Книга: HTML: Популярный самоучитель
Задание отображения единичных элементов документа
Разделы на этой странице:
Задание отображения единичных элементов документа
Стили можно определять не только в таблице стилей. При помощи атрибута style можно создавать так называемые «инлайн?стили». Атрибут style поддерживается для тех же HTML?элементов, что и атрибут class. Для создания «инлайн?стиля» атрибуту style присваивается значение, которое обычно записывается в скобках {} в строке таблицы стилей (то есть объявление правила). Ниже приведен переделанный пример 10.2, в котором как раз и реализовано определение стилей в атрибуте style (обратите внимание, что при этом отпала необходимость определения самой таблицы стилей) (пример 10.3).
Пример 10.3. Использование атрибута style
<HTML>
<BODY>
<H1>Заголовок первого уровня</H1>
<P>Текст абзаца
<H1 style = "color: red; font-family: arial">Измененный заголовок первого уровня</H1>
<H2>Заголовок второго уровня</H2>
<P style = "font-style: italic">Курсивный текст абзаца
<H2 style = "color: blue; font-family: newroman">Измененный заголовок второго уровня</H2>
<P style = "font-weight: bold">Полужирный текст абзаца
</BODY>
</HTML>
Рассмотрим еще один способ применения правил отображения, задаваемых с помощью стилевых таблиц. В стилевой таблице можно задать CSS?свойства HTML?элемента, имеющего определенное значение атрибута id (атрибут рассматривался в гл. 6). Как это делается, лучше сразу рассмотреть на примере 10.4.
Пример 10.4. Использование атрибута id в CSS
<HTML>
<HEAD>
<TITLE>Использование id в CSS</TITLE>
<!– Определение таблицы стилей–>
<STYLE type = "text/css">
#left_pointer {width: 60; height: 120}
#right_pointer {width: 120; height: 60}
</STYLE>
</HEAD>
<BODY>
<P>Рисунки без применения стилей
<IMG src = "left.gif">
<IMG src = "right.gif">
<P>А к этим рисунками применен стиль (изменение размера)
<IMG src = "left.gif" id = "left_pointer">
<IMG src = "right.gif" id = "right_pointer">
</BODY>
</HTML>
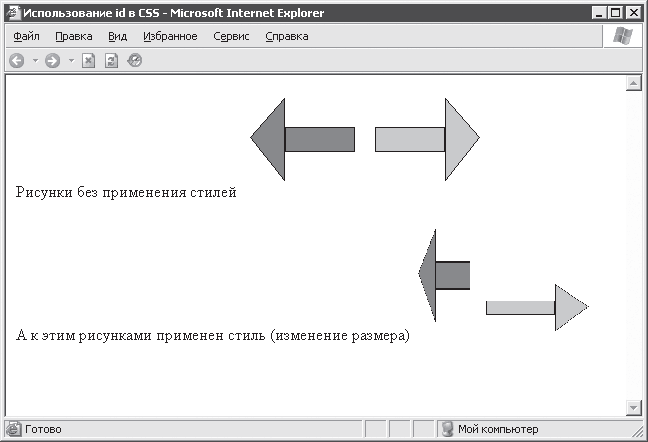
В данном случае при помощи CSS задаются параметры отображения двух рисунков. Как это реализуется браузером, можно увидеть на рис. 10.3.

Рис. 10.3. Задание стилей отдельных элементов
Задать параметры отображения только одного элемента рассмотренным способом можно потому, что значение атрибута id, если оно используется, обычно делается уникальным.
- Создание свободно позиционируемых элементов
- Задание a1 для исполнителя Робот
- 1.2.2. Комментарии и встроенная документация
- Создание корня документа:
- Как уменьшить размер документа Microsoft Word?
- Домашнее задание
- Добавление, изменение и удаление элементов списка
- Восстановление элементов списка из Корзины
- Работа с документами в режиме оффлайн
- Использование информационной панели документа
- Задание
- Использование панели задач Управление документами в приложениях Office 2007




