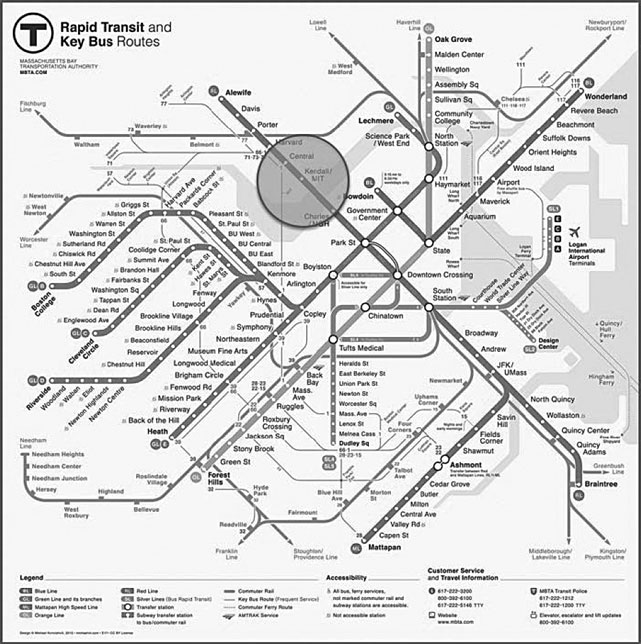
Рис. 6.3. Победивший в конкурсе вариант карты. (Фото любезно предоставлено Михаилом Квиришвили, https://www.flickr.com/photos/10247460@N03/)

Рис. 6.4. Компьютерная модель, включающая в себя взгляд периферическим зрением на новый вариант карты метро
- 8.2. Проектирование
- 6.2. Проектирование, обеспечивающее прозрачность и воспринимаемость
- Урок 7.4. Проектирование базы данных. Создание связей между таблицами
- Проектирование наследования
- Проектирование
- 1.4.1. Проектирование программ
- Оформление состояний hover и focus
- Решение проблемы долговременных состояний в многопоточной среде
- Примеры к главе 13 (проектирование пользовательского интерфейса)
- Листинг 5.2. Неявное изменение состояний приложения (неудачный подход)
- 5.3. Проектирование протоколов прикладного уровня
- Лабораторная работа № 2 Проектирование лексического анализатора




