Книга: HTML: Популярный самоучитель
Правила отображения HTML-элементов
Правила отображения HTML-элементов
Рассмотрим самое простое применение CSS – задание стиля текста (или прочего содержимого), содержащегося внутри определенных HTML?элементов. Для этого нужно указать в качестве селектора название HTML?элемента (или нескольких HTML?элементов), например:
H1 {color: red; font-family: arial}
H2, H3 {color: blue; font-family: courier}
P {font-style: italic}
Теперь все заголовки первого уровня будут отображаться красным цветом шрифтом Arial, заголовки второго и третьего уровней будут отличаться только размером шрифта, а текст внутри каждого HTML?элемента P будет отображаться курсивом.
Приведенный выше текст уже является таблицей стилей. Его можно поместить в отдельный CSS?файл. Тогда получится внешняя таблица стилей. Можно поместить определение CSS внутрь HTML?документа так, как это показано в примере 10.1.
Пример 10.1. Стили для HTML-элементов
<HTML>
<HEAD>
<TITLE>Использование стилей HTML-элементов</TITLE>
<STYLE type = "text/css">
H1 {color: red; font-family: arial}
H2, H3 {color: blue; font-family: courier}
P {font-style: italic}
</STYLE>
</HEAD>
<BODY>
<H1>Заголовок первого уровня</H1>
<P>Текст абзаца
<H2>Заголовок второго уровня</H2>
<P>Текст абзаца
<H3>Заголовок третьего уровня</H3>
<P>Текст абзаца
</BODY>
</HTML>
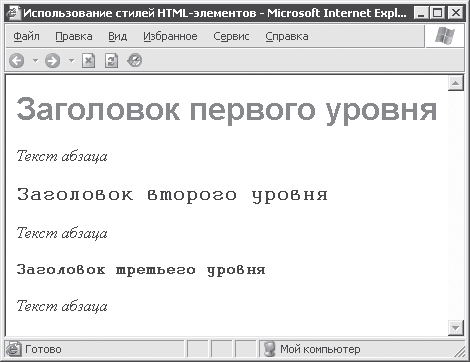
На рис. 10.1 приведено подтверждение сказанных выше слов о том, как браузер покажет текст документа с рассмотренной таблицей стилей.

Рис. 10.1. Задание стилей для HTML-элементов
- Правила творческой лени
- Создание свободно позиционируемых элементов
- 1.3. Правила подключения к компьютеру внешних устройств
- Правила именования файлов
- 2. Правила вывода Армстронга
- 3. Производные правила вывода
- Добавление, изменение и удаление элементов списка
- Восстановление элементов списка из Корзины
- Применение PHP-технологий в программе HtmlPad
- Правила работы успешных продавцов в кризис
- ГЛАВА 5 Правила продажи и обслуживания
- Настройка отображения календаря с панелью задач




