Книга: Сначала мобильные!
Изучите язык жестов
Изучите язык жестов
Тач-зоны позволяют управлять мобильным сайтом, но само взаимодействие происходит при помощи жестов. И хотя в технической документации для различных платформ жесты обозначаются и описываются по-разному, на сегодняшний день существует стандартный набор жестов, применяемый пользователями при работе с мобильными приложениями.
Для того чтобы лучше разобраться в этом вопросе, я вместе с Дэном Уиллисом и Крейгом Вилламором изучил техническую документацию для следующих платформ:
• iOS и OS X компании Apple;
• Android компании Google;
• Windows Phone 7, Windows 7 и Surface компании Microsoft;
• Web OS компании Palm;
• библиотеку поддержки жестов GestureWorks в среде программирования Flash компании Adobe;
• и даже для графического планшета Bamboo компании Wacom, поддерживающего тач-интерфейс.
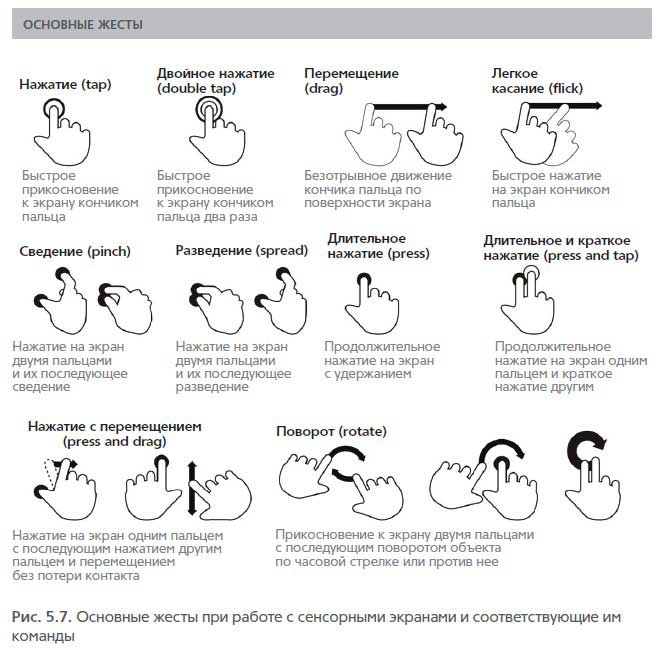
К счастью, проведенный анализ показал, что у этих систем больше общего, чем различий. Фактически основной набор жестов одинаков для всех платформ: они соответствуют основным действиям, которые выполняют пользователи при работе с сенсорными экранами: нажатие (tap); двойное нажатие (double tap); перемещение (drag); пролистывание (swipe); уменьшение масштаба (pinch); увеличение масштаба (spread); продолжительное нажатие (press and tap); продолжительное нажатие с перемещением (press and drag); а также несколько разновидностей поворотов. Поскольку некоторые мобильные веб-браузеры не поддерживают определенные жесты или резервируют их для системных операций, этот список может быть сокращен всего до трех операций — нажатие, перетаскивание и пролистывание (рис. 5.7).

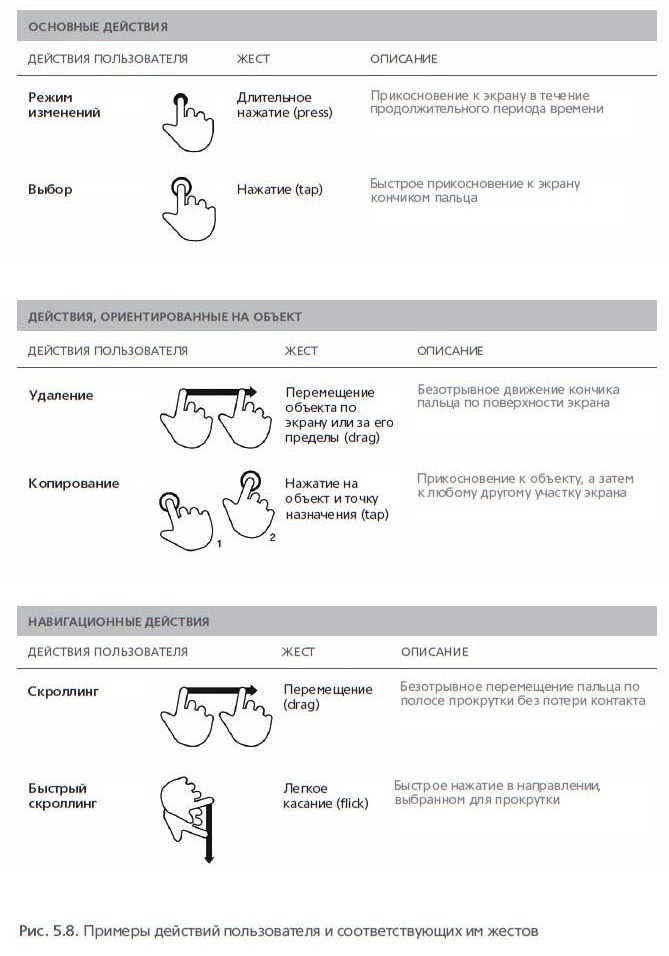
Несомненно, разработчикам важно знать, какие жесты возможны в принципе, но еще более важно понимать, как пользователи при помощи жестов взаимодействуют с интерфейсом мобильных устройств. Если человек собирается произвести какое-то действие или перейти к другому объекту или странице, какие из этих жестов он выполнит? Созданное по итогам нашего аудита «Справочное руководство по жестам для тач-интерфейсов» отвечает на эти и некоторые другие вопросы (http://bkaprt.com/mf/45) (рис. 5.8).

Руководство начинается с описания основных задач, которые обычно решают пользователи — например, изменить параметры, удалить объект или пролистать список. Рядом с каждым из потенциальных действий приведены применяемые на большинстве платформ (и чаще всего выполняемые пользователями) жесты.
Руководство находится в открытом доступе и содержит файлы шаблонов для каждого жеста в форматах PDF, EPS, OmniGraffle и Visio, которые можно свободно использовать при создании макетов и прототипов.
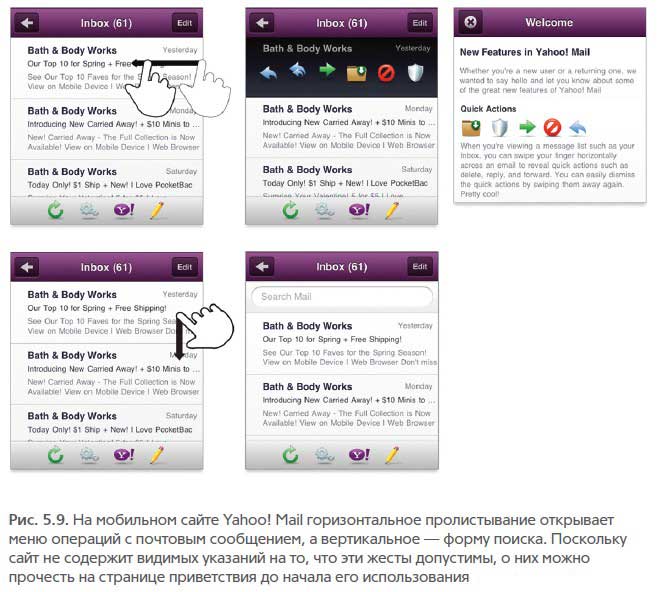
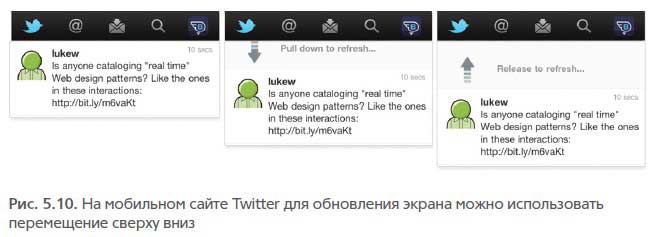
Устройства с тач-интерфейсом стремительно завоевывают популярность, а значит, будут появляться все новые дизайнерские решения. Например, такое действие, как «потянуть вниз для обновления», которое раньше было доступно лишь для отдельных приложений, сегодня получает широкое распространение, так что нетрудно предположить, что в ближайшее время пользователи попробуют применить их и на вашем сайте. Поэтому смело экспериментируйте с жестами! (рис. 5.9–5.10).


- 8.2. Языки программирования Виды программирований
- ПРИМЕР ПРОСТОЙ ПРОГРАММЫ НА ЯЗЫКЕ СИ
- Реализация языка SQL
- Дальнейшее развитие языка SQL
- Язык программирования Python
- 2. Визуальный язык знают все Жест с ручкой в руках
- Программирование на языке Пролог для искусственного интеллекта
- 1. Оператор Select – базовый оператор языка структурированных запросов
- 2. Унарные операции на языке структурированных запросов
- 3. Бинарные операции на языке структурированных запросов
- Фишка шестая. «Язык пользы»
- Компилятор языка С




