Книга: Сначала мобильные!
Мобильные ответы
Мобильные ответы
Спроектировать хорошую веб-форму для мобильного сайта совсем не сложно — достаточно просто задавать правильные вопросы при помощи элементов label. А вот сделать так, чтобы пользователям было легко давать правильные ответы, — задача куда более серьезная. К счастью, проектирование мобильных приложений не только накладывает ограничения, но и предоставляет целый ряд возможностей, позволяющих найти выход из этой ситуации.
Стандарты…
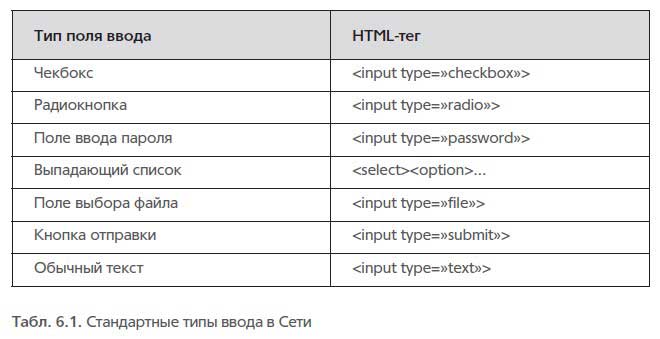
Если вы уже проектировали сайты, то наверняка знакомы с различными типами полей веб-форм. Наиболее часто используются следующие типы полей: чекбокс (checkbox), поле ввода пароля (password), радиокнопка (radio), выпадающий список (select), поле выбора имени файла (file pick), кнопка отправки (submit) и обычное текстовое поле (plain text). Придерживаясь этого стандарта, вы значительно облегчите пользователям взаимодействие с вашим мобильным сайтом (табл. 6.1).

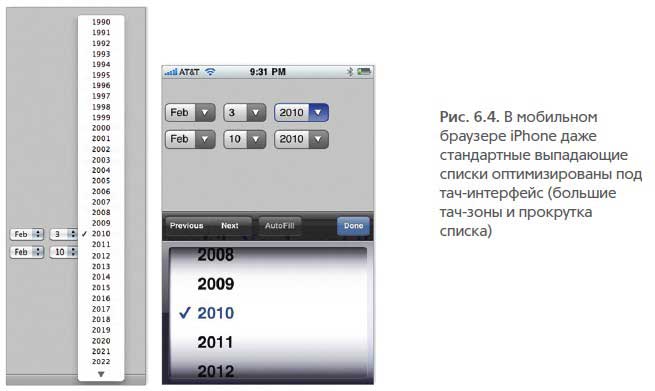
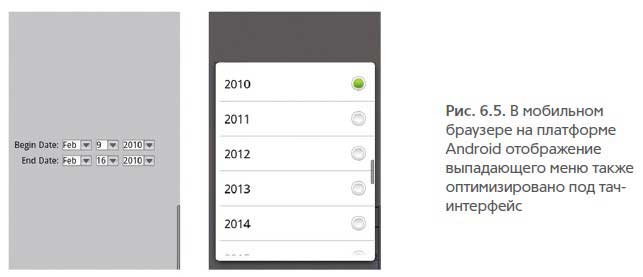
Например, когда вы применяете стандартный выпадающий список, браузер устройства с активным экраном может представить его в виде большого количества элементов довольно крупного размера, а не как стандартное выпадающее меню, которое можно увидеть на стационарных компьютерах (рис. 6.4–6.5). Различные мобильные платформы будут по-разному отображать эти списки, однако в любом случае выбрать подходящий вариант с их помощью будет значительно проще. То же справедливо и в отношении кнопок отправки, радиокнопок, сообщений об ошибках и многого другого.


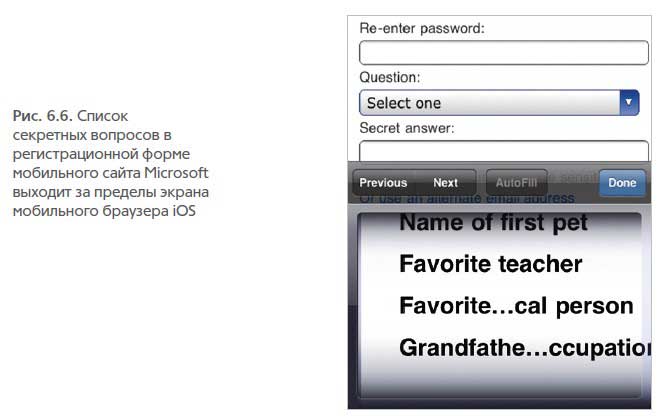
Есть, однако, и исключения. Несмотря на то что реализованный на мобильных платформах функционал меню обычно облегчает выбор из списка, иногда мобильные ограничения дают о себе знать. Например, если меню оказывается слишком длинным, то при масштабировании страницы оно часто выходит за пределы экрана, что осложняет выбор необходимых опций (рис. 6.6).

Иногда длинный список не разворачивается на весь экран, а прокручивается в небольшом окне, что также крайне неудобно. На таких устройствах, как iPhone, одновременно можно видеть не больше четырех-пяти пунктов меню. Поэтому если размер меню выходит за вертикальные или горизонтальные ограничения стандартного выпадающего списка, лучше выделить для него отдельную страницу.
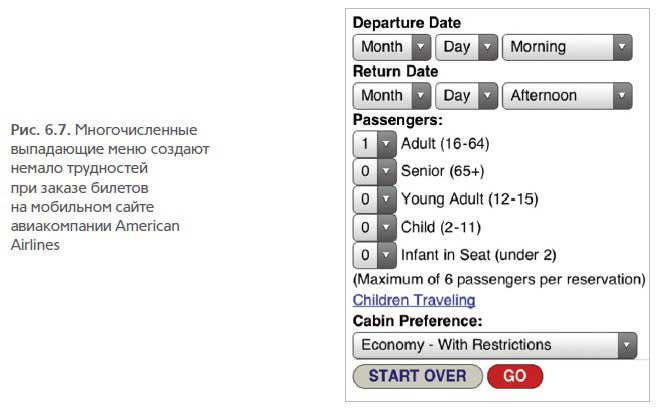
В некоторых случаях лучше вообще отказаться от выпадающего меню — без него сделать выбор зачастую и проще, и быстрее. Как показывает практика, в случае тач-интерфейса выпадающее меню предполагает выполнение минимум четырех действий: сначала требуется нажатие, чтобы открыть меню, потом пролистывание — чтобы его просмотреть, затем снова нажатие — чтобы выбрать нужный вариант ответа, и еще одно нажатие — чтобы закрыть список и вернуться назад к форме. Если же форма содержит несколько выпадающих меню (рис. 6.7), то нажимать на экран приходится очень интенсивно.

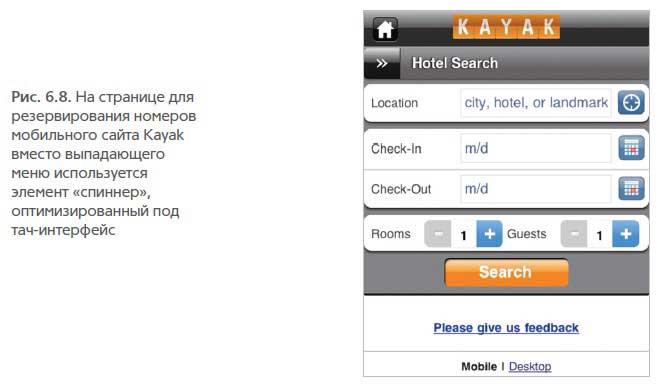
К счастью, эту задачу можно решить при помощи пользовательских элементов управления, специально разработанных для устройств с тач-интерфейсом. Например, в мобильной версии туристического сайта Kayak (рис. 6.8) для ввода количества бронируемых номеров и числа проживающих вместо выпадающих меню применяется элемент управления «спиннер». Чтобы ввести новое значение, достаточно один раз нажать на кнопку «+» или «—». Это отличное решение для полей с ограниченным диапазоном выбора, таких как на сайте Kayak, где вы можете заказать не более двух гостиничных номеров.

На сайте Kayak необходимые поля проще заполнять еще и потому, что в них предустановлены значения, которые выбирает большинство посетителей (http://bkaprt.com/mf/51). Чаще всего клиентам требуется один номер, и, сделав «1» значением по умолчанию, разработчики сэкономили пользователям время и силы — ведь теперь тем не нужно вводить число вручную или выбирать его из списка.
Исследование, в ходе которого проводилось сравнение эффективности взаимодействия с пустыми формами и формами, содержащими значения по умолчанию, показало, что владельцы мобильных устройств заполняют формы второго типа в четыре раза быстрее, чем формы первого (http:// bkaprt.com/mf/52; PDF). Согласитесь, такая экономия времени дорогого стоит.
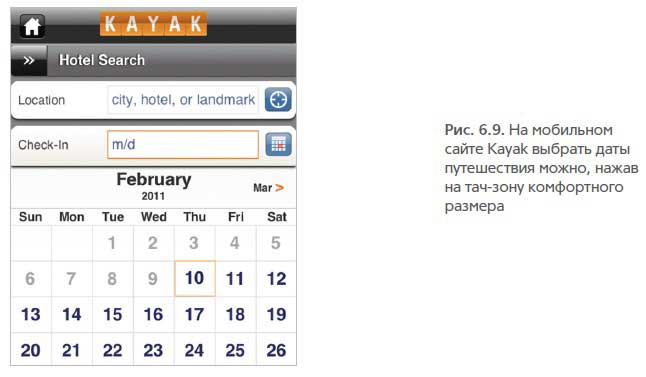
Выбирать даты путешествия на сайте Kayak также невероятно просто. В отличие от сайта American Airlines, где этой цели служат аж три выпадающих меню (рис. 6.7), клиентам Kayak достаточно отметить соответствующие даты в большом, занимающем почти весь экран календаре (рис. 6.9). И снова разработчики избавили пользователей от необходимости производить массу ненужных манипуляций.

Проектируя мобильную версию сайта, которая предполагает нестандартные способы ввода данных, не забывайте об устройствах без тач-интерфейса или с гибридным интерфейсом. Убедитесь, что посетители смогут взаимодействовать с вашим сайтом при помощи средств непрямой манипуляции (трекболов, трекпадов и т. д.), — укажите порядок элементов выпадающего меню, а также установите значения состояний: focus и: hover.
Новые стандарты.
Чтобы задать нестандартные поля для мобильного сайта, необходимо написать специальный код. Однако мобильные веббраузеры стремительно развиваются, и те элементы, которые сейчас требуют специальных действий, в недалеком будущем могут стать частью стандартной разметки (http://bkaprt.com/ mf/53). Более того, уже сегодня существует ряд решений, позволяющих значительно упростить ввод данных.
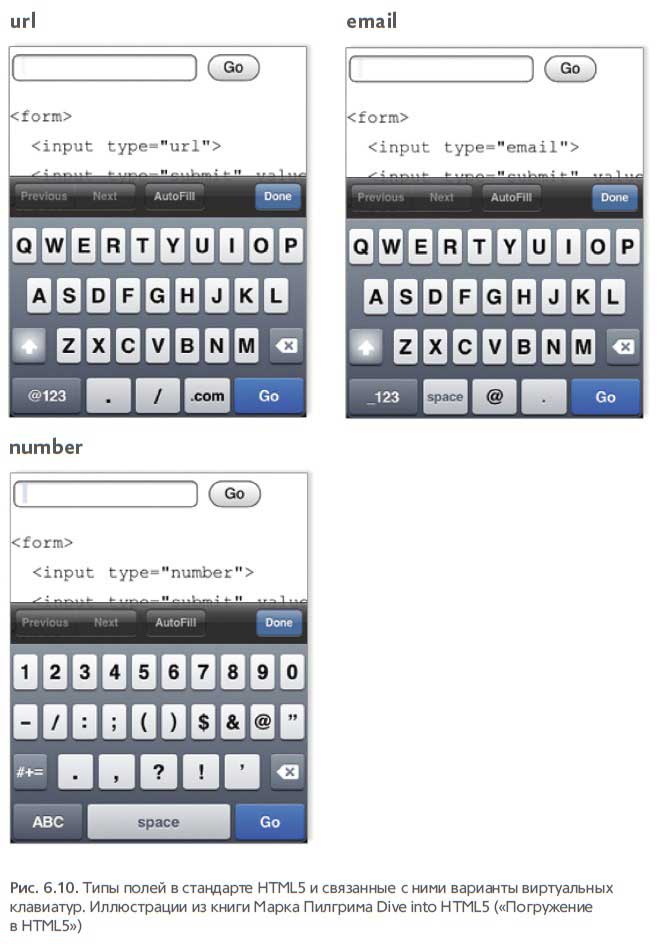
Начну с того, что в рамках стандарта HTML5 новые типы полей облегчают ввод данных определенного формата. В мобильном Safari и аналогичных ему браузерах при заполнении поля url (веб-адрес) открывается виртуальная буквенно-цифровая клавиатура с кнопками «.», «/» и «.com». При указании типа поля e-mail возникает виртуальная клавиатура с символами «.» и «@». А при указании типа поля number появляется цифровая клавиатура (рис. 6.10).

Спецификацию HTML5 можно использовать без опасений — браузеры, не поддерживающие новые типы полей, обнаружив неизвестный им тип поля, интерпретируют его как стандартный текст. (Изучить типы полей, поддерживаемых популярными мобильными веб-браузерами, можно в сравнительной таблице, составленной Питером-Полом Кохом (http://bkaprt.com/mf/55)).
Применение специальных типов полей форм дает положительные результаты даже на тех устройствах, браузеры которых не имеют виртуальной клавиатуры (поддерживающие HTML5 или менее распространенные спецификации, такие как CSS-MP или Wireless CSS), поскольку пользователям для ввода числовых данных не требуется переключаться в соответствующий режим. Кстати о числах: телефоны изначально создавались, чтобы набирать на них цифры, и большинство из них имеют виртуальную или физическую цифровую клавиатуру. Поэтому для ввода числовых последовательностей, таких как номер телефона или цена, задайте единое поле и предоставьте пользователям возможность набрать правильное значение на клавиатуре.
Несмотря на появление новых типов полей, основная часть данных по-прежнему вводится в формате обычного текста.
К счастью, и в этой сфере дополнительные атрибуты полей позволяют сделать жизнь мобильных пользователей проще.
Среди них:
• автоматическое добавление прописных букв (autocapitalize) — отключайте этот атрибут при вводе адресов электронной почты, паролей, веб-адресов и других данных, где имеет значение регистр; включайте при вводе имен собственных, таких как географические названия или имя/фамилия;
• автоматическое исправление (autocorrect): отключайте этот атрибут при вводе адресов электронной почты, паролей, веб-адресов и других нетекстовых данных; включайте при вводе текста и данных в свободной форме; не забывайте удалять лишние пробелы в конце слов, возникающие в режиме автоисправления текста.
Повторю еще раз: браузеры, не поддерживающие эти атрибуты, просто проигнорируют их, поэтому вы можете смело использовать их в своих формах. В современных браузерах ваши формы покажут все, на что они способны, и потребители будут вам благодарны — особенно после того, как увидят, что введенная ими информация не была уничтожена излишне активными штатными средствами автокоррекции, встроенными в операционную систему устройства.
- Мобильные вопросы
- Вопросы и ответы
- 11 Основные возражения и ответы на них
- Мобильные технологии в цифрах
- Ответы
- Часть 1 Почему так важен принцип «сначала мобильные!»
- Ответы на часто задаваемые вопросы.
- ВОПРОСЫ И ОТВЕТЫ
- Полученные ответы
- 7.6.1 Эхо-запросы и эхо-ответы
- Ответы на контрольные вопросы к главам части II
- Ответы к некоторым упражнениям




