Книга: HTML: Популярный самоучитель
8.6. Замена фреймов внедренными HTML-документами
8.6. Замена фреймов внедренными HTML-документами
Если по каким?то причинам у вас нет возможности использовать фреймы, но все же хочется сохранить интерфейс сайта в том же виде, каким он был бы при использовании фреймов, можно прибегнуть к использованию HTML?элемента OBJECT. Взгляните на текст примера 8.8. Здесь для создания аналога плавающего фрейма, показанного на рис. 8.3, используется элемент OBJECT.
Пример 8.8. Замена плавающего фрейма элементом
<TITLE>Замена плавающего фрейма внедренным HTML-документом</TITLE>
<BODY>
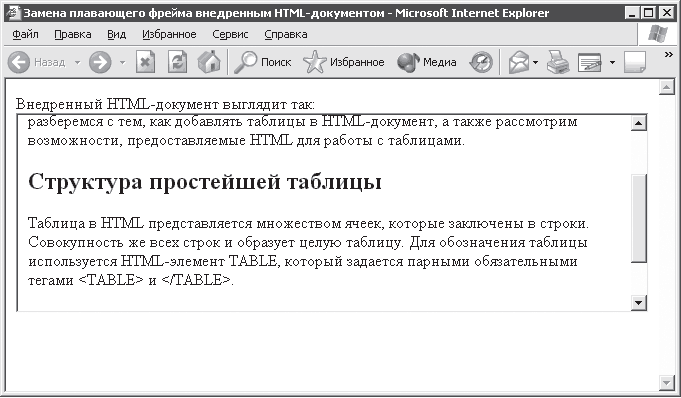
Внедренный HTML-документ выглядит так:
<OBJECT type = "text/html" data = "start.html" align = center width = "100%" height = "200">
Ваш браузер не поддерживает внедрение объектов. Для просмотра содержимого документа start.html нажмите
<A href = "start.html">сюда</A>
</OBJECT>
</BODY>
Результат внедрения в HTML?документ еще одного HTML?документа приведен на рис. 8.4. Как видите, внедрение объекта по виду практически не отличается от добавления плавающего фрейма.

Рис. 8.4. Внедренный документ в роли плавающего фрейма
Правда, есть в рассматриваемой здесь замене один подвох. Средствами только лишь HTML не получится использовать область внедренного документа как целевой фрейм для гиперссылок, так что область применения описанного здесь решения гораздо уже, чем область возможного применения фреймов.
- Замена ставки НДС
- Yaffil Classic Server - замена InterBase Classic 4.0
- 13.3.4. Поиск и замена текста
- Работа с документами в режиме оффлайн
- Использование панели задач Управление документами в приложениях Office 2007
- Установка и замена модема
- Применение PHP-технологий в программе HtmlPad
- Не всегда хочется, чтобы остальные пользователи знали, с какими документами я работал, однако Microsoft Word сохраняет и...
- Модульный HTML
- Поиск и замена данных
- 2.1. Информация о версии HTML
- 8.2. Создание набора фреймов




