Книга: Сначала мобильные!
Выбор наведением
Выбор наведением
Раз уж мы заговорили о подсказках, следует отметить, что привычные подсказки, возникающие при наведении курсора (состояние on hover, когда указатель мыши находится над определенным участком страницы), не подходят для приложений с активным экраном. Это и понятно: курсора, который можно было бы наводить, здесь просто нет. И хотя пальцы тоже отбрасывают тень, я не знаю ни одного мобильного устройства, которое воспринимало бы это в качестве функции наведения.
Следовательно, необходимо пересмотреть все действия, которые прежде выполнялись при помощи указателя мыши.
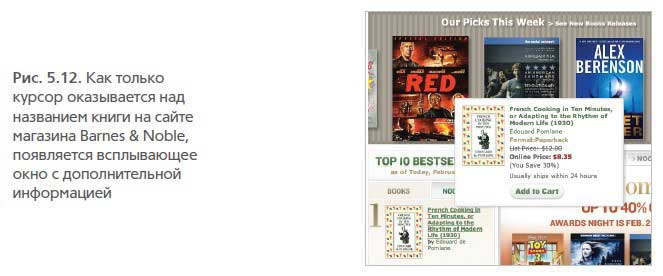
И это прекрасно! На самом деле на обычных сайтах значение наведения часто бывает переоценено. Когда пользователь подводит курсор мыши к объекту, это еще не означает, что он хочет, чтобы на экране появилась подсказка или меню (рис. 5.12). В отличие от нажатия наведение курсора не всегда предполагает действие.

Меню, появляющееся при наведении мыши, обычно представляет собой список дополнительных действий, не настолько важных, чтобы отображать их на экране постоянно. Оно часто содержит опции, которым не хватило места в основном экранном меню. Однако при переходе на мобильные версии сайтов об этих опциях не следует забывать.
При создании мобильных сайтов у вас есть следующие варианты размещения опций выпадающего меню:
• меню располагается непосредственно на экране;
• меню появляется при нажатии на экран, а выбор необходимых функций производится пролистыванием;
• меню выносится на отдельную страницу;
• и мой любимый: вообще отказаться от выпадающего меню.
На экране.
В тех случаях, когда содержание выпадающего меню имеет принципиальное значение, наиболее правильно размещать его непосредственно на экране. Именно такое решение использовал Twitter в первоначальном варианте своего мобильного сайта.
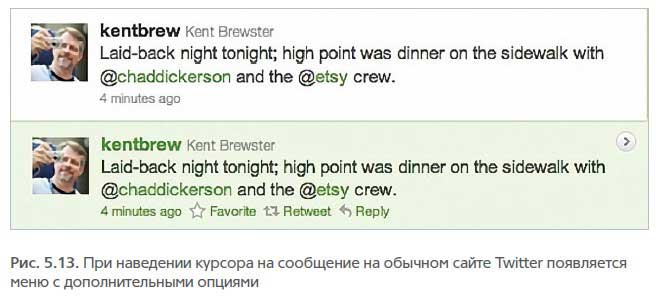
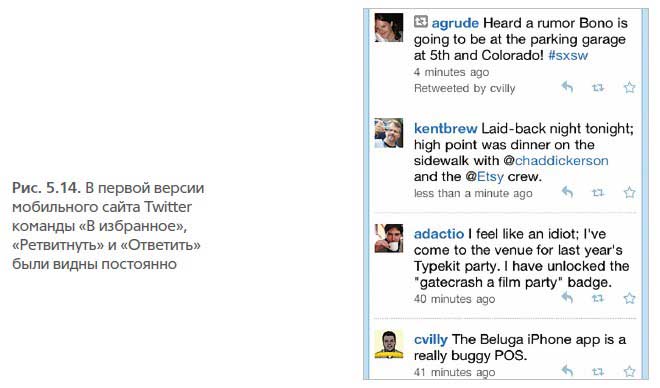
На обычном сайте Twitter при наведении курсора на сообщение появлялось меню со следующими опциями: «В избранное», «Ретвитнуть» и «Ответить» (рис. 5.13). По мнению разработчиков, эти действия достаточно важны, поэтому в мобильной версии сайта они расположили их непосредственно на экране (рис. 5.14).


При нажатии и пролистывании.
При открытии обычных сайтов в некоторых мобильных браузерах стандартное выпадающее меню отображается при нажатии на экран. Это оправдано в тех случаях, когда опции такого меню логически связаны со следующим действием пользователя. Однако если его содержание добавляет к процессу лишние шаги, это может мешать перемещению посетителей по сайту, а значит, вызывать у них раздражение.
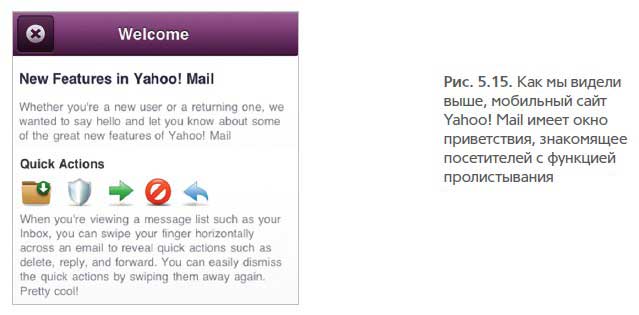
Пролистывание — жест куда менее очевидный и понятный пользователю, чем нажатие. И чаще всего при проектировании мобильного интерфейса он требует дополнительных усилий со стороны разработчиков. С другой стороны, этот жест редко бывает случайным, а значит, производимое им действие не будет мешать посетителям в процессе их естественных перемещений по сайту. Если вы намерены использовать пролистывание на своем сайте, то имеет смысл добавить подсказку или небольшую анимацию, объясняющую, как оно работает (рис. 5.15).

Следует также иметь в виду, что для действий, выполняемых при помощи неочевидных жестов (например пролистывание), нужно предусмотреть альтернативы.
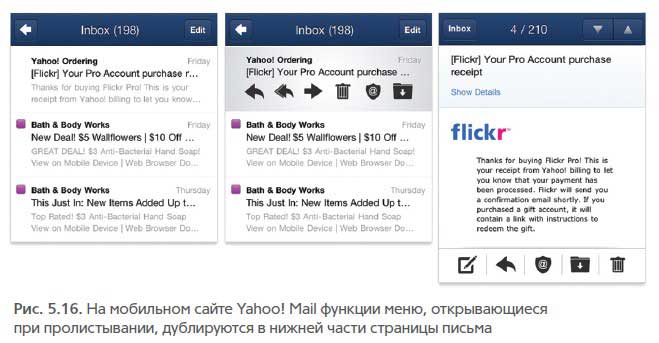
Так, на мобильном сайте Yahoo! Mail функции меню, открывающиеся при пролистывании, дублируются также в отдельном окне (рис. 5.16).

На отдельной странице.
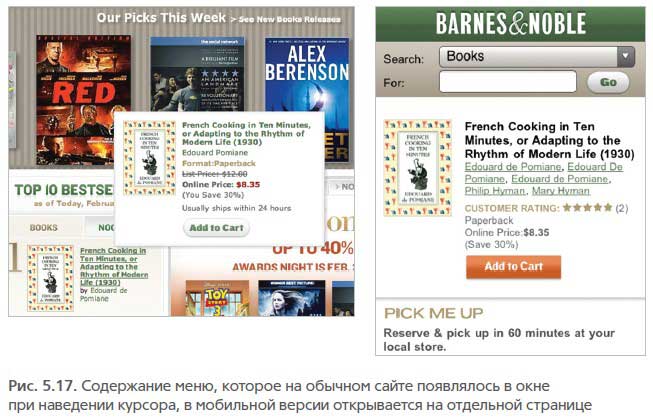
Если выпадающее меню включает большой объем информации, то на мобильном сайте имеет смысл размещать его на отдельной странице. Такой подход использовал Barnes & Noble (рис. 5.17). То, что на обычном сайте было большим (и навязчивым) выпадающим меню, в его мобильной версии теперь занимает отдельную страницу.

Полный отказ.
Если изначально в выпадающем меню не было особой необходимости, то в мобильной версии сайта лучше и вовсе от него избавиться. Отказ от лишних действий или информации, не представляющей ценности для пользователя, не только сделает интерфейс проще, но и облегчит разработку и поддержку сайта. Так что смело избавляйтесь от всего лишнего!
Вы можете выбрать любой из описанных выше подходов — главное, убедитесь, что при переходе от обычной версии сайта к мобильной вы не забыли ни об одной из функций выпадающего меню.
- Выбор стратегии ценообразования
- Выбор аппаратного обеспечения для InterBase
- Рекомендации по выбору архитектуры: Classic или SuperServer?
- Ограничение результатов выборки FIRST
- Выбор спутника жизни
- 1. Унарная операция выборки
- 1. Операция выборки.
- Отчет о выборе ERP-системы
- 2.6.2. Выбор вариантов бронирования услуг контрагентов
- Глава 4 Поиск и выбор идеи
- Глава 2 Выбор стратегии интернет-маркетинга
- Выбор правильного формата для вашего видео на YouTube




