Книга: Сначала мобильные!
К малому через большое
К малому через большое
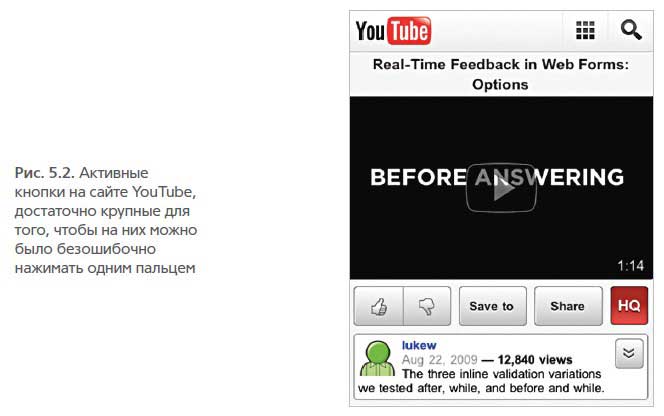
При разработке мобильных веб-приложений дизайнеры зачастую идут по пути простого уменьшения всех элементов обычного сайта. Места на экране немного, а значит, чем меньше, тем лучше, не так ли? В этом подходе есть логика, но все же в процессе проектирования следует придерживаться противоположного направления и увеличивать элементы — иногда даже до размеров, превышающих привычные (рис. 5.2).

Человеческие пальцы — не самый точный инструмент.
Им не хватает аккуратности компьютерной мыши. Они разных размеров. Кроме того, они то и дело соскальзывают, не попадая в нужный участок экрана. Поэтому чем важнее выполняемая задача, тем крупнее должна быть зона касания — только тогда людям с «одним глазом и одним пальцем» будет удобно взаимодействовать с вашим сайтом.
Действительно ли это так важно? Результаты исследований показывают, что почти в половине случаев нажатие на рекламные баннеры в мобильном браузере происходит случайно (http://bkaprt.com/mf/41). Продуманные размеры и правильное расположение зон касания позволяют пользователям уверенно и точно нажимать на экран. Но до каких пределов следует увеличивать размеры тач-зоны?
В руководстве iOS Human Interface Guidelines (http://bkaprt.com/ mf/42) Apple рекомендует, чтобы размер зоны для нажатия составлял 44 ? 44 пункта. В качестве единицы измерения Apple использует пункты, а не пикселы, поскольку экраны разных устройств имеют разное разрешение (об этом поговорим ниже). А чтобы правильно учитывать различия в экранном разрешении (или ppi), лучше задавать размеры тач-зон в физических единицах.
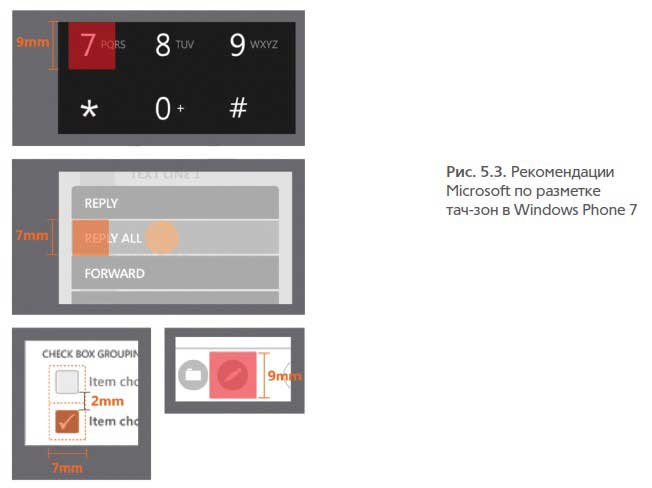
Microsoft также применяет этот подход в руководстве для Windows Phone 7. В нем указано, что оптимальный размер тач-зоны составляет 9 мм, минимальный — 7 мм, а минимальное расстояние между различными зонами — 2 мм. Другие руководства для разработчиков (например, от Nokia и даже Ubuntu) рекомендуют примерно такие же размеры, как и у Microsoft; за основу принят средний размер человеческого пальца. Лаборатория Touch Lab Массачусетского технологического института (MIT) определила, что средний размер зоны для касания подушечкой пальца составляет 10–14 мм, кончиком — 8-10 мм (http://bkaprt.com/mf/43).
К подобным рекомендациям следует прислушаться, однако это вовсе не означает, что размеры любой иконки или кнопки на вашей мобильной странице обязаны составлять ровно 9 ? 9 мм. Указанным параметрам должна соответствовать активная тач-зона, в то время как ее визуальное отображение может быть вдвое меньше. Иллюстрация из «Руководства Microsoft» (рис. 5.3) показывает, какие значения атрибутов margin или padding следует задавать, чтобы тач-зоны имели правильный размер, а элементы визуального интерфейса при этом не выглядели бы одинаково.

Помимо этого в «Руководстве Microsoft» подробно описаны случаи, когда размер тач-зоны должен превышать 9 мм: «Если пользователям приходится часто нажимать на элемент интерфейса; если результат ошибочного нажатия необратим или имеет неприятные последствия; если элемент интерфейса расположен слишком близко к краю экрана; если на него трудно нажимать или он является составной частью в цепочке последовательных действий — как в случае набора телефонного номера» (http://bkaprt.com/mf/44).
Другими словами, когда речь идет о прикосновениях к экрану мобильного устройства, следует всегда придерживаться принципа «чем больше, тем лучше». Правильное расположение и надлежащий размер тач-зоны позволяют избежать куда более серьезных проблем, чем простое соскальзывание пальца.
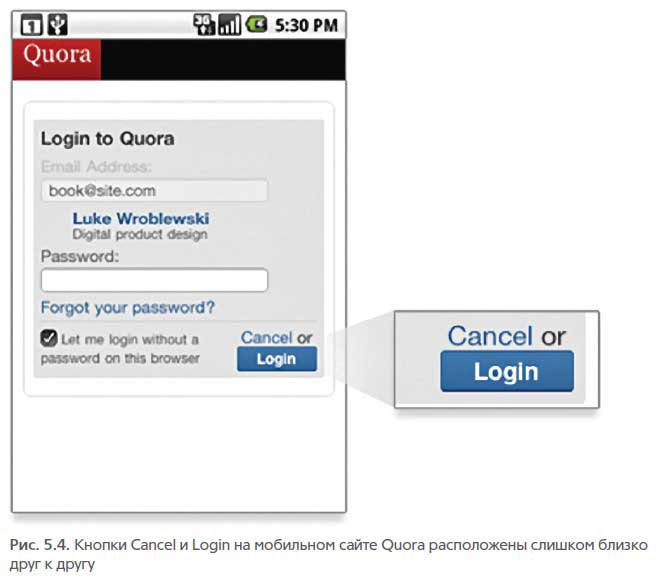
Посмотрите внимательно на стартовую страницу мобильного сайта Quora (рис. 5.4). Заметили, где могут возникнуть проблемы?

Действительно, кнопки Cancel и Login расположены слишком близко друг к другу. Здесь неправильные размеры и расположение тач-зон (помните о правиле двух миллиметров?) могут привести к тому, что пользователь, вместо того чтобы войти в свой аккаунт, покинет сайт.
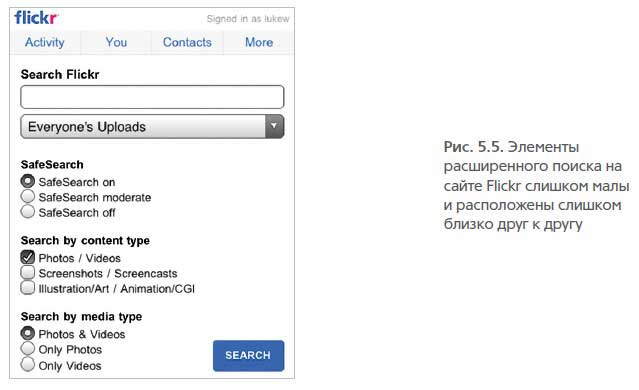
Еще один пример: окно расширенного поиска на мобильном сайте Flickr, где элементы интерфейса также расположены слишком близко друг к другу (рис. 5.5). В данном случае «больше» однозначно было бы лучше, чем «меньше».

- Разработка через тестирование и разработка с тестами
- Часть III. Шаблоны разработки через тестирование
- Как переносить данные через USB-брелок («флэшку»)?
- Когда я не работаю за компьютером, через некоторое время он отключается. Можно ли это исправить?
- Как поступить, если надо переименовать сразу большое количество файлов?
- Я слышал, что через сеть на компьютер проникают вирусы. Как обезопасить себя?
- Как можно общаться через локальную сеть?
- Как искать работу через Интернет?
- Восстановление системы через меню загрузки
- Проблема с переключением языков. Значок есть, но не работает. Если через Панель управления удалить все языки и тут же сн...
- Как уменьшить размер изображения, чтобы оно быстрее загружалось через Интернет?
- В Интернете можно найти большое количество игр, баннеров и меню, сделанных во Flash. Можно ли самому создать подобную ан...




