Книга: Сначала мобильные!
Огласите весь список, пожалуйста!
Огласите весь список, пожалуйста!
Элементы label и поля ввода — это кирпичики, из которых строится форма. И эти кирпичики необходимо складывать так, чтобы они стимулировали взаимодействие компаний и их клиентов. Другими словами, важно, чтобы поля ввода были правильно организованы. По большому счету существуют три сценария ввода информации, которые мы должны принимать во внимание: последовательность взаимосвязанных вопросов, нелинейное обновление и контекстный ввод с целью немедленного реагирования.
Последовательный набор полей — это группа вопросов, которые необходимо задать, чтобы завершить определенные действия. Самый простой пример такого сценария — формы регистрации и оформления заказа. К этой группе относятся любые вопросы, на которые пользователь должен последовательно ответить, чтобы достичь конкретной цели (покупки, подписки на услуги и т. д.).
Несомненно, когда дело касается мобильного Интернета, правильная организация элементов label и полей ввода играет немаловажную роль, но все же одним из наиболее важных факторов является объем информации, запрашиваемой у пользователя. Чем меньше вопросов вы будете задавать, тем лучше.
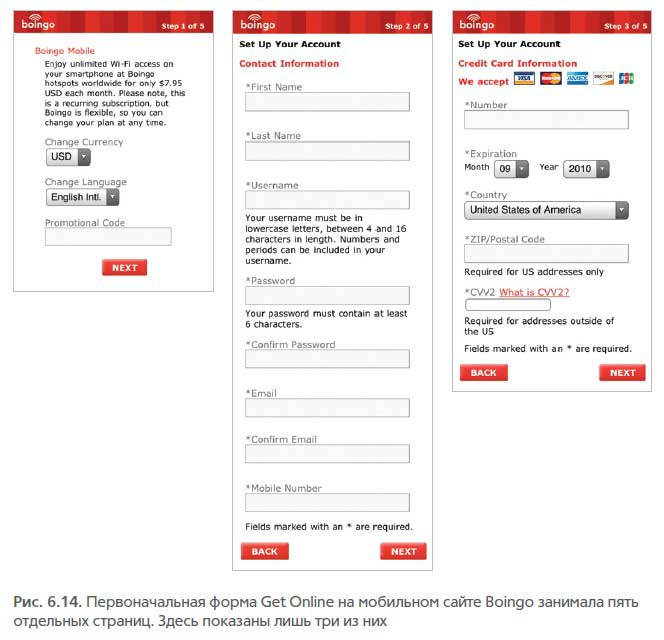
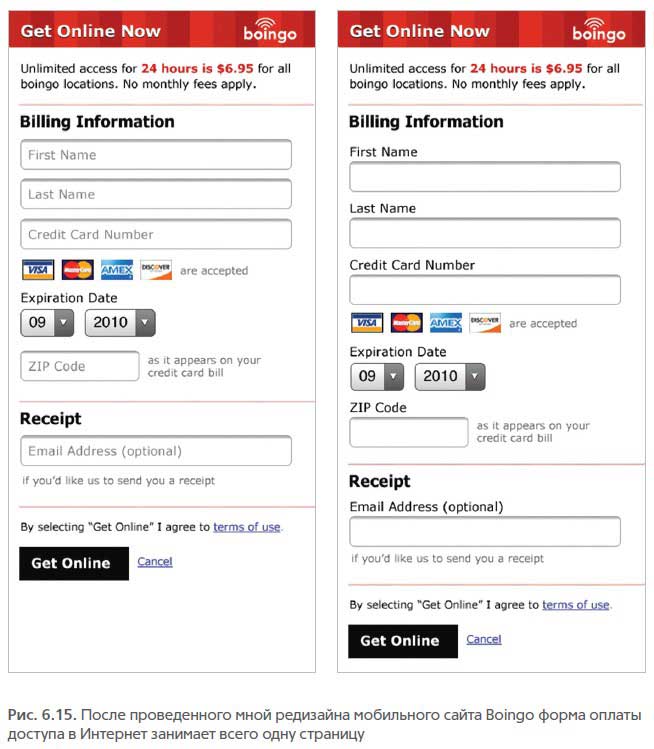
Сравните первоначальный вид формы Get Online на мобильном сайте Boingo (рис. 6.14) и ее вид после проведенного мной редизайна (рис. 6.15): этот пример позволяет понять, от скольких элементов можно смело отказаться, чтобы сделать ваш сайт более лаконичным. Когда речь заходит о мобильных формах, следует действовать радикально — сокращать, сокращать и еще раз сокращать.


Однако сразу задавать пользователю все имеющиеся вопросы необходимо далеко не всегда, ведь зачастую тому требуется лишь изменить (или обновить) некоторые поля формы.
А если для редактирования открыты все имеющиеся поля, ему непросто найти среди них те, в которые он планировал внести изменения, — и особенно трудно это сделать на маленьком экране мобильного устройства.
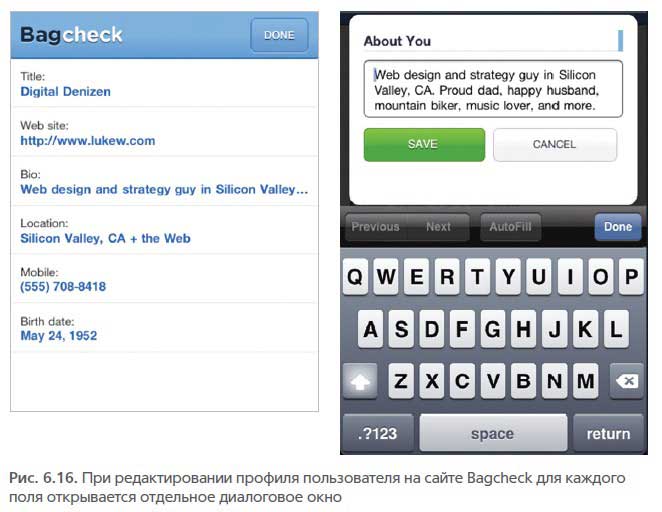
В этом случае более чем оправданным будет применение нелинейного подхода к проектированию формы. В качестве примера давайте рассмотрим профиль пользователя на мобильном сайте Bagcheck. Как правило, мы достаточно редко редактируем свои данные; и еще реже изменяем их полностью. Поэтому на сайте Bagcheck процесс редактирования профиля организован следующим образом: в соответствующих полях формы отображены все пользовательские данные, и, чтобы изменить те или иные из них, необходимо просто нажать на соответствующую строчку, вызвав диалоговое окно (с клавиатурой и курсором в поле) или отдельную страницу для редактирования.

При проектировании форм необходимо принимать в расчет высоту виртуальной клавиатуры (обычно она занимает примерно половину экрана). Оптимально, если клавиатура не будет закрывать поле ввода и кнопки формы.
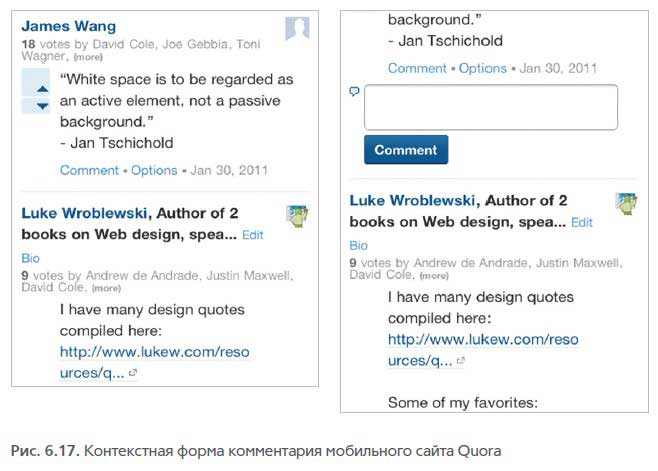
И последний (но от этого не менее важный) сценарий, позволяющий легко и быстро создавать и редактировать контент, — это контекстный ввод. В этом случае в тексте обозначается область, которую пользователь может редактировать. Форма контекстного ввода обычно состоит из одного поля. Взгляните на мобильный сайт Quora, где можно комментировать ответ, не покидая текущей страницы (рис. 6.17). Такая схема позволяет оперативно реагировать на сообщения других пользователей и вполне соответствует привычным способам взаимодействия с мобильными устройствами.

- Список основных источников информации
- Список литературы
- Список использованной литературы
- Список рекомендуемой литературы
- Где просмотреть список программ, установленных на моем компьютере?
- 9.4.1. Список контроля доступа
- Листинг 9.1. Список acl-правил, описанных по умолчанию в конфигурационном файле
- Список кораблей
- Контрольный список
- Список типов .NET
- Список всех команд
- 5.8.4. Список сырья, материалов и комплектующих




