Книга: XSLT
Элемент
Разделы на этой странице:
Элемент <xsl:script>
Элемент <xsl:script> был определен в рабочем проекте XSLT 1.1, он предоставляет хорошо определенный способ связи функций расширения с таблицами стилей XSLT. Это элемент верхнего уровня, обладающий следующими атрибутами:
• implements-prefix (необязательный). Задает имя пространства имен функции расширения, которую реализует этот элемент. Принимает значение NCNAME;
• language (необязательный). Задает язык, используемый функцией расширения. Устанавливается в «ecmascript» (стандарт JavaScript), «javascript», «java» или QNAME, не являющееся NCNAME;
• src (необязательный). Предоставляет URI, в котором реализована функция расширения. Например, это может быть класс Java;
• archive (необязательный). Задает архивы, которые необходимо загрузить перед запуском функции расширения, если они есть. Принимает значения списка URI, разделенного символами-разделителями.
Элемент содержит символьные данные (Microsoft использует раздел CDATA), реализующие функцию или функции расширения.
Как теперь связать функцию, определенную в элементе <xsl:script>, с вашей таблицей стилей XSLT? Сначала создайте в своей таблице стилей элемент <xsl:script> как элемент верхнего уровня, затем поместите в него функции, которые вы хотите определить. В приведенном ниже примере я определяю две функции JavaScript, makeMoney (сделать деньги) и makeMoreMoney (сделать еще больше денег), в элементе <xsl:script>, реализующем пространство имен расширений «starpowder»:
<xsl:script implements prefix="starpowder" language="javascript">
function makeMoney(e) {
.
.
.
}
function makeMoreMoney(e) {
.
.
.
}
</xsl:script>
В зависимости от вашего процессора XSLT, может оказаться хорошим решением заключить такого рода сценарии в раздел CDATA:
<xsl:script implements-prefix="starpowder" language="javascript">
<![CDATA[
function makeMoney(e) {
.
.
.
}
function makeMoreMoney(e) {
.
.
.
}
]]>
</xsl:script>
Теперь при помощи пространства имен «starpowder» можно указать, что вызывается функция расширения:
<CASH>
<xsl:value-of select="starpowder:makeMoney(1000000)"/>
</CASH>
Вот и все (если ваш процессор XSLT это поддерживает). Если вместо сценария вы хотите указать класс Java, воспользуйтесь атрибутом src:
<xsl:script implements-prefix="starpowder" src="java:com.MakeMoney" language="java">
</xsl:script>
РАБОТА С ВНЕШНИМИ РЕСУРСАМИ
Атрибут src также используется, если есть архив подпрограмм JavaScript, как, например, src="archives.js".
Из всех известных мне процессоров XSLT элемент <xsl:script> реализует только процессор Microsoft MSXML3. Информация о работе со сценариями для написания функций расширения для Internet Explorer приведена на web-узле Microsoft (в данный момент это страница по адресу http://msdn.microsoft.com/xml/xslguide/script-overview.asp, но, кажется, Microsoft меняет структуру web-узла каждые два дня или около того).
Следующий пример демонстрирует работу <xsl:script> с Internet Explorer. Я создал функцию JavaScript для преобразования данных о радиусе планет из planets.xml, приведенных в милях, в километры и последующем выводе этих данных в километрах.
Как обсуждалось в главе 2 в разделе «Преобразование документов XML при помощи Internet. Explorer», для просмотра XML-документа, использующего таблицу стилей XSL, в Internet Explorer, версии 5.5 и младше в документ необходимо внести некоторые изменения (если только вы не установили последний разборщик MSXML или не используете недавно появившуюся версию браузера 6.0, хотя и в этом случае нужно применять «text/xsl»). Для начала в таблице стилей XSL используйте тип MIME «text/xsl», а не «text/xml». Я также задал URI для таблицы стилей «kilometers.хsl» следующим образом (листинг 5.15).
Листинг 5.15. Установка использования kilometers.xsl для planets.xml в Internet Explorer
<?xml version="1.0"?>
<?xml-stylesheet type="text/xsl" href="kilometers.xsl"?>
<PLANETS>
<PLANET>
<NAME>Mercury</NAME> <MASS UNITS="(Earth = 1)">.0553</MASS>
<DAY UNITS="days">58.65</DAY>
<RADIUS UNITS="miles">1516</RADIUS>
<DENSITY UNITS="(Earth = 1)">.983</DENSITY>
<DISTANCE UNITS="million miles">43.4</DISTANCE><!--В перигелии-->
</PLANET>
<PLANET>
<NAME>Venus</NAME>
<MASS UNITS="(Earth = 1)">.815</MASS>
<DAY UNITS="days">116.75</DAY>
<RADIUS UNITS="miles">3716</RADIUS>
<DENSITY UNITS="(Earth = 1)">.943</DENSITY>
<DISTANCE UNITS="million miles">66.8</DISTANCE><!--B перигелии-->
</PLANET>
.
.
.
Для преобразования таблицы стилей kilometers.xsl для работы в IE 5.5 или младше я воспользовался пространством имен XSL, которое использует IE, и добавил элемент <xsl:script>, показав, что я собираюсь писать сценарии на JavaScript. Заметьте, однако, что элемент <xsl:script> в Internet Explorer не поддерживает атрибут префикса реализации, поэтому я не могу связать функции, определенные в пространстве имен:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<xsl:script language="javascript">
.
.
.
</xsl:script>
.
.
.
В соответствии с требованиями Internet Explorer, код должен быть заключен в раздел CDATA. Здесь я определил функцию milesToKilometers, которая принимает узел, читает текст узла в свойстве text и преобразует текст в число миль при помощи функции JavaScript parseInt. Далее я умножаю число миль на 1,6, чтобы получить километры, и возвращаю результат:
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<xsl:script language="javascript">
<![CDATA[
function milesToKilometers(e) {
miles = parseInt(e.text);
return miles * 1.6;
}
]]>
</xsl:script>
.
.
.
Поскольку пока в Internet Explorer нельзя связать пространство имен с функцией расширения, для их вызова используется специальный элемент Microsoft <xsl:eval>. Ниже показано, как это выглядит в таблице стилей kilometers.xsl, где я передаю в функцию milesToKilometers текущий узел <RADIUS> для преобразования миль в километры. Поскольку IE 5.5 и младше не поддерживают правила по умолчанию (хотя версия 6.0, вышедшая одновременно с подписанием этой книги в печать, поддерживает их, и вам не нужно ничего менять), для этих браузеров я предоставил правило для корневого узла (листинг 5.16).
Листинг 5.16. kilometers.xsl
<xsl:stylesheet xmlns:xsl="http://www.w3.org/TR/WD-xsl">
<xsl:script language="javascript">
<![CDATA[
function milesToKilometers(e) {
miles = parseInt(e.text);
return miles * 1.6;
}
]]>
</xsl:script>
<xsl:template match="/">
<HTML>
<HEAD>
<TITLE>
The Planets Table
</TITLE>
</HEAD>
<BODY>
<H1>
The Planets Table
</H1>
<TABLE BORDER="2">
<TR>
<TD>Name</TD>
<TD>Mass</TD>
<TD>Radius</TD>
<TD>Day</TD>
</TR>
<xsl:apply-templates/>
</TABLE>
</BODY>
</HTML>
</xsl:template>
<xsl:template match="PLANETS">
<xsl:apply-templates/>
</xsl:template>
<xsl:template match="PLANET">
<TR>
<TD><xsl:value-of select="NAME"/></TD>
<TD><xsl:value-of select="MASS"/></TD>
<TD><xsl:apply-templates match="RADIUS"/></TD>
<TD><xsl:value-of select="DAY"/></TD>
</TR>
</xsl:template>
<xsl:template match="RADIUS">
<xsl:eval>milesToKilometers(this)</xsl:eval>
</xsl:template>
</xsl:stylesheet>
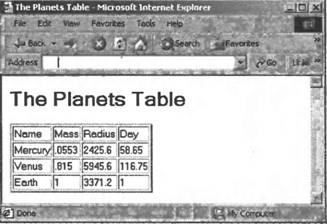
Вот и все, результат этого преобразования приведен на рис. 5.4.

Рис. 5.4. Применение функции расширения в Internet Explorer
Со временем производители будут поставлять все больше и больше функций расширения. Как можно определить, доступна ли заданная функция расширения? Для этого служит функция function-available.
- Создание свободно позиционируемых элементов
- 6.4. Рабочий лист Excel и его структурные элементы
- Письма с элементами графики и вложениями
- Элемент STYLE
- 4.4. Логические элементы и синтез логических схем
- 4.7 Структурные элементы SAN
- Добавление, изменение и удаление элементов списка
- Восстановление элементов списка из Корзины
- Вложение файлов в элементы списков
- Логические элементы
- 5.2. Основные приемы работы, элементы текстового редактора
- Правило 16. Группируйте связанные между собой элементы